Add text before answer option of single question
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
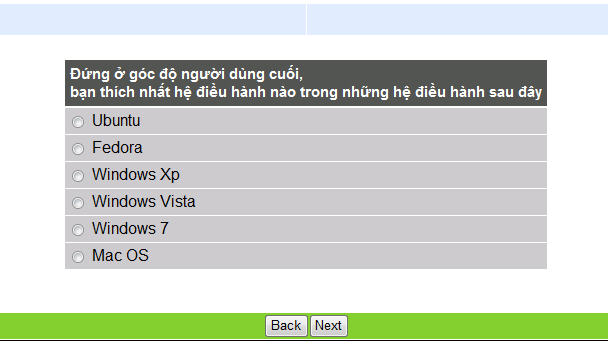
I have a single question.
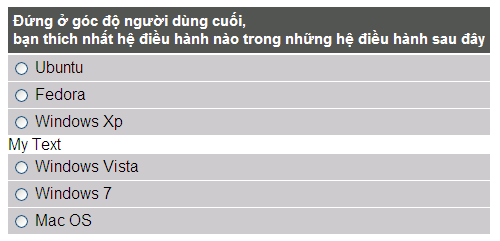
I want to add an text before answer option like this image
Solution
Find the answer option in single question , and add new text before it .
Code
1 quest.insertTextBefore = function(valueOfAnswerOption, text)
2 {
3 var inp = $(".option_table").find("input[value='"+valueOfAnswerOption+"']");
4 if(inp.length <= 0)
5 return;
6 if(this.autoarrangeansweroptions != false && cols > 1)
7 $("<tr><td class=\"answer_option_cell\" colspan=\"3\">"+text+"</td></tr>").insertBefore($(inp.parent().parent()));
8 else
9 $("<tr><td class=\"answer_option_cell\">"+text+"</td></tr>").insertBefore($(inp.parent().parent().parent().parent().parent().parent()));
10 }
11
12 quest.onInit = function()
13 {
14 this.insertTextBefore(8, "hello there!!");
15 this.insertTextBefore(5, "hello there 2!!");
16 }