Difference between revisions of "Hover on question text"
(Created page with "If you want to show a hiding text of a question text's part with mouseover It is easy with following solution. === 1. Create your hiding text and put it on html element with...") (Tag: visualeditor) |
(Tag: visualeditor) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
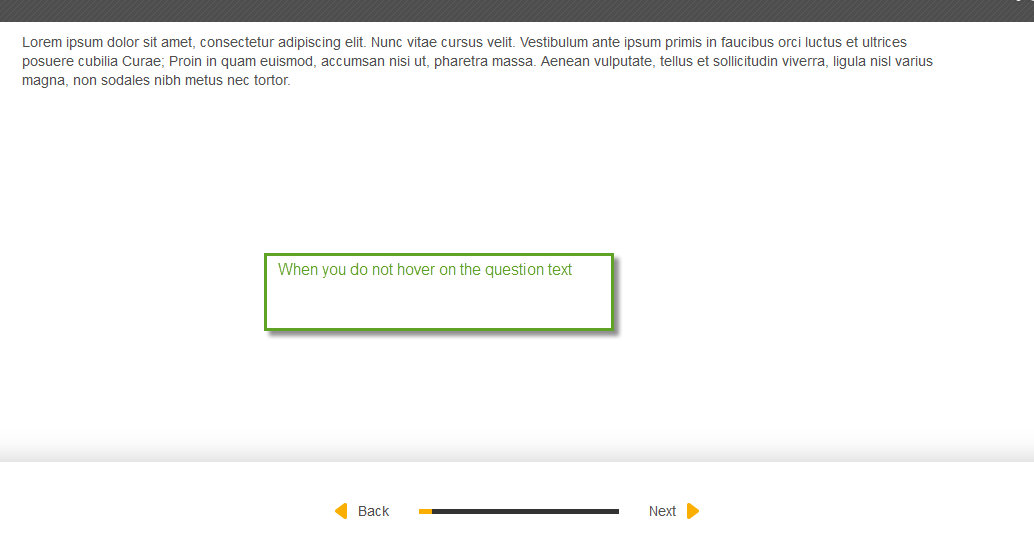
| − | If you want to show a hiding text of a question text's part with mouseover | + | If you want to show a hiding text of a question text's part with mouseover like below: |
| + | [[File:Result 1.png|none|thumb|1034x1034px]] | ||
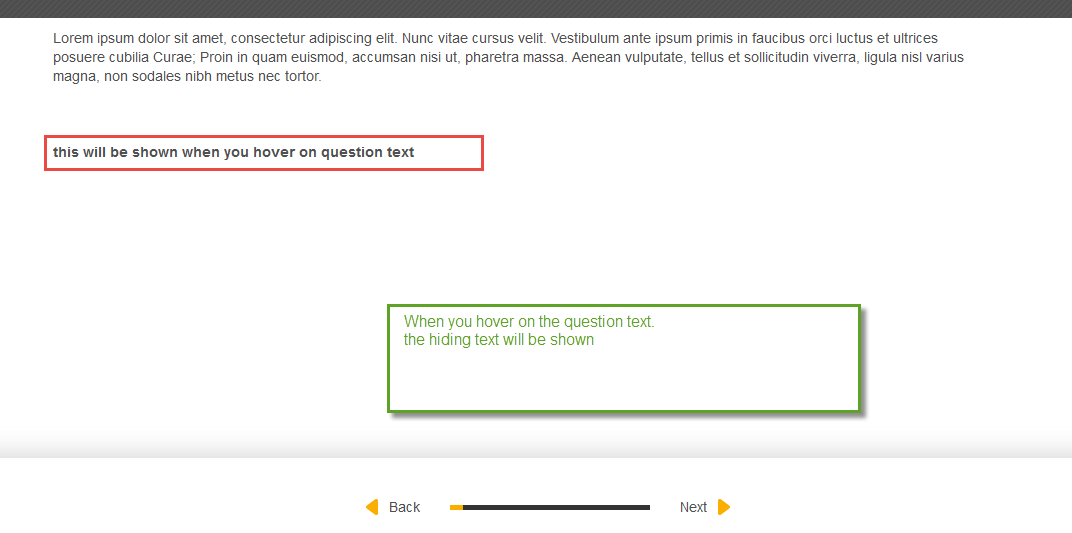
| + | [[File:Result 2.png|none|thumb|1072x1072px]] | ||
It is easy with following solution. | It is easy with following solution. | ||
| Line 6: | Line 8: | ||
''please remember that you must have an id.'' | ''please remember that you must have an id.'' | ||
| − | see below | + | eg: <syntaxhighlight lang="html"> |
| + | <p id="myid"><span style="color:#FF0000;"><strong>this will be shown when you hover on question text</strong></span></p> | ||
| + | </syntaxhighlight> | ||
| + | |||
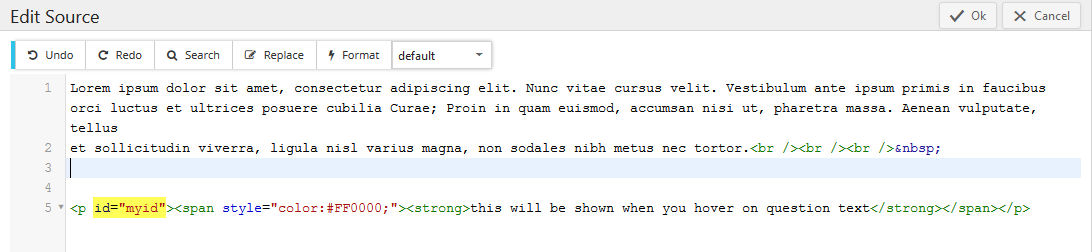
| + | see below screenshot: | ||
| + | [[File:Hover text .png|none|thumb|1092x1092px]] | ||
=== 2. Copy following code and paste it into javascript tab on your question with changing the id on it === | === 2. Copy following code and paste it into javascript tab on your question with changing the id on it === | ||
| + | <syntaxhighlight lang="js" line="1"> | ||
| + | |||
| + | function injectStyles(rule) { | ||
| + | var div = $("<div />", { | ||
| + | html: '­<style>' + rule + '</style>' | ||
| + | }).appendTo("body"); | ||
| + | } | ||
| + | |||
| + | injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }'); | ||
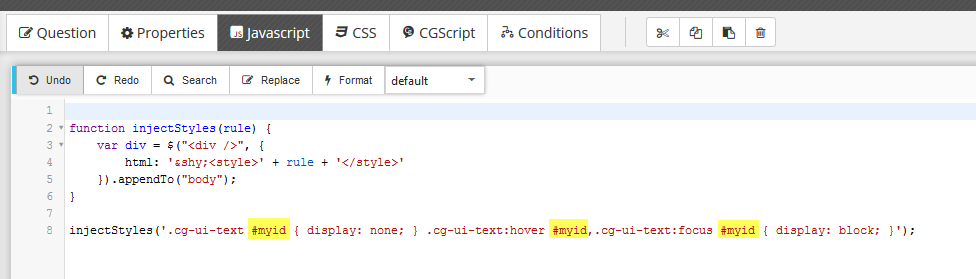
| + | </syntaxhighlight>please see screenshot to get more: | ||
| + | [[File:Hover js.png|none|thumb|976x976px]] | ||
=== 3. Save, test and get a nice result. === | === 3. Save, test and get a nice result. === | ||
| + | |||
| + | The end of documentation. | ||
| + | [[Category:Questionnaire]] | ||
Latest revision as of 06:40, 22 June 2017
If you want to show a hiding text of a question text's part with mouseover like below:
It is easy with following solution.
1. Create your hiding text and put it on html element with an id
please remember that you must have an id.
eg:
<p id="myid"><span style="color:#FF0000;"><strong>this will be shown when you hover on question text</strong></span></p>
see below screenshot:
2. Copy following code and paste it into javascript tab on your question with changing the id on it
1 function injectStyles(rule) {
2 var div = $("<div />", {
3 html: '­<style>' + rule + '</style>'
4 }).appendTo("body");
5 }
6
7 injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }');
please see screenshot to get more:
3. Save, test and get a nice result.
The end of documentation.