Difference between revisions of "Hover on question text"
(Tag: visualeditor) |
(Tag: visualeditor) |
||
| Line 12: | Line 12: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | see below | + | see below screenshot: |
[[File:Hover text .png|none|thumb|1092x1092px]] | [[File:Hover text .png|none|thumb|1092x1092px]] | ||
| Line 25: | Line 25: | ||
injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }'); | injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }'); | ||
| − | </syntaxhighlight>please see | + | </syntaxhighlight>please see screenshot to get more: |
[[File:Hover js.png|none|thumb|976x976px]] | [[File:Hover js.png|none|thumb|976x976px]] | ||
Latest revision as of 06:40, 22 June 2017
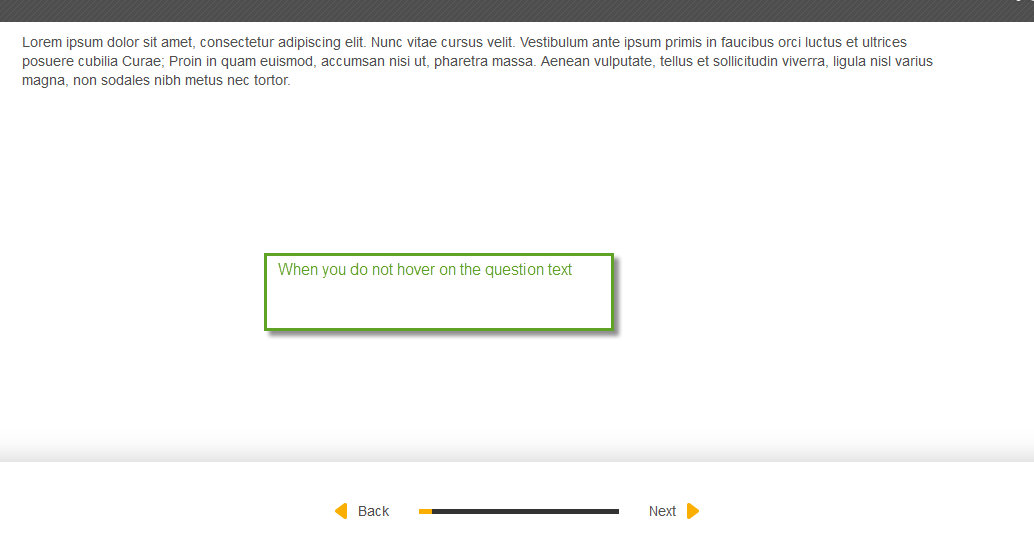
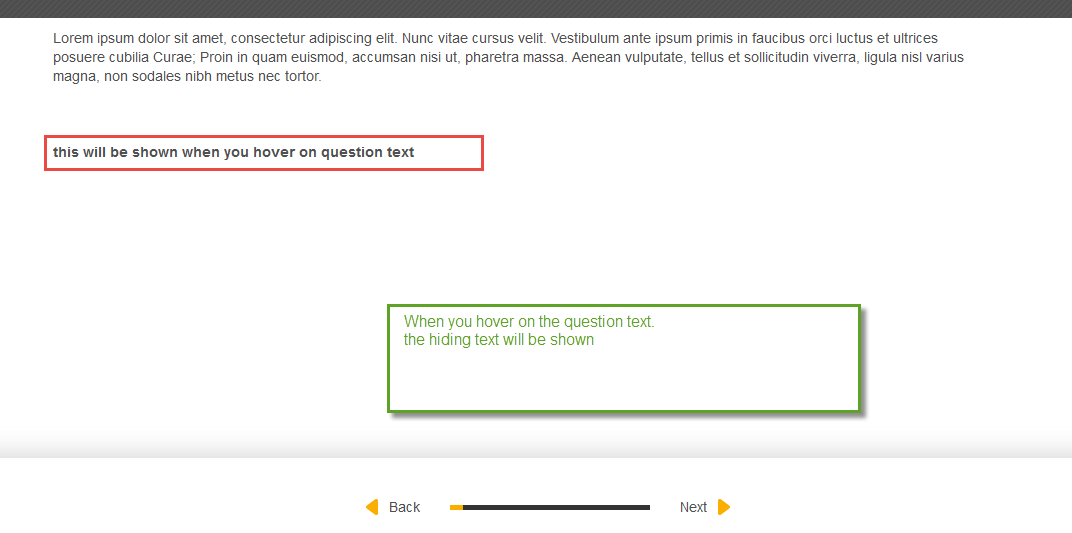
If you want to show a hiding text of a question text's part with mouseover like below:
It is easy with following solution.
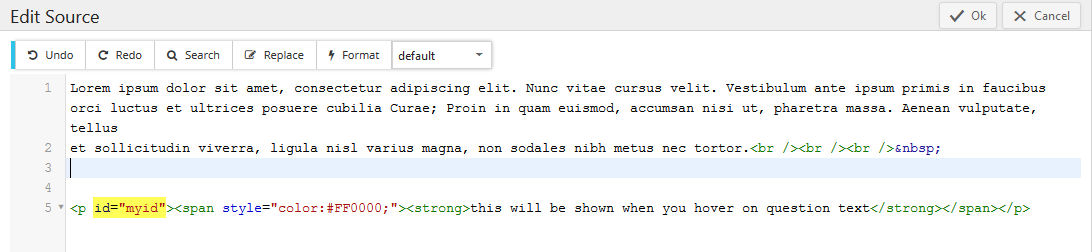
1. Create your hiding text and put it on html element with an id
please remember that you must have an id.
eg:
<p id="myid"><span style="color:#FF0000;"><strong>this will be shown when you hover on question text</strong></span></p>
see below screenshot:
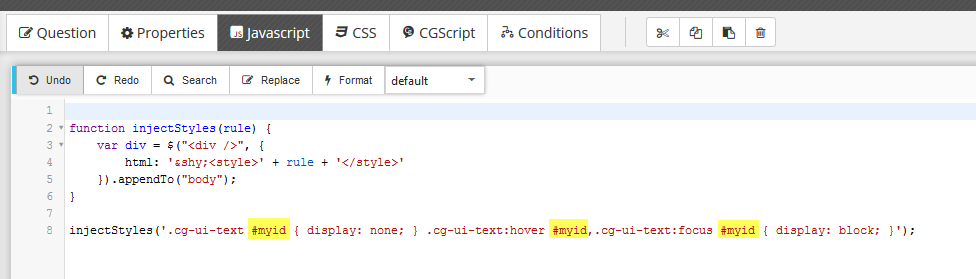
2. Copy following code and paste it into javascript tab on your question with changing the id on it
1 function injectStyles(rule) {
2 var div = $("<div />", {
3 html: '­<style>' + rule + '</style>'
4 }).appendTo("body");
5 }
6
7 injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }');
please see screenshot to get more:
3. Save, test and get a nice result.
The end of documentation.