Difference between revisions of "Hover on question text"
(Tag: visualeditor) |
|||
| Line 27: | Line 27: | ||
The end of documentation. | The end of documentation. | ||
| + | [[Category:Questionnaire]] | ||
Revision as of 15:56, 21 June 2017
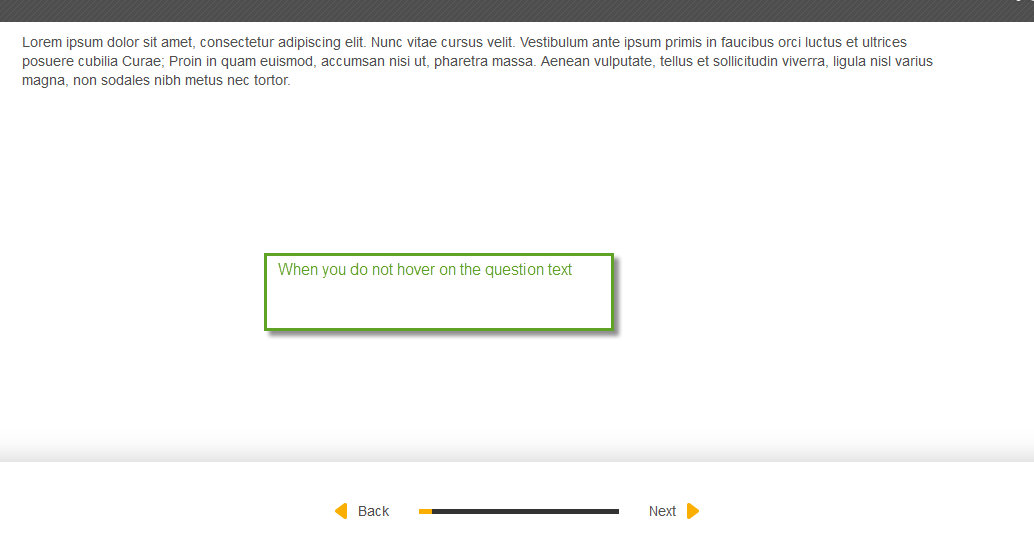
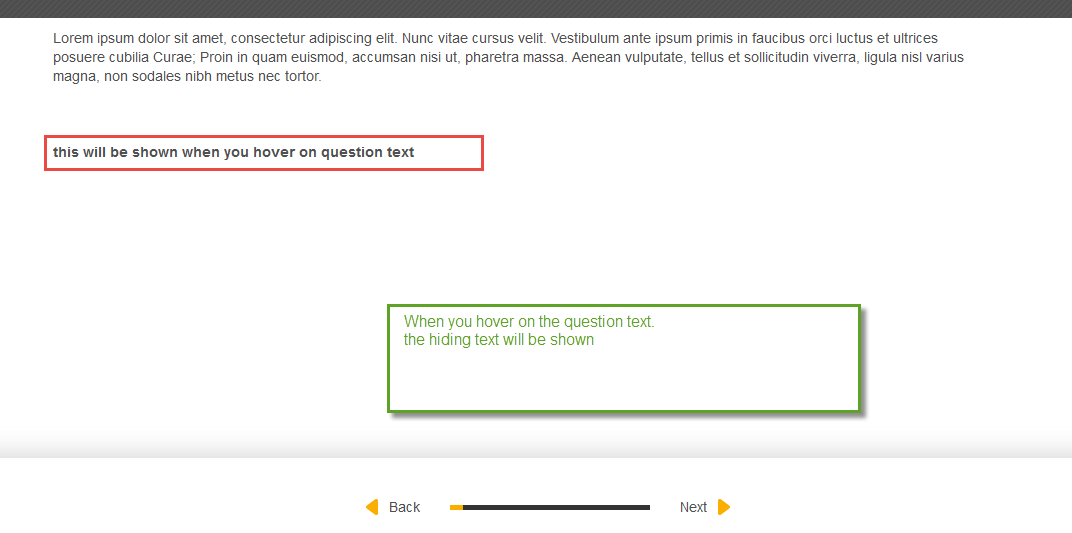
If you want to show a hiding text of a question text's part with mouseover like below:
It is easy with following solution.
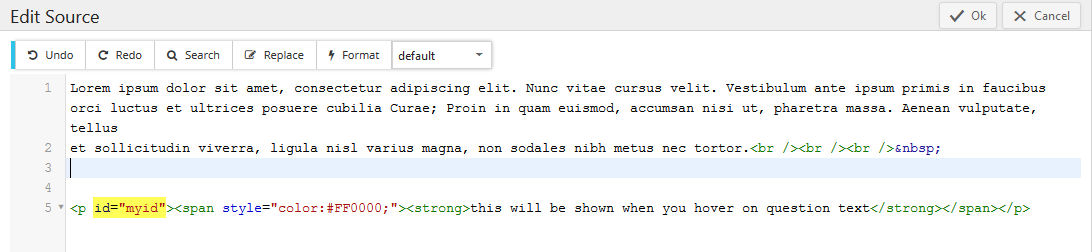
1. Create your hiding text and put it on html element with an id
please remember that you must have an id.
see below shotscreen:
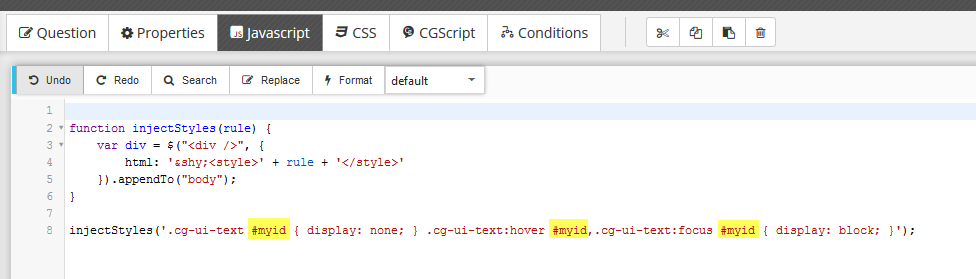
2. Copy following code and paste it into javascript tab on your question with changing the id on it
1 function injectStyles(rule) {
2 var div = $("<div />", {
3 html: '­<style>' + rule + '</style>'
4 }).appendTo("body");
5 }
6
7 injectStyles('.cg-ui-text #myid { display: none; } .cg-ui-text:hover #myid,.cg-ui-text:focus #myid { display: block; }');
please see shotscreen to get more:
3. Save, test and get a nice result.
The end of documentation.