Difference between revisions of "Validate email js"
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
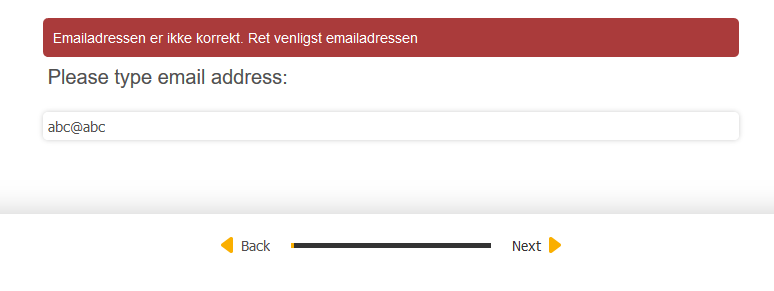
This solution will help you validate email | This solution will help you validate email | ||
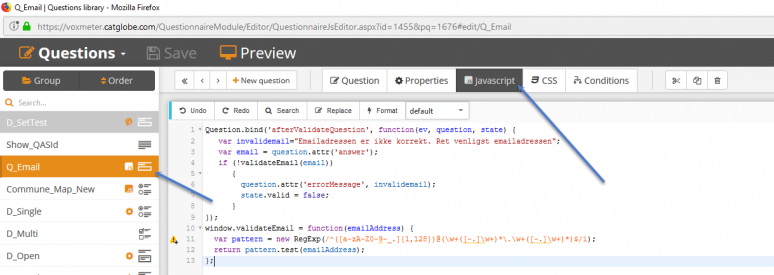
| − | + | First create a text question, then add the below script to Javascript tab<br/> | |
| + | [[File:2018-06-05 15-33-27.png|774x774px]] | ||
| + | |||
<source lang="javascript"> | <source lang="javascript"> | ||
Question.bind('afterValidateQuestion', function(ev, question, state) { | Question.bind('afterValidateQuestion', function(ev, question, state) { | ||
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen"; | var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen"; | ||
| − | var email = question | + | var email = question.attr('answer'); |
if (!validateEmail(email)) | if (!validateEmail(email)) | ||
{ | { | ||
| Line 17: | Line 19: | ||
}; | }; | ||
</source> | </source> | ||
| − | [[File:2018-06-05 15-03-25.png | + | |
| + | [[File:2018-06-05 15-03-25.png|774x774px]] | ||
| + | |||
| + | [[Category:Questionnaire]] | ||
Latest revision as of 10:37, 5 June 2018
This solution will help you validate email
First create a text question, then add the below script to Javascript tab

Question.bind('afterValidateQuestion', function(ev, question, state) {
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen";
var email = question.attr('answer');
if (!validateEmail(email))
{
question.attr('errorMessage', invalidemail);
state.valid = false;
}
});
window.validateEmail = function(emailAddress) {
var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i);
return pattern.test(emailAddress);
};