Difference between revisions of "AutoSum numerical text grid"
| Line 42: | Line 42: | ||
$("input:text").each( | $("input:text").each( | ||
| − | + | function(i) | |
| − | |||
| − | |||
{ | { | ||
| − | $(this).keyup(function(){recalc()}); | + | if ($(this).attr("name").indexOf("QUESTION.") == 0) |
| + | { | ||
| + | $(this).keyup(function(){recalc()}); | ||
| + | } | ||
} | } | ||
| − | |||
); | ); | ||
Revision as of 10:01, 24 February 2010
Challenge
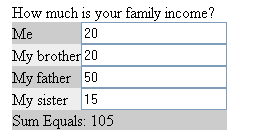
We need to sum numbers in a
Example
Script
1 var even = "even";
2 var AddTotalRowToGrid = true;
3 var UpdateSelfDefinedElement = false;
4
5 function recalc()
6 {
7 var tmpval;
8 var tmpnumber = 0;
9
10 $("input:text").each(
11 function(i)
12 {
13 if ($(this).attr("name").indexOf("QUESTION.") == 0)
14 {
15 tmpval = $(this).val();
16 if(tmpval != "" && !isNaN(tmpval)) {
17 //DEBUGGING ALERT FOR GETTING THE ACTUAL VALUE
18 //alert("|" + parseInt(tmpval) + "|");
19 tmpnumber += parseInt(tmpval);
20 }
21 }
22 }
23 );
24 if(UpdateSelfDefinedElement)
25 $("#AUTOSUMSELFDEFINED").text("Sum Equals: " + tmpnumber);
26 if(AddTotalRowToGrid)
27 $("#AUTOSUM").text("Sum Equals: " + tmpnumber);
28 }
29
30 quest.onInit = function()
31 {
32 $("input:text").each(
33
34 function(i)
35 {
36 if ($(this).attr("name").indexOf("QUESTION.") == 0)
37 {
38 $(this).keyup(function(){recalc()});
39 }
40 }
41 );
42
43 if(AddTotalRowToGrid)
44 {
45 $(".grid_inner").append("<tr rowheight=\"12pt\"><td colspan=2 class=\"grid_subquestion_text grid_subquestion_" + even + "\" style=\"height: 20px;\"><p id=\"AUTOSUM\">Undefined</p></td></tr>");
46 }
47 recalc();
48 }