Difference between revisions of "Next button count down"
(→Challenge) |
|||
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
| − | |||
| − | |||
In order to control when the next button should be available for the respondent | In order to control when the next button should be available for the respondent | ||
| Line 10: | Line 8: | ||
'''Example''' | '''Example''' | ||
| − | + | *I have a Text question like below. | |
| − | |||
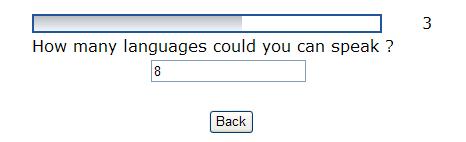
[[Image:NextButtonAvailable_Before.JPG ]] | [[Image:NextButtonAvailable_Before.JPG ]] | ||
<br> | <br> | ||
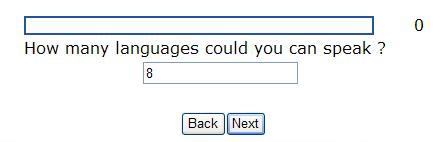
[[Image:NextButtonAvailable_After.JPG]] | [[Image:NextButtonAvailable_After.JPG]] | ||
| − | + | ||
| − | == | + | == Solution == |
This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | ||
<br> | <br> | ||
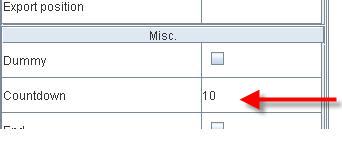
[[Image:CountDownNextButton.JPG]] | [[Image:CountDownNextButton.JPG]] | ||
| − | + | ||
| + | == Code == | ||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
function setVisibility(visible) | function setVisibility(visible) | ||
Revision as of 04:40, 1 February 2012
Challenge
In order to control when the next button should be available for the respondent
As a questionnaire creator
I want to hide Next button in specify time
Example
- I have a Text question like below.
Solution
This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent.

Code
1 function setVisibility(visible)
2 {
3 if (!document.getElementsByName('next') || document.getElementsByName('next').length == 0)
4 // next button not available
5 return;
6 if (visible)
7 document.getElementsByName('next')[0].style.display = '';
8 else
9 document.getElementsByName('next')[0].style.display = 'none';
10 }
11 question.prototype.onInit = function()
12 {
13 // set invisible onload
14 setVisibility(false);
15 }
16 question.prototype.onCountdown = function()
17 {
18 //this.next();
19 if (this.countdown != null && this.countdown > 0)
20 {
21 this.countdown--;
22 this.countDownObj.value--;
23 this.countDownObj.render();
24 if (this.countdown == 0)
25 {
26 // Disable the timed trigger
27 window.clearInterval(this.countdownHandle);
28 setVisibility(true);
29 }
30 }
31 }