Difference between revisions of "Next button count down"
(→Solution) |
|||
| Line 15: | Line 15: | ||
== Solution == | == Solution == | ||
| − | This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | + | *Add a Text grid question to Questionnaire editor |
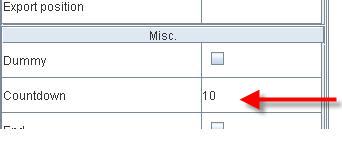
| − | + | *This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent. | |
[[Image:CountDownNextButton.JPG]] | [[Image:CountDownNextButton.JPG]] | ||
| + | *Go to menu Properties -> Question scripts -> Java script tab -> Input script | ||
== Code == | == Code == | ||
Revision as of 04:50, 1 February 2012
Challenge
In order to control when the next button should be available for the respondent
As a questionnaire creator
I want to hide Next button in specify time
Example
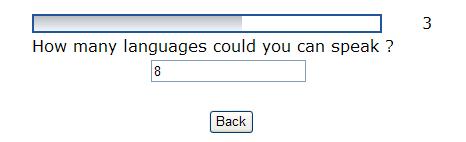
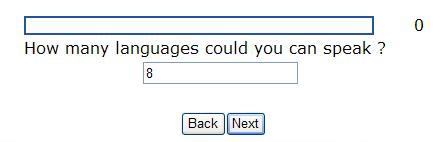
- I have a Text question like below.
Solution
- Add a Text grid question to Questionnaire editor
- This script only works in combination with the question property count down. The number you define in count down, is the number of seconds the next button will be unavaliable for the respondent.
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
1 function setVisibility(visible)
2 {
3 if (!document.getElementsByName('next') || document.getElementsByName('next').length == 0)
4 // next button not available
5 return;
6 if (visible)
7 document.getElementsByName('next')[0].style.display = '';
8 else
9 document.getElementsByName('next')[0].style.display = 'none';
10 }
11 question.prototype.onInit = function()
12 {
13 // set invisible onload
14 setVisibility(false);
15 }
16 question.prototype.onCountdown = function()
17 {
18 //this.next();
19 if (this.countdown != null && this.countdown > 0)
20 {
21 this.countdown--;
22 this.countDownObj.value--;
23 this.countDownObj.render();
24 if (this.countdown == 0)
25 {
26 // Disable the timed trigger
27 window.clearInterval(this.countdownHandle);
28 setVisibility(true);
29 }
30 }
31 }