Add CKEditor to an Open question
Contents
Challenge
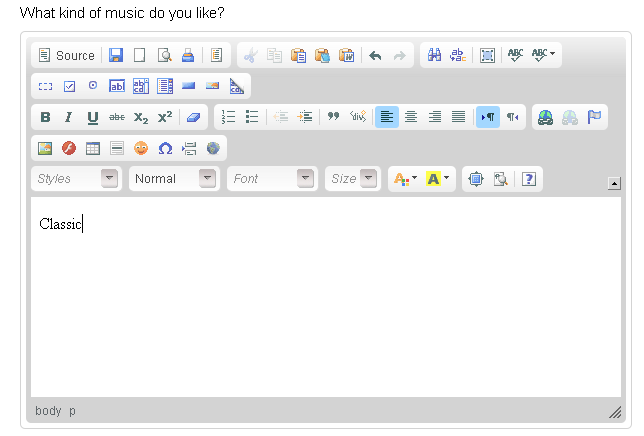
Sometimes need to put in formatted text into Catglobe as answer to a question. To do this, we will use CKEditor on an Open question

Solution
- Create a Open question
- Get textarea's name on that question and replace in the script below
- Paste this code below into Javascript tab of that question
Code
quest.onInit = function()
{
//Location of script
var ServerInfo = { "rootPath": window.location.protocol + "//" + window.location.host };
var CKEditorScript = {
'ckeditor': ServerInfo.rootPath + '/script/ckeditor/ckeditor.js',
'jquery': ServerInfo.rootPath + '/script/ckeditor/adapters/jquery.js'
}
window.CKEDITOR_BASEPATH = ServerInfo.rootPath + '/script/ckeditor/';
//Load scripts for CKEditor and apply it CKEditor to TextArea
$.getScript(CKEditorScript.ckeditor, function()
{
$.getScript(CKEditorScript.jquery, function()
{
var config =
{
lang: __cguiculture,
customConfig: '',
contentsCss: '',
width: '800px',
autoUpdateElement: true
};
var ta = $("textarea[name=QUESTION.Open]");
ta.ckeditor(config);
})
});
}
var questioncheck = function()
{
try
{
//If there are checkboxs, if they are checked then no error
var b = false;
$('input:checkbox').each( function() {
if (this.checked)
{
b = true;
}
});
if (b) return true;
//If there is no checkbox checked and textarea is empty then show error
ErrorMessages.getInstance().clearErrorMessages();
var tav = $("textarea[name=QUESTION.Open]").val();
if (tav == "")
{
ErrorMessages.getInstance().showErrorMessage(quest.requiredtext);
return false;
}
}
catch(e)
{
// Inform about the reason for the exception
alert(e.message);
// And return false
return false;
}
return true;
}
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q5_Add_CKEditor_to_an_Open_question)