Align min/max texts in scale grid questions
Contents
Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
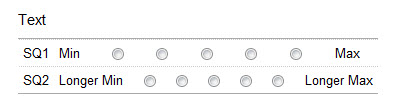
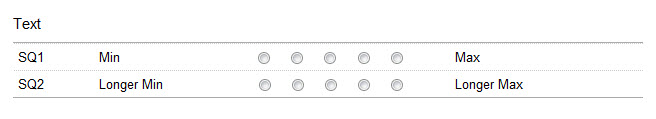
Example
Solution
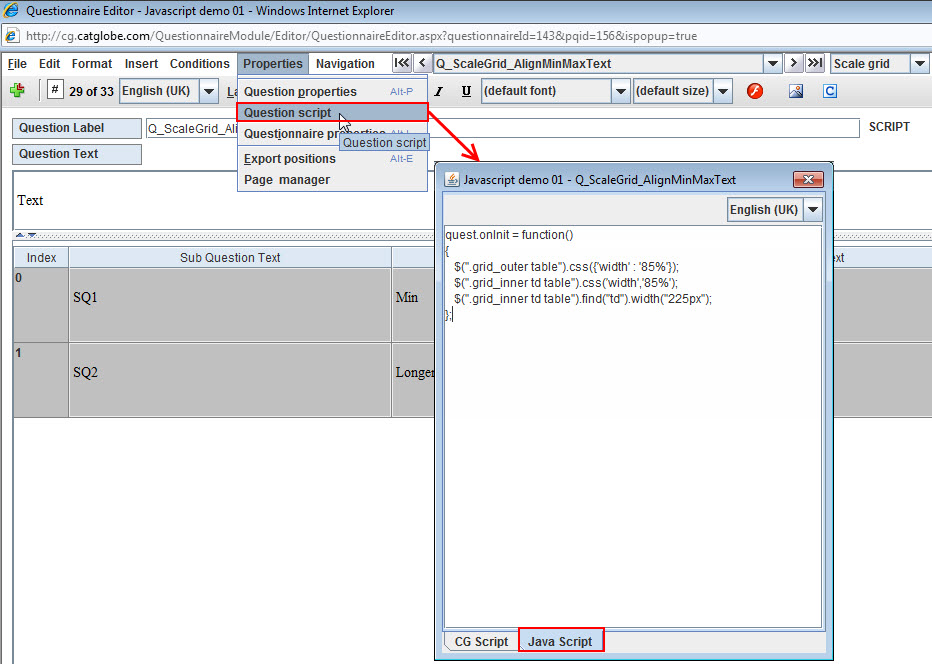
- Add a Scale grid question to Questionnaire editor like below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
Case 1
quest.onInit = function()
{
$("td:contains('Min')").width("200px");
$("td:contains('Max')").width("200px");
$("td:contains('Longer')").width("200px");
}
Case 2
If the question doesn't contain subquestion text and the text cells have the same width
quest.onInit = function()
{
$(".grid_outer table").css({'width' : '80%'});
$(".grid_inner td table").css('width','80%');
$(".grid_inner td table").find("td").width("200px");
};
Source
Questionnaire Resource Id on cg site: 159730