Questionnaire layout styling guideline
<accesscontrol>Main:MyGroup</accesscontrol>
Questionnaire layout styling guideline
To layout questionnaire, we can edit class or id in Style sheet tag. But remember that one class can be used in more than one question types. For this reason, when you change any class/id, it can affect to other questions which use the same class/id.
Considering aspect of layout structure, we can divide them into 2 groups: NormalQuestionType( Page, Open, Single, Multi, Text, Number, Scale, Multimedia) and GridQuestionType (Single grid, Multi grid, Scale grid, Text grid). Generally, each type of question has 2 main elements: main question texts and it's content (usually is checkbox, radio button, textbox,.. but with GridQuestionType, it can have sub questions inside). Below table shows relationship between class/id and question types.
| Question types | Insert in tag | Class/Id function | ||||||||||||
| Page | Open | Single | Multi | Text | Number | Scale | Multimedia | Single grid | Multi grid | Scale grid | Text grid | |||
| Class | ||||||||||||||
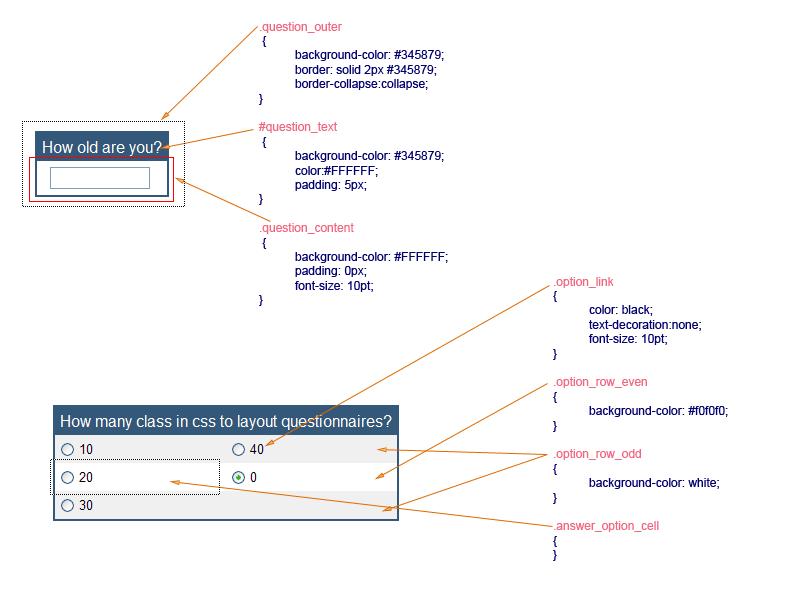
| question_outer | x | x | x | x | x | x | x | table | the outer table (it wraps question text, and question content), usually uses to make border around the question | |||||
| question_content | x | x | x | td | the content part | |||||||||
| multimedia_question_content | x | td | like question_content but for Multimedia question (usually is movie playback or flash file) | |||||||||||
| option_table | x | x | x | table | use for single/multi question. This class is the same as class "question_content" | |||||||||
| option_link | x | x | x | a | use for the anchor tag, apply to the texts next to radio button or checkbox of Single/Multi question | |||||||||
| option_row_even | x | x | x | tr | apply to even row | |||||||||
| option_row_odd | x | x | x | tr | apply to odd row | |||||||||
| answer_option_cell | x | x | x | td | he same as "option_row_even"/"option_row_odd" but different when we use more than 2 columns for answer options. We use "option_row_even"/"option_row_odd" in tr tag and "answer_option_cell" in td tag | |||||||||
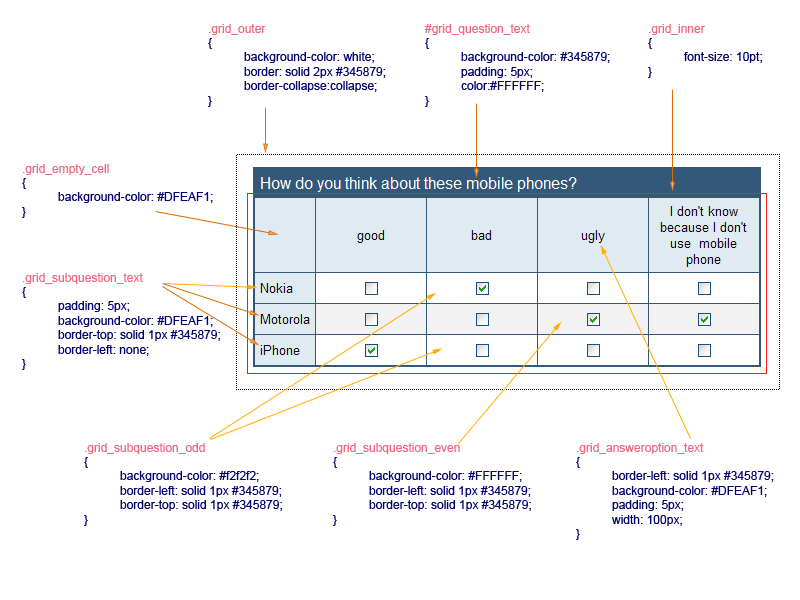
| grid_outer | x | x | x | x | table | for the table contains the GridQuestionType. It is the same as "question_outer" | ||||||||
| grid_inner | x | x | x | x | table | for the table contains the content of GridQuestionType. It is the same as "question_content" | ||||||||
| grid_empty_cell | x | x | td | use for the cell that contains nothing in the first row and the first column | ||||||||||
| grid_answeroption_text | x | x | td | use for the cell contains answer option text | ||||||||||
| grid_subquestion_text | x | x | x | td | use for the cell contains sub question text (layout will change rely on order of class "grid_subquestion_text" in comparison with class "grid_subquestion_odd" and "grid_subquestion_even" in css file) | |||||||||
| grid_subquestion_odd | x | x | x | td | use for the cell in the even row | |||||||||
| grid_subquestion_even | x | x | x | td | use for the cell in the odd row | |||||||||
| Id | ||||||||||||||
| page_question_text | x | td | use for the cell contains question text of Page question | |||||||||||
| question_text | x | x | x | x | x | x | x | td | use main question text | |||||
| grid_question_text | x | x | x | x | td | the same as "question_text", for main question texts of GridQuestionType. | ||||||||
| errorMessages | x | x | x | x | x | x | x | x | x | x | x | x | p span | error message texts |
| countdowndisplay | x | x | x | x | x | x | x | x | x | x | x | x | div | |
| grid_answeroption_text_<i> | x | x | td | (with i is the column number): use for a specific cell contains the answer option text | ||||||||||
| grid_subquestion_text_<i> | x | x | x | x | td | ( with i is the row number of the subquestion): use for a specific cell contains the sub question text | ||||||||