Difference between revisions of "Viewers version 5.8.1 - Browser support status"
(→Dashboard viewer) |
|||
| Line 138: | Line 138: | ||
*How to test | *How to test | ||
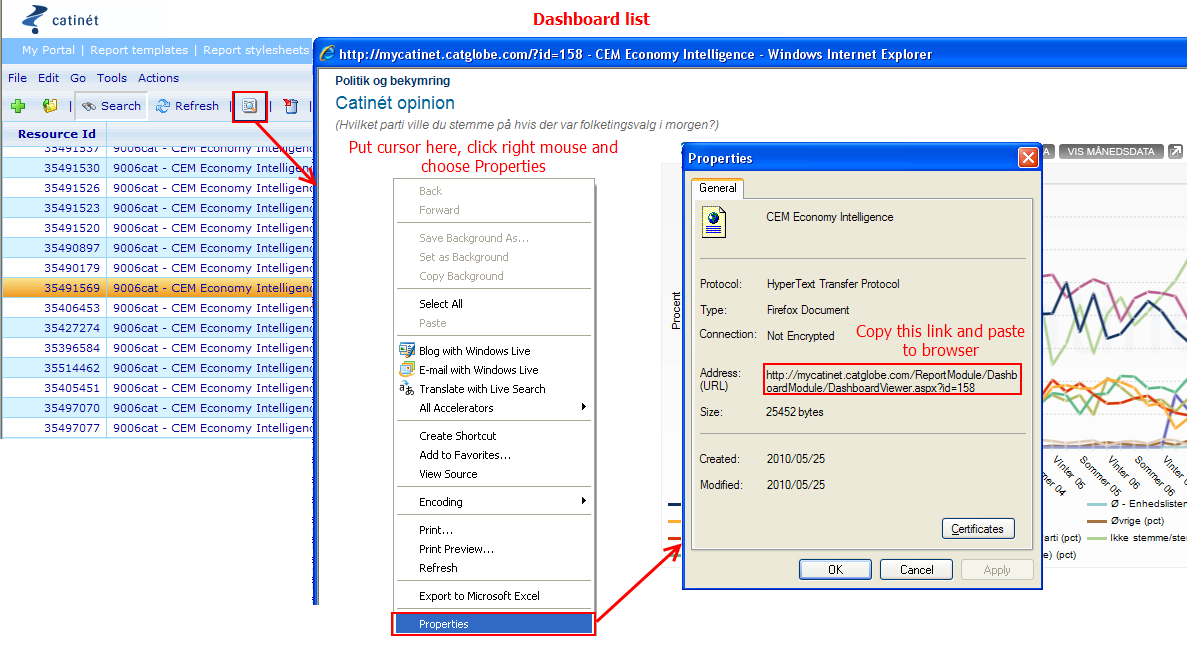
| − | _ Go to Dashboard list | + | _ Go to Dashboard list |
| − | _ Highlight a Dashboard and click View button | + | _ Highlight a Dashboard and click View button |
_ Put cursor in Dashboard viewer, click right mouse and choose Properties | _ Put cursor in Dashboard viewer, click right mouse and choose Properties | ||
| − | _ Copy URL and paste to browser | + | _ Copy URL and paste to browser |
| − | |||
| + | [[Image:Dashboard_-_How_to_get_links.png]]<br> | ||
*Results: | *Results: | ||
| Line 153: | Line 153: | ||
|- | |- | ||
| style="border-style: solid none solid solid; border-color: rgb(0, 0, 0) -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: 0.0007in medium 0.0007in 0.0007in; padding: 0.0382in;" | '''IE 6''' | | style="border-style: solid none solid solid; border-color: rgb(0, 0, 0) -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: 0.0007in medium 0.0007in 0.0007in; padding: 0.0382in;" | '''IE 6''' | ||
| − | | style="border: 0.0007in solid rgb(0, 0, 0); padding: 0.0382in;" | | + | | style="border: 0.0007in solid rgb(0, 0, 0); padding: 0.0382in;" | <br> |
|- | |- | ||
| style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''IE 7''' | | style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''IE 7''' | ||
| − | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | | + | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | <br> |
|- | |- | ||
| style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''IE 8''' | | style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''IE 8''' | ||
| Line 169: | Line 169: | ||
|- | |- | ||
| style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''FF 3.6''' | | style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''FF 3.6''' | ||
| − | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | | + | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | <br> |
|- | |- | ||
| style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''Chrome 4.1''' | | style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''Chrome 4.1''' | ||
| − | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | | + | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | <br> |
|- | |- | ||
| style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''Opera 9.80''' | | style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''Opera 9.80''' | ||
| Line 180: | Line 180: | ||
|- | |- | ||
| style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''Safari 4.0''' | | style="border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium medium 0.0007in 0.0007in; padding: 0.0382in;" | '''Safari 4.0''' | ||
| − | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | | + | | style="border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); border-width: medium 0.0007in 0.0007in; padding: 0.0382in;" | <br> |
|} | |} | ||
Revision as of 09:15, 25 May 2010
Contents
Browsers:
- IE: 8.0, 7.0, 6.0
- FF: 3.6, 3.5
- Chrome: 4.1
- Safari: 4.0.5 (531.2)
- Opera/9.80 (Windows NT 5.1; U; en) Presto/2.5.24 Version/10.52
- Site: http://heisenberg5801.catglobe.com/DefaultCatGlobe.aspx (version 5.8.1)
- User: normal account
Module: Questionnaire
Questionnaire viewer
- How to test:
- Normal way: Add sample, build then login by user in sample to test, or
- Use access code: Build sample, click button “Access code” in Sample builder dialog to get Access code list, then use Anonymous survey hyperlink with uac=1 (no parameter n,b)
- Use Anonymous survey hyperlink with n=2&b=1,
| Conditions | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Properties | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| CGScript | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Java Script | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| End question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Dummy question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Media question | Ok | Ok | Ok | No* | No* | No* | No* | No* |
| Flash | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
(*)The browser always asks for a required version Window Media Player even already had a newest version in the machine.
Module: Report
Report viewer
Diagram viewer
Monitor viewer
Dashboard viewer
- How to test
_ Go to Dashboard list
_ Highlight a Dashboard and click View button
_ Put cursor in Dashboard viewer, click right mouse and choose Properties
_ Copy URL and paste to browser
- Results:
| IE 6 | |
| IE 7 | |
| IE 8 | Some texts are shaded since there’s no scroll bar. |
| FF 3.5 | Some texts are shaded since there’s no scroll bar. |
| FF 3.6 | |
| Chrome 4.1 | |
| Opera 9.80 | Height of big tables are not good |
| Safari 4.0 |
Module: Core
My portal
- How to test:
- Create user defined object which contains the diagram then use pull/push this object to user/group
- Pull/push the system object to user/group
- Update My Portal elements to the resource template
| Create the portal element | OK |
|||||||
| Pull/Push the element to user | OK |
|||||||
| Pull/Push the element to group | OK |
|||||||
| Update My Portal elements to the resource template | OK |
|||||||