Difference between revisions of "Viewers version 5.8.1 - Browser support status"
| Line 166: | Line 166: | ||
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''IE 7''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''IE 7''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Click on link but cannot open new Dashboard viewer ([[Dashboard - IE 8 - Cannot open new Dashboard viewer.png|Details]]) | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| + | _ Click on link but cannot open new Dashboard viewer ([[Dashboard - IE 8 - Cannot open new Dashboard viewer.png|Details]]) | ||
_ Dashboard viewers are loaded very slowly. | _ Dashboard viewers are loaded very slowly. | ||
| Line 172: | Line 173: | ||
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''IE 8''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''IE 8''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Click on link but cannot open new Dashboard viewer ([[Dashboard - IE 8 - Cannot open new Dashboard viewer.png|Details]]) | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| + | _ Click on link but cannot open new Dashboard viewer ([[Dashboard - IE 8 - Cannot open new Dashboard viewer.png|Details]]) | ||
| + | |||
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''FF 3.5''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''FF 3.5''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Some texts are shaded since there’s no scroll bar. | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| + | _ Some texts are shaded since there’s no scroll bar. | ||
| + | |||
[http://www.screencast.com/t/ZjkyNTk3 http://www.screencast.com/t/ZjkyNTk3] | [http://www.screencast.com/t/ZjkyNTk3 http://www.screencast.com/t/ZjkyNTk3] | ||
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''FF 3.6''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''FF 3.6''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Some texts are shaded since there’s no scroll bar. | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| + | _ Some texts are shaded since there’s no scroll bar. | ||
| + | |||
[http://www.screencast.com/t/ZjkyNTk3 http://www.screencast.com/t/ZjkyNTk3] | [http://www.screencast.com/t/ZjkyNTk3 http://www.screencast.com/t/ZjkyNTk3] | ||
| − | _ Some controls are overflowed from frame. | + | _ Some controls are overflowed from frame.(Details) |
| − | _ Texts are aligned to the center of drop down list. | + | _ Texts are aligned to the center of drop down list.(Details) <br> |
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''Chrome 4.1''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''Chrome 4.1''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Cannot see Radial gauge charts and text area is too small. (the same Safari) | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| − | + | _ Cannot see Radial gauge charts and text area is too small. (the same Safari) (Details) <br> | |
| − | _ Some charts look not good | + | _ Some charts look not good (Details) |
| − | + | _ Some controls are overflowed from frame (the same FF 3.6). (Details) | |
| − | + | _ Selected item is aligned to the center of drop down list. (Details) | |
| − | + | _ Cannot see any axis while viewing a Dashboard that contains cross diagram (Details) <br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | _ Cannot see any axis while viewing a Dashboard that contains cross diagram | ||
| − | |||
| − | |||
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''Opera 9.80''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''Opera 9.80''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Height of tables, frames are not good and there's no scroll bar | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| − | + | _ Height of tables, frames are not good and there's no scroll bar (Details) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | _ | + | _ Edit the first filter and cannot hide it (Details) |
| − | + | _ Cannot see Radial gauge charts. (Details)<br> | |
| − | _ Some charts look not good (the same Chrome) | + | _ Some charts look not good (the same Chrome) (Details) |
| − | _ Some controls are overflowed from frame (the same FF 3.6). | + | _ Some controls are overflowed from frame (the same FF 3.6). (Details) |
_ Cannot select any axis, cannot expand Advanced statistic data area while viewing a Dashboard that contains cross diagram and axes lists look not good. | _ Cannot select any axis, cannot expand Advanced statistic data area while viewing a Dashboard that contains cross diagram and axes lists look not good. | ||
| − | + | (Details)<br> | |
|- | |- | ||
| style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''Safari 4.0''' | | style="border-width: medium medium 0.0007in 0.0007in; border-style: none none solid solid; border-color: -moz-use-text-color -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | '''Safari 4.0''' | ||
| − | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | _ Cannot see some Radial gauge charts and text area is too small. | + | | style="border-width: medium 0.0007in 0.0007in; border-style: none solid solid; border-color: -moz-use-text-color rgb(0, 0, 0) rgb(0, 0, 0); padding: 0.0382in;" | |
| − | + | _ Cannot see some Radial gauge charts and text area is too small. (Details) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | _ | + | _ Some charts look not good (the same Chrome) (Details) |
| − | + | _ Cannot see any axis, cannot add filter while viewing a Dashboard that contains cross diagram (Details)<br> | |
|} | |} | ||
Revision as of 05:05, 27 May 2010
Contents
Browsers
- IE: 8.0, 7.0, 6.0
- FF: 3.6, 3.5
- Chrome: 4.1
- Safari: 4.0.5 (531.2)
- Opera/9.80 (Windows NT 5.1; U; en) Presto/2.5.24 Version/10.52
- Site: http://heisenberg5801.catglobe.com/DefaultCatGlobe.aspx (version 5.8.1)
- User: normal account
Module: Questionnaire
Questionnaire viewer
- How to test:
- Normal way: Add sample, build then login by user in sample to test, or
- Use access code: Build sample, click button “Access code” in Sample builder dialog to get Access code list, then use Anonymous survey hyperlink with uac=1 (no parameter n,b)
- Use Anonymous survey hyperlink with n=2&b=1,
| Conditions | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Properties | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| CGScript | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Java Script | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| End question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Dummy question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Media question | Ok | Ok | Ok | No* | No* | No* | No* | No* |
| Flash | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
(*)The browser always asks for a required version Window Media Player even already had a newest version in the machine.
Module: Report
Report viewer
Diagram viewer
Monitor viewer
Dashboard viewer
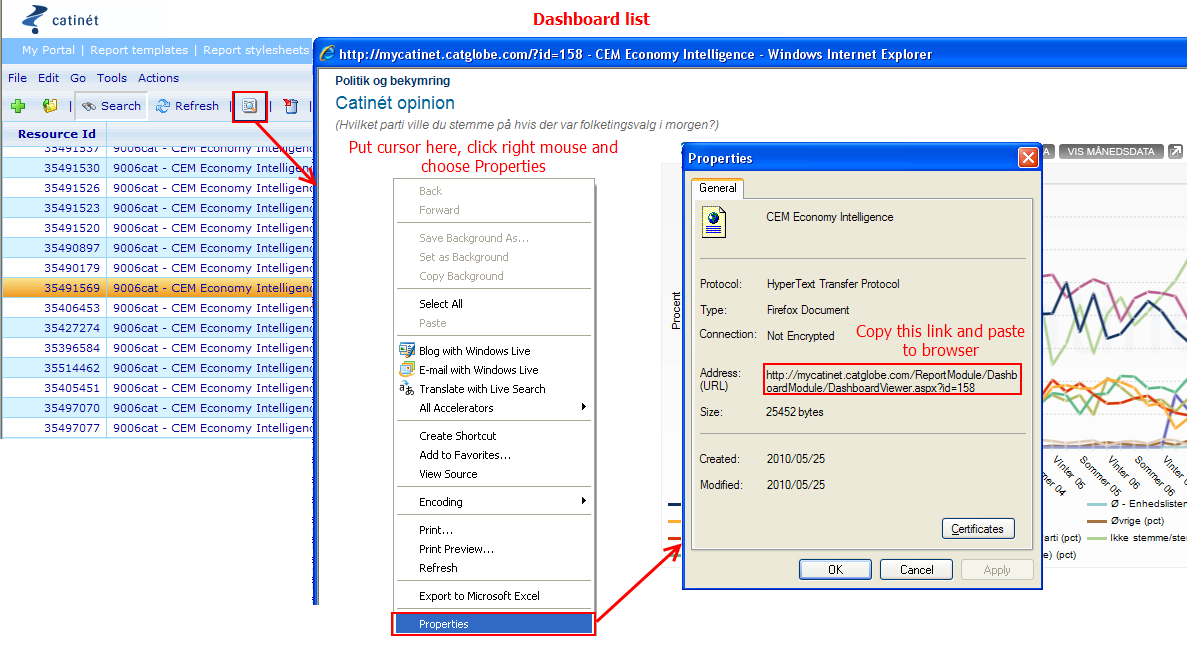
- How to test:
_ Go to Dashboard list
_ Highlight a Dashboard and click View button
_ Put cursor in Dashboard viewer, click right mouse and choose Properties
_ Copy URL and paste to browser
Results:
| IE 6 |
_ Some images look not good (Details) _ Dashboard viewers are loaded very slowly. _ Click on link but cannot open new Dashboard viewer (Details) _ Some controls are overlapped. (Details) _ Position of tab is changed. (Details) |
| IE 7 |
_ Click on link but cannot open new Dashboard viewer (Details) _ Dashboard viewers are loaded very slowly. |
| IE 8 |
_ Click on link but cannot open new Dashboard viewer (Details) |
| FF 3.5 |
_ Some texts are shaded since there’s no scroll bar. |
| FF 3.6 |
_ Some texts are shaded since there’s no scroll bar. http://www.screencast.com/t/ZjkyNTk3 _ Some controls are overflowed from frame.(Details) _ Texts are aligned to the center of drop down list.(Details) |
| Chrome 4.1 |
_ Cannot see Radial gauge charts and text area is too small. (the same Safari) (Details) _ Some charts look not good (Details) _ Some controls are overflowed from frame (the same FF 3.6). (Details) _ Selected item is aligned to the center of drop down list. (Details) _ Cannot see any axis while viewing a Dashboard that contains cross diagram (Details) |
| Opera 9.80 |
_ Height of tables, frames are not good and there's no scroll bar (Details) _ Edit the first filter and cannot hide it (Details) _ Cannot see Radial gauge charts. (Details) _ Some charts look not good (the same Chrome) (Details) _ Some controls are overflowed from frame (the same FF 3.6). (Details) _ Cannot select any axis, cannot expand Advanced statistic data area while viewing a Dashboard that contains cross diagram and axes lists look not good. (Details) |
| Safari 4.0 |
_ Cannot see some Radial gauge charts and text area is too small. (Details) _ Some charts look not good (the same Chrome) (Details) _ Cannot see any axis, cannot add filter while viewing a Dashboard that contains cross diagram (Details) |
Module: Core
My portal
- How to test:
- Create user defined object which contains the diagram then use pull/push this object to user/group.
- Pull/push the system object to user/group then log-in by the user or the user belonging to the group.
- Update My Portal elements to the resource template, grant portal element's access to the those who use the resource template then log-in by their accounts
| Create the portal element | OK |
|||||||
| Pull/Push the element to user | OK |
|||||||
| Pull/Push the element to group | OK |
|||||||
| Update My Portal elements to the resource template | OK |
|||||||