Difference between revisions of "Upload images in questionnaire"
Cg huyphong (talk | contribs) (→How to do it) |
Cg huyphong (talk | contribs) (→How to do it) |
||
| Line 13: | Line 13: | ||
== Requirement == | == Requirement == | ||
| − | *The user template must have the navigation access to open the Image tab of the Folder and upload the images in this image tab. | + | *The user template of the recipients must have the navigation access to open the Image tab of the Folder and upload the images in this image tab. |
== Step 1: Create the group containing the recipients == | == Step 1: Create the group containing the recipients == | ||
| Line 56: | Line 56: | ||
== Step 3: Set up the questionnaire == | == Step 3: Set up the questionnaire == | ||
| + | |||
| + | (You can see the questionnaire whose resource id is 45405 in cg.catglobe.com) | ||
=== Step 3.1 : Create the dummy question for storing the folder id === | === Step 3.1 : Create the dummy question for storing the folder id === | ||
Revision as of 11:34, 10 February 2011
Contents
Introduction
We have a client who wants respondents to be able to upload images in a questionnaire
Solution
When the recipient open the answersheet to answer, we will create the new folder whose name is recipient's name under the questionnaire then store the images that the he uploads in the image tab of this new created user.

How to do it
Requirement
- The user template of the recipients must have the navigation access to open the Image tab of the Folder and upload the images in this image tab.
Step 1: Create the group containing the recipients
In the group list, create the group containing the recipients and grant the needed navigation access to this group
Step 2: Create the new folder for the recipient
(You can see the script in the workflow whose resource id is 45408 in cg.catglobe.com)
1 array para = Workflow_getParameters();
2 number userId = para[0];
3
4 number ImageFolderResourceId = 45406;
5 number FolderTemplateResourceId = 2071;
6
7 array newFolder ;
8 number userResourceId = User_getResourceIdFromUserId(userId);
9 array userinfo = User_getUserByResourceId(userResourceId);
10
11 string ExistedFolderName = getNameFromResourceUniqueId(ImageFolderResourceId) + "\\"+ userinfo[USER_NAME];
12 array ExistedFolder = Folder_getFolderByName(ExistedFolderName);
13
14 if (ExistedFolder == empty)
15 {
16 newFolder = Folder_new(userinfo[USER_NAME],FolderTemplateResourceId ,ImageFolderResourceId);
17 Folder_save(newFolder);
18 }
19 else
20 {
21 newFolder = ExistedFolder ;
22 }
23 array permissions = {{userId , "FullControl"}};
24 updateUserPermission(newFolder[FOLDER_RESOURCE_ID], permissions);
25 string guid = getResourceGuid(newFolder[FOLDER_RESOURCE_ID]);
26 return getResourceIdFromGuid(guid);
Step 3: Set up the questionnaire
(You can see the questionnaire whose resource id is 45405 in cg.catglobe.com)
Step 3.1 : Create the dummy question for storing the folder id
We will call the workflow in step 2 to get the new created folder id of recipient
Step 3.2 : Add the following script to the questionnaire
1 /*---------------------------------------------------------------------------------------------------------------
2 Server info
3 ---------------------------------------------------------------------------------------------------------------*/
4 var ServerInfo =
5 {
6 "rootPath" : window.location.protocol+"//"+window.location.host
7 }
8
9
10 /*---------------------------------------------------------------------------------------------------------------
11 ResourceType enumeration
12 ---------------------------------------------------------------------------------------------------------------*/
13 var ResourceType =
14 {
15 "Folder":"Folder"
16 };
17
18
19 //
20 // IFrame
21 //
22 function IFrame(parentElement)
23 {
24 // Create the iframe which will be returned
25 var iframe = document.createElement("iframe");
26
27 // If no parent element is specified then use body as the parent element
28 if(parentElement == null)
29 parentElement = document.body;
30
31 // This is necessary in order to initialize the document inside the iframe
32 parentElement.appendChild(iframe);
33
34 // Get the document object of the IFrame
35 iframe.getDocument = function()
36 {
37 // Depending on browser platform get the iframe's document, this is only
38 // available if the iframe has already been appended to an element which
39 // has been added to the document
40
41 var doc;
42
43 if(this.contentDocument)
44 // Firefox, Opera
45 doc = this.contentDocument;
46 else if(this.contentWindow)
47 // Internet Explorer
48 doc = this.contentWindow.document;
49 else if(this.document)
50 // Others?
51 doc = this.document;
52
53 // If we did not succeed in finding the document then throw an exception
54 if(doc == null)
55 throw "Document not found, append the parent element to the DOM before creating the IFrame";
56
57 return doc;
58 }
59
60 // Set iframe source
61 iframe.setSource = function(src)
62 {
63 // Set the source
64 this.src = src;
65
66 // Initialize the iframe's document
67 this.doc = this.getDocument();
68
69 // Open and close the iframe's document, this will allow us to manipulate
70 // the iframe's contents by script
71 iframe.doc.open();
72 iframe.doc.close();
73 }
74 // Set iframe source
75 iframe.setWidth = function(width)
76 {
77 // Set the width
78 this.width = width;
79 }
80 // Set iframe source
81 iframe.setHeight = function(height)
82 {
83 // Set the height
84 this.height = height;
85 }
86
87 // Initiate the iframe's document property
88 iframe.doc = iframe.getDocument();
89
90 // Open and close the iframe's document, this will allow us to manipulate
91 // the iframe's contents by script
92 iframe.doc.open();
93 iframe.doc.close();
94
95 // Return the iframe, now with an extra property iframe.doc containing the
96 // iframe's document
97 return iframe;
98 }
99
100 /*---------------------------------------------------------------------------------------------------------------
101 AttachmentList question control
102 ---------------------------------------------------------------------------------------------------------------*/
103 function ImageList(elementContainer, width,height)
104 {
105 this._elementContainer = elementContainer;
106 this._iframe = new IFrame(this._elementContainer);
107 $(this._iframe)
108 .attr("id", "ImageListIFrame")
109 .bind("load",
110 function()
111 {
112 if(this.src == '')
113 return;
114 $('#ImageListIFrame').contents().find('#Imagesxtoolbar_Item_1').hide();
115 $('#ImageListIFrame').contents().find('#Imagesxtoolbar_Item_2').hide();
116 $('#ImageListIFrame').contents().find('#Imagesxtoolbar_Item_3').hide();
117 });
118 if (width != null)
119 this._iframe.setWidth(width);
120 if (height != null)
121 this._iframe.setHeight(height);
122 }
123
124 ImageList.path = "{rootPath}/Common/Resources/View/ContainerPage.aspx?tabtype=Images&type={type}&id={id}&isportal=false";
125
126
127 ImageList.prototype =
128 {
129 createImageListUrl: function(type, id)
130 {
131 return ImageList.path
132 .replace("{rootPath}", ServerInfo.rootPath)
133 .replace("{type}", type)
134 .replace("{id}", id);
135 },
136
137 setFolderId: function(FolderId)
138 {
139 $(this._iframe)
140 .attr("src", this.createImageListUrl(ResourceType.Folder, FolderId));
141 },
142
143 getImages: function()
144 {
145 var Name = 1;
146 var nameList = new Array();
147
148 with(this._iframe.contentWindow)
149 {
150
151
152 var grid = getCGExecuter().getGridUtilities().getGrid(__gridClientId);
153
154 for (var rowIndex = 0; rowIndex <grid.Rows.length; rowIndex ++)
155 {
156 nameList.push(grid.Rows.rows[rowIndex].getCell(Name).getValue());
157
158 }
159 }
160
161 return nameList;
162 },
163 getGUIDs: function()
164 {
165 var Name = 2;
166 var nameList = new Array();
167
168 with(this._iframe.contentWindow)
169 {
170
171
172 var grid = getCGExecuter().getGridUtilities().getGrid(__gridClientId);
173 var guidtext;
174 for (var rowIndex = 0; rowIndex <grid.Rows.length; rowIndex ++)
175 {
176 guid = grid.Rows.rows[rowIndex].getCell(Name).getValue();
177 nameList.push(jQuery.trim(guid.split('<a')[0]));
178
179 }
180 }
181
182 return nameList;
183 }
184 }
185
186 /*---------------------------------------------------------------------------------------------------------------
187 End JAVA_SCRIPT of QUESTIONNAIRE
188 ---------------------------------------------------------------------------------------------------------------*/
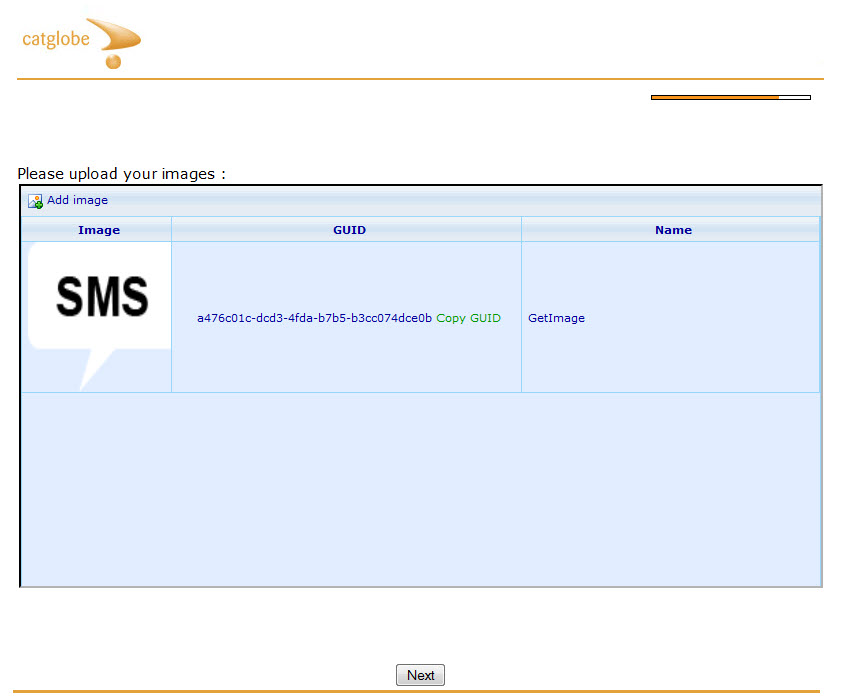
Step 3.3 : Create the question for showing the upload form
1 /*-------------------------------------------------------------------------
2 Set initial information for the uploading image
3 -------------------------------------------------------------------------*/
4 quest.onInit = function()
5 {
6 quest.ImageList = new ImageList($("#attachmentContainer").get(0), "800px","400px" );
7 quest.ImageList.setFolderId('{{D_Current_Folder_Id}}');
8 $("#attachmentContainer").append($("<input name='QUESTION.D_Image_Guid' type='hidden'>"));
9 }
10
11 /*-------------------------------------------------------------------------
12 - Validate the question. Automaticaly called.
13 - You must upload at least 1 image
14 -------------------------------------------------------------------------*/
15 function questioncheck()
16 {
17 // Subscription form valid variable
18 var valid = true;
19 ErrorMessages.getInstance().clearErrorMessages();
20 var list = quest.ImageList.getImages();
21 if (list.length < 1)
22 {
23 ErrorMessages.getInstance().showErrorMessage('You must upload at least 1 image.');
24 valid = false;
25 }
26 // Return result of validation
27 var getGuid = quest.ImageList.getGUIDs();
28 $("input[name$='QUESTION.D_Image_Guid']").val(getGuid);
29 return valid;
30 }
31
32 /*---------------------------------------------------------------------------------------------------------------
33 End JAVA_SCRIPT of QUESTION Insert_Image
34 ---------------------------------------------------------------------------------------------------------------*/