Difference between revisions of "Property name: Randomize"
Cg huutrung (talk | contribs) |
|||
| Line 1: | Line 1: | ||
| − | + | <table width="1019" cellspacing="0" cellpadding="2" border="1" style="border-collapse: collapse;" class="tableintopic"> | |
| − | + | <tr valign="top" align="left"> | |
| − | + | <td width="1019" colspan="2"><p class="bodytext"><strong class="specialbold">Property name: Randomize</strong></p></td> | |
| − | Property name: Randomize | + | </tr> |
| − | [Val1 | + | <tr valign="top" align="left"> |
| − | + | <td width="210"><p class="bodytext">Question types applied</p></td> | |
| − | + | <td width="809"><p class="bodytext">Single, Multi, Single-Grid, Multi-Grid, Open question</p></td> | |
| − | Screen examples | + | </tr> |
| − | + | <tr valign="top" align="left"> | |
| − | Multi question | + | <td width="210"><p class="bodytext">Description</p></td> |
| − | + | <td width="809"><p class="bodytext">This property will place answer options into different orders.</p></td> | |
| − | [[Image:5159.png | + | </tr> |
| − | + | <tr valign="top" align="left"> | |
| − | In the Questionnaire Viewer: | + | <td width="210"><p class="bodytext">Business logic</p></td> |
| − | + | <td width="809"><p class="bodytext">All answer option values which are in this property value will be placed into different orders. Each order is produced by randomizing the answer option values.</p> | |
| − | - First time when entering this viewer: | + | <p class="bodytext">When the respondent returns to or refreshes a question, the answer options will be reordered. Maybe this order is different from the order before.</p></td> |
| − | + | </tr> | |
| − | [[Image:5160.png | + | <tr valign="top" align="left"> |
| − | + | <td width="210"><p class="bodytext">Formatting</p></td> | |
| − | - When | + | <td width="809"><p class="bodytext">Range values</p> |
| − | + | <p class="bodytext">Syntax: [Val1 – Val2] or [Val1, Val2…] or [Val1, Val2 – Val3, Val4…] where Valx is the value of answer options.</p></td> | |
| − | [[Image:5161.png | + | </tr> |
| − | + | <tr valign="top" align="left"> | |
| − | Single-Grid question | + | <td width="210"><p class="bodytext">Screen examples</p></td> |
| − | + | <td width="809"><p class="bodytext">Multi question</p> | |
| − | In the Question properties dialog | + | <p class="bodytext">[[Image:5159.png]]</p> |
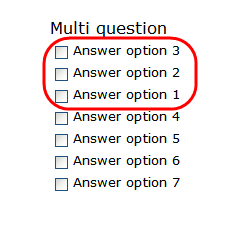
| − | + | <p class="bodytext">In the Questionnaire Viewer:</p> | |
| − | [[Image:5162.png | + | <p class="bodytext">- First time when entering this viewer:</p> |
| − | + | <p class="bodytext">[[Image:5160.png]]</p> | |
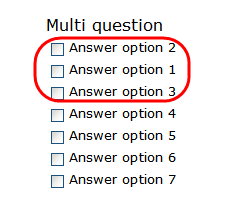
| − | In the Questionnaire Viewer: | + | <p class="bodytext">- When "Refresh" the page:</p> |
| − | + | <p class="bodytext">[[Image:5161.png]]</p> | |
| − | - First time when reaching this question: | + | <p class="bodytext">Single-Grid question</p> |
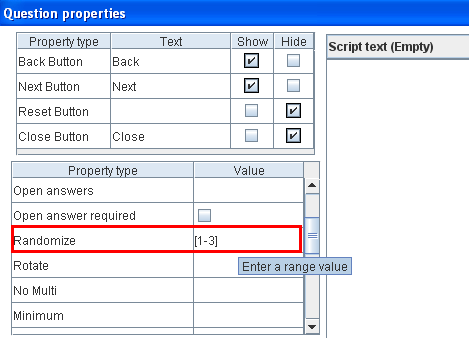
| − | + | <p class="bodytext">In the Question properties dialog</p> | |
| − | [[Image:5163.png | + | <p class="bodytext">[[Image:5162.png]]</p> |
| − | + | <p class="bodytext">In the Questionnaire Viewer:</p> | |
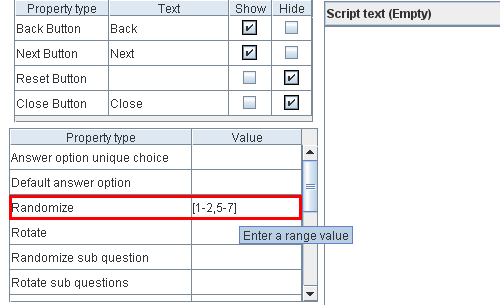
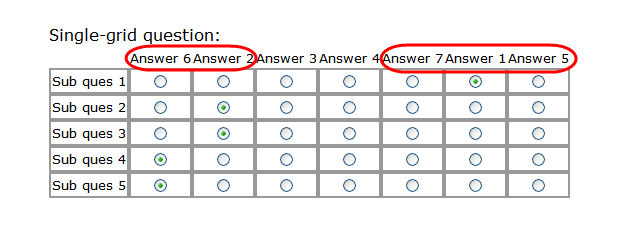
| − | - Second time when clicking the Back button | + | <p class="bodytext">- First time when reaching this question:</p> |
| − | + | <p class="bodytext">[[Image:5163.png]]</p> | |
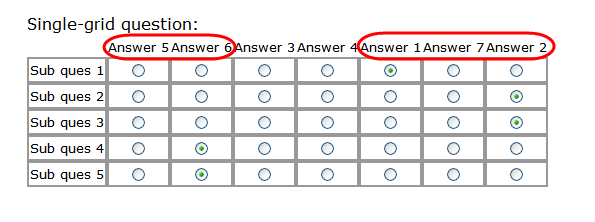
| − | [[Image:5164.png | + | <p class="bodytext">- Second time when clicking the Back button</p> |
| − | + | <p class="bodytext">[[Image:5164.png]]</p> | |
| − | < | + | <p class="bodytext"> </p></td> |
| + | </tr> | ||
| + | </table> | ||
Revision as of 10:50, 5 April 2011
Property name: Randomize |
|
Question types applied |
Single, Multi, Single-Grid, Multi-Grid, Open question |
Description |
This property will place answer options into different orders. |
Business logic |
All answer option values which are in this property value will be placed into different orders. Each order is produced by randomizing the answer option values. When the respondent returns to or refreshes a question, the answer options will be reordered. Maybe this order is different from the order before. |
Formatting |
Range values Syntax: [Val1 – Val2] or [Val1, Val2…] or [Val1, Val2 – Val3, Val4…] where Valx is the value of answer options. |
Screen examples |
Multi question In the Questionnaire Viewer: - First time when entering this viewer: - When "Refresh" the page: Single-Grid question In the Question properties dialog In the Questionnaire Viewer: - First time when reaching this question: - Second time when clicking the Back button
|