Category:Questionnaire layouts: Difference between revisions
More actions
Created page with "Category:Setting up the questionnaire ====Questionnaire layouts==== You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used t..." |
No edit summary |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| |||
| |||
== Questionnaire layouts == | |||
You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used to show where the questions is placed, what fonts are used, background colors, logos and everything else that decides how the graphical representation of the questions will look. | You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used to show where the questions is placed, what fonts are used, background colors, logos and everything else that decides how the graphical representation of the questions will look. | ||
| Line 10: | Line 9: | ||
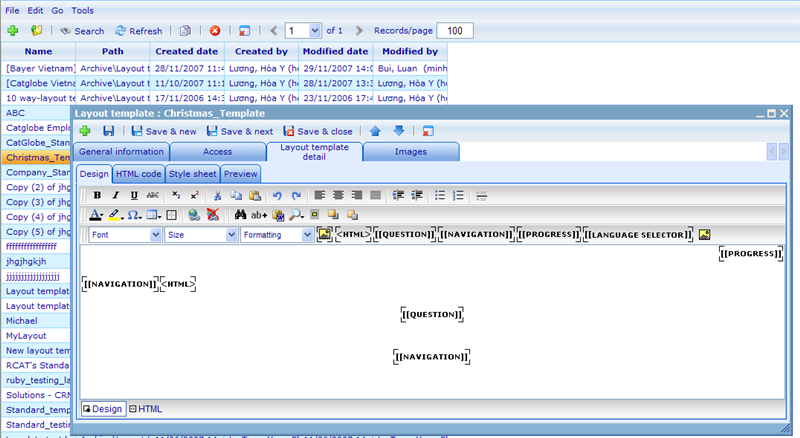
Questionnaire templates are resources and represented in a resource list, as shown below. | Questionnaire templates are resources and represented in a resource list, as shown below. | ||
[[Image:5340.png|800px| | [[Image:5340.png|800px|5340.png]] | ||
The general information of a template is only name so we will continue with describing the layout template detail tabs shown in the above. | The general information of a template is only name so we will continue with describing the layout template detail tabs shown in the above. | ||
| Line 26: | Line 25: | ||
[Language selector]. Optional. Will place a language drop down making it possible for users to change the language in which they view the questions. | [Language selector]. Optional. Will place a language drop down making it possible for users to change the language in which they view the questions. | ||
[[Image:3178.png|24px|3178.png]]: Optional: Will place a image tag that can be used for e.g. replacing with a specific company logo when updating the layout for a questionnaire. Notice that there is also a regular image button that will just immediately insert an image into the template. | |||
[HTML] Will insert a place where users making layouts using the template can insert html. | [HTML] Will insert a place where users making layouts using the template can insert html. | ||
You can create a style sheet to support your HTML settings on the style sheet tab. Below is an example of a style sheet created for the layout template. | You can create a style sheet to support your HTML settings on the style sheet tab. Below is an example of a style sheet created for the layout template. | ||
<tbody> </tbody> | |||
{| class="tableintopic" style="border-collapse: collapse;" border="0" cellpadding="2" cellspacing="0" width="1067" | |||
|- align="left" valign="top" | |||
| bgcolor="#d8d8d8" width="252" | | |||
Example | |||
| bgcolor="#d8d8d8" width="815" | | |||
Explanation | |||
|- align="left" valign="top" | |||
| width="252" | | |||
BODY { | |||
background : #ffffff; | |||
font-family : sans-serif; | |||
font-size : x-small; | |||
color : #333333; | |||
} | |||
| width="815" | | |||
General styles for everything | |||
General background color | |||
General font type | |||
General font size | |||
General font color | |||
|- align="left" valign="top" | |||
| width="252" | | |||
.option_table { | |||
font-size : x-small; | |||
font-family : verdana; | |||
width: 0px; | |||
background : #ffffff; | |||
} | |||
| width="815" | | |||
General table styles | |||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| width="252" | | | width="252" | | ||
.option_link { | |||
font-size : x-small; | |||
font-family : verdana; | |||
color: #ffffff; | |||
} | |||
| width="815" | | |||
General answer option text styles | |||
|- align="left" valign="top" | |||
| width="252" | | |||
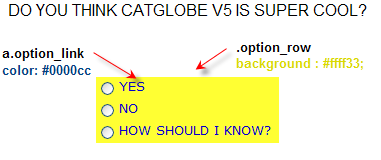
a.option_link { | |||
text-decoration : none; | font-size : x-small; | ||
font-family : verdana; | |||
color: #000000; | |||
} | |||
| width="815" | | |||
[[Image:3697.png|381px|3697.png]] | |||
|- align="left" valign="top" | |||
| width="252" | | |||
a:hover.option_link { | |||
font-size : x-small; | |||
font-family : verdana; | |||
color: #000000; | |||
text-decoration : none; | |||
} | } | ||
| width="815" | | |||
| width="815" | | |||
| |||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| width="252" | | | width="252" | | ||
.grid_subquestion_text { | .grid_subquestion_text { | ||
font-size : x-small; | |||
font-family : verdana; | |||
color: #000000; | |||
} | |||
| width="815" | | |||
Influences settings of sub question text. Can be overruled by the settings <br>''.grid_subquestion_even'' and<br>''.grid_subquestion_odd''<br>when applied. | |||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| width="252" | | | width="252" | | ||
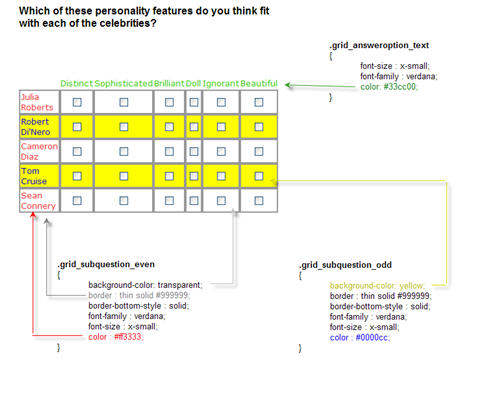
.grid_answeroption_text { | .grid_answeroption_text { | ||
font-size : x-small; | font-size : x-small; | ||
font-family : sans-serif; | font-family : sans-serif; | ||
color: #333333; | color: #333333; | ||
}.grid_subquestion_even { | }<br>.grid_subquestion_even { | ||
background-color: transparent; | background-color: transparent; | ||
border : thin solid #cccccc; | border : thin solid #cccccc; | ||
border-bottom-style : solid; | border-bottom-style : solid; | ||
font-family : sans-serif; | font-family : sans-serif; | ||
font-size : x-small; | font-size : x-small; | ||
color : #333333; | color : #333333; | ||
}.grid_subquestion_odd { | }<br>.grid_subquestion_odd { | ||
background-color: transparent; | background-color: transparent; | ||
border : thin solid #cccccc; | border : thin solid #cccccc; | ||
border-bottom-style : solid; | |||
font-family : sans-serif; | |||
font-size : x-small; | |||
color : #999999; | |||
} | |||
| width="815" | | |||
[[Image:3694.jpg|500px|3694.jpg]] | |||
| |||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| width="252" | | | width="252" | | ||
.option_row { | .option_row { | ||
font-size : x-small; | |||
font- | font-family : verdana; | ||
color: #000000; | |||
border : Fuchsia; | |||
background : #ffffff; | |||
} | |||
| width="815" | | |||
| width="815" | | | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| width="252" | | | width="252" | | ||
.option_row_even { | .option_row_even { | ||
font-size : x-small; | font-size : x-small; | ||
font-family : verdana; | font-family : verdana; | ||
background : #000000; | background : #000000; | ||
} | } | ||
| width="815" | | |||
| width="815" | | |||
| |||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| width="252" | | | width="252" | | ||
.option_row_odd { | .option_row_odd { | ||
font-size : x-small; | |||
font- | font-family : verdana; | ||
background : #999999; | |||
} | |||
| width="815" | | |||
| width="815" | | | ||
|} | |||
As you will see there are a large number of classes that you can define in your style sheet which will specify how things will look in your final layout. You can of course also define your own classes for use in your html. Below is a complete list of possible classes. | As you will see there are a large number of classes that you can define in your style sheet which will specify how things will look in your final layout. You can of course also define your own classes for use in your html. Below is a complete list of possible classes. | ||
| style="border: 1px solid # | |||
{| class="tableintopic" style="border-collapse: collapse; border: 1px solid rgb(1, 1, 1);" border="1" cellpadding="2" cellspacing="0" width="815" | |||
|- align="left" valign="top" | |||
| style="border: 1px solid rgb(1, 1, 1);" bgcolor="#c0c0c0" width="270" | | |||
Classes | |||
| style="border: 1px solid rgb(1, 1, 1);" bgcolor="#c0c0c0" width="545" | | |||
Example of styles to set | |||
|- align="left" valign="top" | |||
| style="border: 1px solid rgb(1, 1, 1);" width="270" | | |||
errorMessages | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | Here you can set standard text styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
question_text | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | |||
|- align="left" valign="top" | |||
| style="border: 1px solid rgb(1, 1, 1);" width="270" | | |||
grid_question_text | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | |||
|- align="left" valign="top" | |||
| style="border: 1px solid rgb(1, 1, 1);" width="270" | | |||
grid_answeroption_text_[gridIndex + 1] | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | |||
|- align="left" valign="top" | |||
| style="border: 1px solid rgb(1, 1, 1);" width="270" | | |||
grid_subquestion_text_[gridIndex + 1] | grid_subquestion_text_[gridIndex + 1] | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | Here you can set standard text styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
option_table | option_table | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
option_link | option_link | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | Here you can set standard text styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
option_row | option_row | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
option_row_even | option_row_even | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
option_row_odd | option_row_odd | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
grid_outer | grid_outer | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
grid_inner | grid_inner | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
grid_answeroption_text | grid_answeroption_text | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | Here you can set standard text styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
grid_subquestion_text | grid_subquestion_text | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard text styles | Here you can set standard text styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
grid_subquestion_even | grid_subquestion_even | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|- align="left" valign="top" | |- align="left" valign="top" | ||
| style="border: 1px solid | | style="border: 1px solid rgb(1, 1, 1);" width="270" | | ||
grid_subquestion_odd | grid_subquestion_odd | ||
| style="border: 1px solid | |||
| style="border: 1px solid rgb(1, 1, 1);" width="545" | | |||
Here you can set standard table styles | Here you can set standard table styles | ||
|} | |||
You can review your template while developing it on the 'Preview' tab. Once you are satisfied you must create a layout using the template which can be linked to a questionnaire. Let us see the questionnaire layout screen! | You can review your template while developing it on the 'Preview' tab. Once you are satisfied you must create a layout using the template which can be linked to a questionnaire. Let us see the questionnaire layout screen! | ||
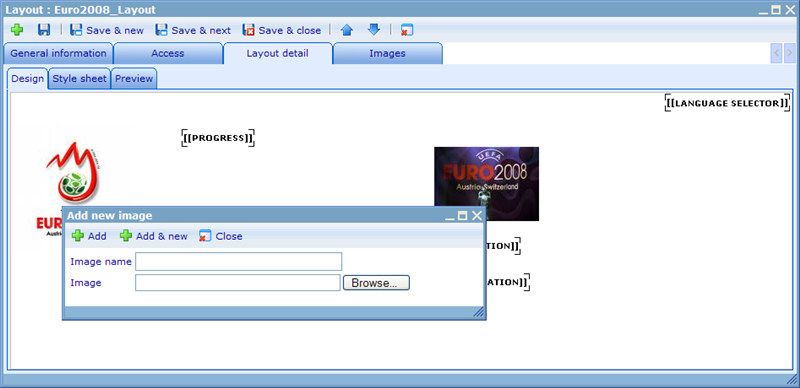
[[Image:5341.png|800px| | [[Image:5341.png|800px|5341.png]] | ||
On the general information tab you must choose the layout template that will be used as the basis for the layout. Once you decide on this the tabs under layout details will be updated. | On the general information tab you must choose the layout template that will be used as the basis for the layout. Once you decide on this the tabs under layout details will be updated. | ||
The difference between layout templates and layouts is, that you cannot set up the HTML for layouts. Rather it will be possible to click on the HTML and Image place holders to decide what to put in them. Above is an example of opening the image placeholder. They will further fully inherit the HTML from the templates. The thing you can further update for layouts is the style sheet. By default you will be given the same style sheet as that of the template you are using, but you can then modify it according to your demands. | The difference between layout templates and layouts is, that you cannot set up the HTML for layouts. Rather it will be possible to click on the HTML and Image place holders to decide what to put in them. Above is an example of opening the image placeholder. They will further fully inherit the HTML from the templates. The thing you can further update for layouts is the style sheet. By default you will be given the same style sheet as that of the template you are using, but you can then modify it according to your demands. | ||
[[Category:Setting_up_the_questionnaire]] | |||
Latest revision as of 03:28, 21 December 2011
Questionnaire layouts
You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used to show where the questions is placed, what fonts are used, background colors, logos and everything else that decides how the graphical representation of the questions will look.
To create a new layout we must first create layout templates. Both layouts and layout templates are accessed from Tools->Questionnaires.
Questionnaire templates are resources and represented in a resource list, as shown below.
The general information of a template is only name so we will continue with describing the layout template detail tabs shown in the above.
The design tab is the main editor where you can set up the template using a typical HTML editor. If you want to modify the HTML directly you must use the 'HTML code' tab, which will show you what you made in the design tab.
There are a number of 'place holders' that should be put into your design so the system knows where to place certain objects. These are input using buttons that is seen on the 3rd level tool bar next to the text formatting drop downs. Place holders to use are:
[Question]: Required. Will specify where the question will be placed on the page.
[Navigation]: Required. Will specify where buttons to navigate between questions will be placed.
[Progress]: Optional. Will place a progress bar showing users how far they have reached in finishing answering the questionnaire.
[Language selector]. Optional. Will place a language drop down making it possible for users to change the language in which they view the questions.
![]() : Optional: Will place a image tag that can be used for e.g. replacing with a specific company logo when updating the layout for a questionnaire. Notice that there is also a regular image button that will just immediately insert an image into the template.
: Optional: Will place a image tag that can be used for e.g. replacing with a specific company logo when updating the layout for a questionnaire. Notice that there is also a regular image button that will just immediately insert an image into the template.
[HTML] Will insert a place where users making layouts using the template can insert html.
You can create a style sheet to support your HTML settings on the style sheet tab. Below is an example of a style sheet created for the layout template.
<tbody> </tbody>
|
Example |
Explanation |
|
BODY { background : #ffffff; font-family : sans-serif; font-size : x-small; color : #333333; } |
General styles for everything General background color General font type General font size General font color |
|
.option_table { font-size : x-small; font-family : verdana; width: 0px; background : #ffffff; } |
General table styles |
|
.option_link { font-size : x-small; font-family : verdana; color: #ffffff; } |
General answer option text styles |
|
a.option_link { font-size : x-small; font-family : verdana; color: #000000; } |
|
|
a:hover.option_link { font-size : x-small; font-family : verdana; color: #000000; text-decoration : none; } |
|
|
.grid_subquestion_text { font-size : x-small; font-family : verdana; color: #000000; } |
Influences settings of sub question text. Can be overruled by the settings |
|
.grid_answeroption_text { font-size : x-small; font-family : sans-serif; color: #333333; } background-color: transparent; border : thin solid #cccccc; border-bottom-style : solid; font-family : sans-serif; font-size : x-small; color : #333333; } background-color: transparent; border : thin solid #cccccc; border-bottom-style : solid; font-family : sans-serif; font-size : x-small; color : #999999; } |
|
|
.option_row { font-size : x-small; font-family : verdana; color: #000000; border : Fuchsia; background : #ffffff; } |
|
|
.option_row_even { font-size : x-small; font-family : verdana; background : #000000; } |
|
|
.option_row_odd { font-size : x-small; font-family : verdana; background : #999999; } |
|
As you will see there are a large number of classes that you can define in your style sheet which will specify how things will look in your final layout. You can of course also define your own classes for use in your html. Below is a complete list of possible classes.
|
Classes |
Example of styles to set |
|
errorMessages |
Here you can set standard text styles |
|
question_text |
Here you can set standard text styles |
|
grid_question_text |
Here you can set standard text styles |
|
grid_answeroption_text_[gridIndex + 1] |
Here you can set standard text styles |
|
grid_subquestion_text_[gridIndex + 1] |
Here you can set standard text styles |
|
option_table |
Here you can set standard table styles |
|
option_link |
Here you can set standard text styles |
|
option_row |
Here you can set standard table styles |
|
option_row_even |
Here you can set standard table styles |
|
option_row_odd |
Here you can set standard table styles |
|
grid_outer |
Here you can set standard table styles |
|
grid_inner |
Here you can set standard table styles |
|
grid_answeroption_text |
Here you can set standard text styles |
|
grid_subquestion_text |
Here you can set standard text styles |
|
grid_subquestion_even |
Here you can set standard table styles |
|
grid_subquestion_odd |
Here you can set standard table styles |
You can review your template while developing it on the 'Preview' tab. Once you are satisfied you must create a layout using the template which can be linked to a questionnaire. Let us see the questionnaire layout screen!
On the general information tab you must choose the layout template that will be used as the basis for the layout. Once you decide on this the tabs under layout details will be updated.
The difference between layout templates and layouts is, that you cannot set up the HTML for layouts. Rather it will be possible to click on the HTML and Image place holders to decide what to put in them. Above is an example of opening the image placeholder. They will further fully inherit the HTML from the templates. The thing you can further update for layouts is the style sheet. By default you will be given the same style sheet as that of the template you are using, but you can then modify it according to your demands.
Pages in category "Questionnaire layouts"
The following 22 pages are in this category, out of 22 total.
S
- Style sheet setting: answer option cell
- Style sheet setting: countdowndisplay
- Style sheet setting: errorMessages
- Style sheet setting: grid answeroption text
- Style sheet setting: grid answeroption text i
- Style sheet setting: grid empty cell
- Style sheet setting: grid inner
- Style sheet setting: grid outer
- Style sheet setting: grid question text
- Style sheet setting: grid subquestion even
- Style sheet setting: grid subquestion odd
- Style sheet setting: grid subquestion text
- Style sheet setting: grid subquestion text i
- Style sheet setting: multimedia question content
- Style sheet setting: option link
- Style sheet setting: option row even
- Style sheet setting: option row odd
- Style sheet setting: option table
- Style sheet setting: page question text
- Style sheet setting: question content
- Style sheet setting: question outer
- Style sheet setting: question text