Selecting language page solution: Difference between revisions
More actions
No edit summary |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.<br /> | If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.<br /> | ||
This solution will help you do that.<br /> | This solution will help you do that.<br /> | ||
Note: In this guide, | Note: In this guide, we create for 4 languages. | ||
==== 1. Preparing | ==== 1. Preparing ==== | ||
You need to have the flag of their countries (optional), the iso-code of their languages | You need to have the flag of their countries (optional), the iso-code of their languages | ||
| Line 14: | Line 14: | ||
etc. | etc. | ||
==== 2. Creating single question for this | ==== 2. Creating single question for this ==== | ||
Let’s create a single question with options that has value, flag image and text. | Let’s create a single question with options that has value, flag image and text. | ||
| Line 20: | Line 20: | ||
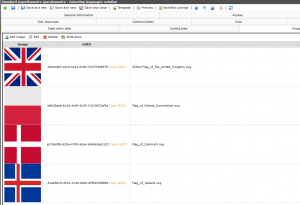
With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text. | With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text. | ||
[[File:Adding-image.png|thumb]] | [[File:Adding-image.png|thumb|none]]This shotscreen will show you when we added information into single question: | ||
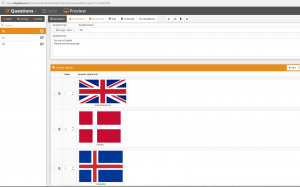
[[File:Singlequestion.png|none|thumb]] | |||
==== 3. Creating the JS code | ==== 3. Creating the JS code ==== | ||
When you finished completely the single question, you should prepare a code like below:<syntaxhighlight lang="js" line="1"> | When you finished completely the single question, you should prepare a code like below:<syntaxhighlight lang="js" line="1"> | ||
Question.bind('afterShowQuestion', function(ev, question, jqe) { | Question.bind('afterShowQuestion', function(ev, question, jqe) { | ||
| Line 66: | Line 67: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
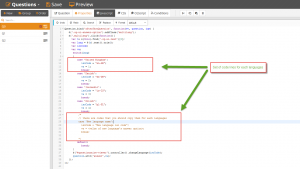
[[File:Codejs.png|none|thumb]] | |||
You can add more or remove the set of code lines like we mark. | |||
==== 4. Adding more languages for questionnaire | ==== 4. Adding more languages for questionnaire ==== | ||
We have completed this for a language, then let’s copy for other languages. | |||
On questionnaire’s properties, you select the languages which you used for and added in single question, then click “Update language” button. | |||
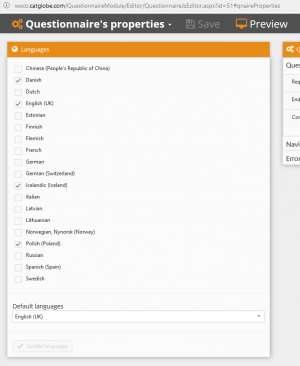
[[File:Add languages.png|none|thumb]] | |||
==== 5. Testing ==== | ==== 5. Testing ==== | ||
Testing is done by simply pressing the “Preview” button. Alternatively, you can find the test-link for the questionnaire, by right clicking on a questionnaire in the menu, holding your mouse above the “action” menu, and clicking “information”. This opens an information box, which includes the test link. | |||
You can select language options, and see the changes of questionnaire. | |||
==== End of document. ==== | ==== End of document. ==== | ||
[[Category:Questionnaire]] | |||
Latest revision as of 04:17, 5 June 2017
If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.
This solution will help you do that.
Note: In this guide, we create for 4 languages.
1. Preparing
You need to have the flag of their countries (optional), the iso-code of their languages
Examples:
English(UK) has iso-code “en-GB”
Danish has iso-code “da-DK”
etc.
2. Creating single question for this
Let’s create a single question with options that has value, flag image and text.
The value what you need to use for JS code.
With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text.

This shotscreen will show you when we added information into single question:

3. Creating the JS code
When you finished completely the single question, you should prepare a code like below:
Question.bind('afterShowQuestion', function(ev, question, jqe) {
$('.cg-ui-answer-option').addClass('multilang');
$('.multilang').click(function(){
var t= $(this).find('.cg-ui-text')[0];
var lang = $(t).text().trim();
var isoCode;
var va;
switch(lang)
{
case 'United Kingdom':
isoCode = "en-GB";
va = 1;
break;
case 'Danish':
isoCode = "da-DK";
va = 2;
break;
case 'Icelandic':
isoCode = "is-IS";
va = 3;
break;
case 'Polish':
isoCode = "pl-PL";
va = 4;
break;
/*
// there are codes that you should copy them for each languages
case 'New language name':
isoCode = "New language iso code";
va = <value of new language's answer option>;
break;
*/
default:
break;
}
$('#questionnaire-viewer').controller().changeLanguage(isoCode);
question.attr('answer',va);
});
});

You can add more or remove the set of code lines like we mark.
4. Adding more languages for questionnaire
We have completed this for a language, then let’s copy for other languages.
On questionnaire’s properties, you select the languages which you used for and added in single question, then click “Update language” button.

5. Testing
Testing is done by simply pressing the “Preview” button. Alternatively, you can find the test-link for the questionnaire, by right clicking on a questionnaire in the menu, holding your mouse above the “action” menu, and clicking “information”. This opens an information box, which includes the test link.
You can select language options, and see the changes of questionnaire.
