Difference between revisions of "Auto refresh answer sheet after time period"
(Tag: visualeditor) |
(Tag: visualeditor) |
||
| Line 11: | Line 11: | ||
else document.location = "https://voxmeter.catglobe.com/Login.aspx?r=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&n=2&b=1" + Parameters; | else document.location = "https://voxmeter.catglobe.com/Login.aspx?r=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&n=2&b=1" + Parameters; | ||
} | } | ||
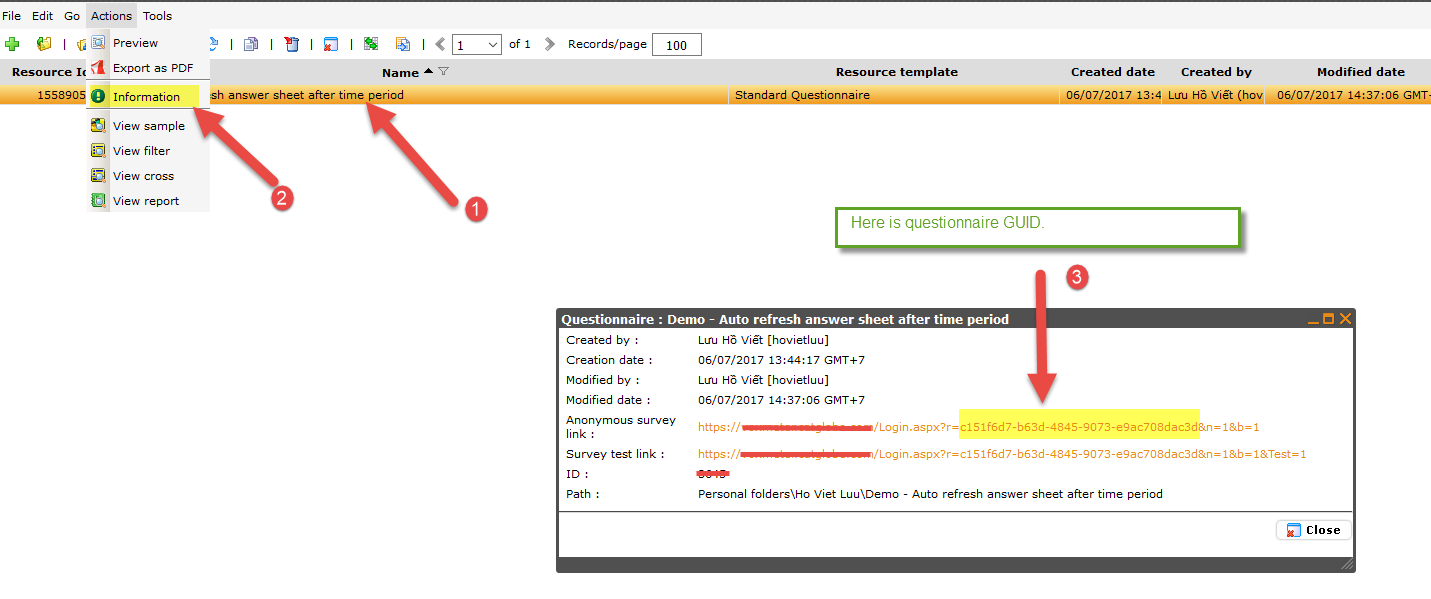
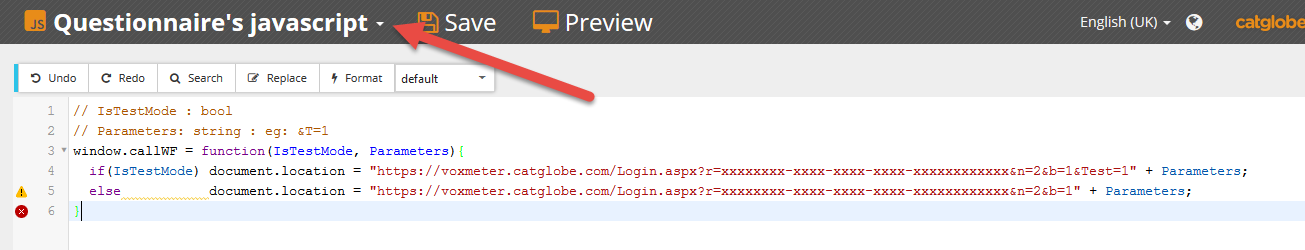
| − | </syntaxhighlight>Let's copy this code and replace the '''<nowiki/>'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'<nowiki/>''' by your questionnaire GUID. Then paste it into Questionnaire's Java script tab on Questionnaire Template Editor. | + | </syntaxhighlight>Let's copy this code and replace the '''<nowiki/>'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx'<nowiki/>''' by your questionnaire GUID. Then paste it into Questionnaire's Java script tab on Questionnaire Template Editor. What is Questionnaire GUID? Don't worry, I will show you how to get it below. Please see screenshot:[[File:Get GUID.png|none|thumb|1431x1431px]] this screenshot will show you where you paste this script code:[[File:Questionnaire js.png|none|thumb|1305x1305px]] |
==== Preparing JavaScript Code for question's Java Script. ==== | ==== Preparing JavaScript Code for question's Java Script. ==== | ||
| Line 25: | Line 25: | ||
}); | }); | ||
}); | }); | ||
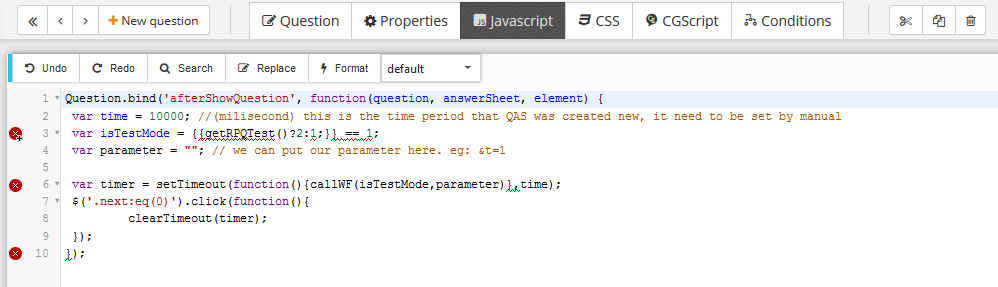
| − | </syntaxhighlight>When you finished with questionnaire java script code, let's continue with question java script code. | + | </syntaxhighlight>When you finished with questionnaire java script code, let's continue with question java script code. There are 2 variables that you must focus: + time: this is the time period that then we will refresh questionnaire answer sheet.(milisecond) + parameter: it is your parameter which you want to add more on the link of questionainare. You also set to empty as default on above code. When you completely finish the step preparing code for question java script, you must paste that code into the question which you use this solution.[[File:Question js.png|none|thumb|998x998px]] |
==== Testing. ==== | ==== Testing. ==== | ||
End of Documentation. | End of Documentation. | ||
Revision as of 09:01, 6 July 2017
This solution will help you refresh answer sheet after time period.
Here is a way that we can use to make this solution easily:
Preparing JavaScript Code for questionnaire's Java Script.
- Let's copy this code and replace the 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx' by your questionnaire GUID. Then paste it into Questionnaire's Java script tab on Questionnaire Template Editor. What is Questionnaire GUID? Don't worry, I will show you how to get it below. Please see screenshot: this screenshot will show you where you paste this script code:
1 // IsTestMode : bool 2 // Parameters: string : eg: &T=1 3 window.callWF = function(IsTestMode, Parameters){ 4 if(IsTestMode) document.location = "https://voxmeter.catglobe.com/Login.aspx?r=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&n=2&b=1&Test=1" + Parameters; 5 else document.location = "https://voxmeter.catglobe.com/Login.aspx?r=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&n=2&b=1" + Parameters; 6 }
Preparing JavaScript Code for question's Java Script.
- When you finished with questionnaire java script code, let's continue with question java script code. There are 2 variables that you must focus: + time: this is the time period that then we will refresh questionnaire answer sheet.(milisecond) + parameter: it is your parameter which you want to add more on the link of questionainare. You also set to empty as default on above code. When you completely finish the step preparing code for question java script, you must paste that code into the question which you use this solution.
1 Question.bind('afterShowQuestion', function(question, answerSheet, element) { 2 var time = 10000; //(milisecond) this is the time period that QAS was created new, it need to be set by manual 3 var isTestMode = {{getRPQTest()?2:1;}} == 1; 4 var parameter = ""; // we can put our parameter here. eg: &t=1 5 6 var timer = setTimeout(function(){callWF(isTestMode,parameter)},time); 7 $('.next:eq(0)').click(function(){ 8 clearTimeout(timer); 9 }); 10 });
Testing.
End of Documentation.