Multi question with group option title: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
update |
||
| Line 6: | Line 6: | ||
To do it, please follow below steps: | To do it, please follow below steps: | ||
'''1.Preparing JavaScript Code for question's Java Script.'''<syntaxhighlight lang="js | '''1.Preparing JavaScript Code for question's Java Script.'''<syntaxhighlight lang="js"> | ||
can.view.ejs('RandomAO', '<div id="<%= this.attr(\'label\') %>-question" class="cg-ui-question cg-ui-state-normal" <%= this %> <%= (el) -> new Viewer.MultiQuestionController(el) %>> <div class="cg-ui-error-message cg-ui-hidden"></div> <div class="cg-ui-text"><%== this.attr(\'text\') %></div> <div class="cg-ui-answer-option-list<%= answerOptions.length == 0 ? \' cg-ui-hidden\' : \'\' %>" <%= this %> <%= (el) -> new Viewer.AnswerOptionsController(el) %>> <table class="cg-ui-grid"> <% for (var r = 0; r < answerOptionRows; r++) { %> <tr class="cg-ui-grid-row <%= (r % 2) == 0 ? \'even\' : \'odd\' %>"> <% list(answerOptions.map(function(a, i) { if (i % answerOptionRows == r) return a; }), function(a, i) { %> <% if(a.attr(\'value\')>=90) {%> <td class="cg-ui-text"> <%== a.attr(\'text\') %> </td> <% } else { %> <td class="cg-ui-answer-option-list-column cg-ui-answer-option <%= a.selected ? \' cg-ui-selected\' : \'\' %>" style="<%= \'width: \' + (100/answerOptionColumns).toFixed(0) + \'%;\' %>" <%= a %> <%= (el) -> new Viewer.AnswerOptionController(el) %>> <table> <tr> <td><div class="<%= a.single ? \'cg-ui-radio-button\' : \'cg-ui-check-box\' %>"></div> </td> <td class="cg-ui-text"> <%== a.attr(\'text\') %> <% if (a.attr(\'open\')) { %> <input class="cg-ui-input" type="text" value="<%= a.attr(\'openAnswer\') %>" tabindex="<%= QuestionnaireViewer.getTabIndex() %>" /> <% } %> </td> </tr> </table> </td> <% } %> <% }) %> </tr> <% } %> </table></div></div>'); | can.view.ejs('RandomAO', '<div id="<%= this.attr(\'label\') %>-question" class="cg-ui-question cg-ui-state-normal" <%= this %> <%= (el) -> new Viewer.MultiQuestionController(el) %>> <div class="cg-ui-error-message cg-ui-hidden"></div> <div class="cg-ui-text"><%== this.attr(\'text\') %></div> <div class="cg-ui-answer-option-list<%= answerOptions.length == 0 ? \' cg-ui-hidden\' : \'\' %>" <%= this %> <%= (el) -> new Viewer.AnswerOptionsController(el) %>> <table class="cg-ui-grid"> <% for (var r = 0; r < answerOptionRows; r++) { %> <tr class="cg-ui-grid-row <%= (r % 2) == 0 ? \'even\' : \'odd\' %>"> <% list(answerOptions.map(function(a, i) { if (i % answerOptionRows == r) return a; }), function(a, i) { %> <% if(a.attr(\'value\')>=90) {%> <td class="cg-ui-text"> <%== a.attr(\'text\') %> </td> <% } else { %> <td class="cg-ui-answer-option-list-column cg-ui-answer-option <%= a.selected ? \' cg-ui-selected\' : \'\' %>" style="<%= \'width: \' + (100/answerOptionColumns).toFixed(0) + \'%;\' %>" <%= a %> <%= (el) -> new Viewer.AnswerOptionController(el) %>> <table> <tr> <td><div class="<%= a.single ? \'cg-ui-radio-button\' : \'cg-ui-check-box\' %>"></div> </td> <td class="cg-ui-text"> <%== a.attr(\'text\') %> <% if (a.attr(\'open\')) { %> <input class="cg-ui-input" type="text" value="<%= a.attr(\'openAnswer\') %>" tabindex="<%= QuestionnaireViewer.getTabIndex() %>" /> <% } %> </td> </tr> </table> </td> <% } %> <% }) %> </tr> <% } %> </table></div></div>'); | ||
Question.bind('beforeShowQuestion', function(ev, question) { | Question.bind('beforeShowQuestion', function(ev, question) { | ||
Latest revision as of 10:38, 5 February 2018
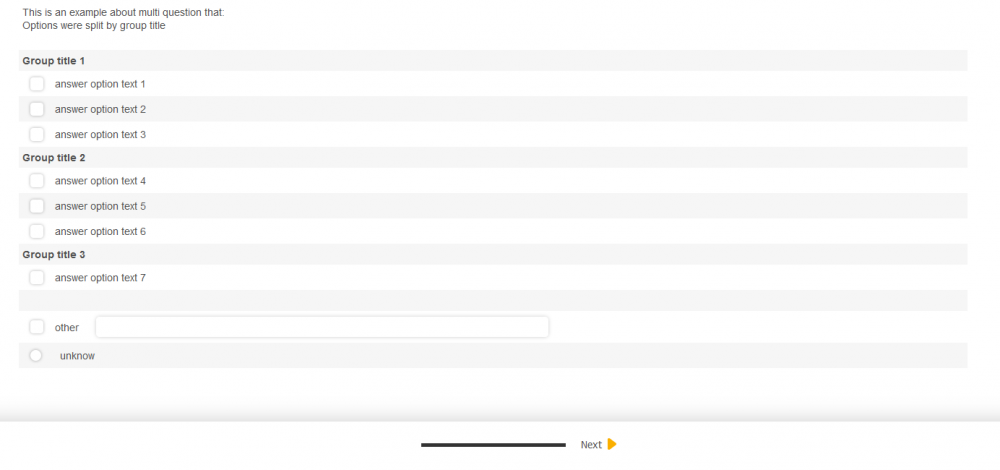
This solution will help you have a multi question that their options was grouped by group title.
Please see following example:

To do it, please follow below steps:
1.Preparing JavaScript Code for question's Java Script.
can.view.ejs('RandomAO', '<div id="<%= this.attr(\'label\') %>-question" class="cg-ui-question cg-ui-state-normal" <%= this %> <%= (el) -> new Viewer.MultiQuestionController(el) %>> <div class="cg-ui-error-message cg-ui-hidden"></div> <div class="cg-ui-text"><%== this.attr(\'text\') %></div> <div class="cg-ui-answer-option-list<%= answerOptions.length == 0 ? \' cg-ui-hidden\' : \'\' %>" <%= this %> <%= (el) -> new Viewer.AnswerOptionsController(el) %>> <table class="cg-ui-grid"> <% for (var r = 0; r < answerOptionRows; r++) { %> <tr class="cg-ui-grid-row <%= (r % 2) == 0 ? \'even\' : \'odd\' %>"> <% list(answerOptions.map(function(a, i) { if (i % answerOptionRows == r) return a; }), function(a, i) { %> <% if(a.attr(\'value\')>=90) {%> <td class="cg-ui-text"> <%== a.attr(\'text\') %> </td> <% } else { %> <td class="cg-ui-answer-option-list-column cg-ui-answer-option <%= a.selected ? \' cg-ui-selected\' : \'\' %>" style="<%= \'width: \' + (100/answerOptionColumns).toFixed(0) + \'%;\' %>" <%= a %> <%= (el) -> new Viewer.AnswerOptionController(el) %>> <table> <tr> <td><div class="<%= a.single ? \'cg-ui-radio-button\' : \'cg-ui-check-box\' %>"></div> </td> <td class="cg-ui-text"> <%== a.attr(\'text\') %> <% if (a.attr(\'open\')) { %> <input class="cg-ui-input" type="text" value="<%= a.attr(\'openAnswer\') %>" tabindex="<%= QuestionnaireViewer.getTabIndex() %>" /> <% } %> </td> </tr> </table> </td> <% } %> <% }) %> </tr> <% } %> </table></div></div>');
Question.bind('beforeShowQuestion', function(ev, question) {
// Change default template for this question
question.attr('template', 'RandomAO');
});
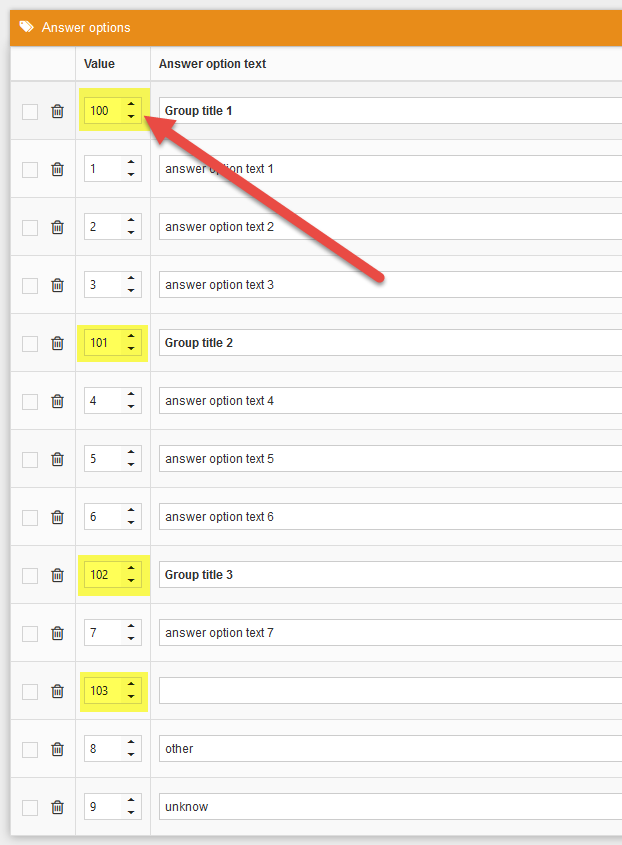
2. Create normal multi question
- Let create a multi question as normal.
- Marks group option title by their value, it must to be more than 90.
- all real value options have to be less than 90.
See below:

3. Custom
You must copy and paste our code which we prepare at step 1 to java script tab of your question, and click save button of questionnaire editor.
4. Testing
End of Documentation.
