Difference between revisions of "Validate email js"
(Created page with "This solution will help you validate email Here is a way that we can use to make this solution easily:") |
(Tag: visualeditor) |
||
| Line 1: | Line 1: | ||
This solution will help you validate email | This solution will help you validate email | ||
| + | |||
Here is a way that we can use to make this solution easily: | Here is a way that we can use to make this solution easily: | ||
| + | |||
| + | Question.bind('afterValidateQuestion', function(ev, question, state) { | ||
| + | |||
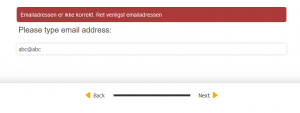
| + | var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen"; | ||
| + | |||
| + | var email = question.subQuestions[1].attr('answer'); | ||
| + | |||
| + | if (!validateEmail(email)) | ||
| + | |||
| + | { | ||
| + | |||
| + | question.attr('errorMessage', invalidemail); | ||
| + | |||
| + | state.valid = false; | ||
| + | |||
| + | } | ||
| + | |||
| + | }); | ||
| + | |||
| + | window.validateEmail = function(emailAddress) { | ||
| + | |||
| + | var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i); | ||
| + | |||
| + | return pattern.test(emailAddress); | ||
| + | |||
| + | }; | ||
| + | |||
| + | [[File:2018-06-05 15-03-25.png|thumb]] | ||
Revision as of 09:05, 5 June 2018
This solution will help you validate email
Here is a way that we can use to make this solution easily:
Question.bind('afterValidateQuestion', function(ev, question, state) {
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen";
var email = question.subQuestions[1].attr('answer');
if (!validateEmail(email))
{
question.attr('errorMessage', invalidemail);
state.valid = false;
}
});
window.validateEmail = function(emailAddress) {
var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i);
return pattern.test(emailAddress);
};