Difference between revisions of "Validate email js"
(Tag: visualeditor) |
|||
| Line 17: | Line 17: | ||
}; | }; | ||
</source> | </source> | ||
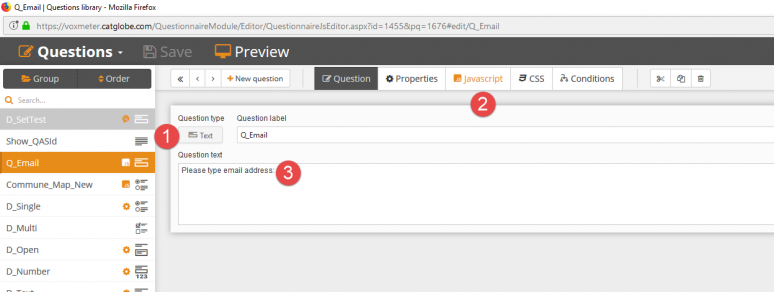
| − | [[File:2018-06-05 15-26-54.png| | + | [[File:2018-06-05 15-26-54.png|774x774px]] |
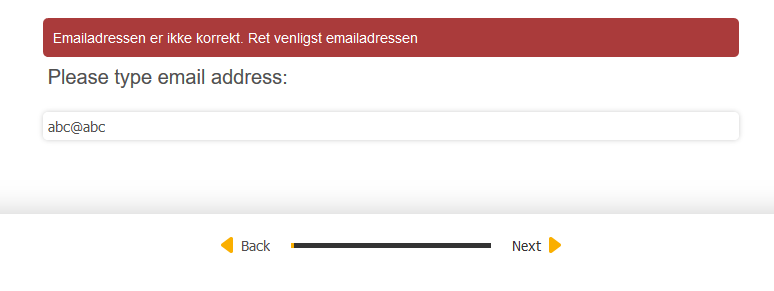
[[File:2018-06-05 15-03-25.png|774x774px]] | [[File:2018-06-05 15-03-25.png|774x774px]] | ||
The end of documentation. | The end of documentation. | ||
[[Category:Questionnaire]] | [[Category:Questionnaire]] | ||
Revision as of 09:29, 5 June 2018
This solution will help you validate email
Here is a way that we can use to make this solution easily:
Question.bind('afterValidateQuestion', function(ev, question, state) {
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen";
var email = question.attr('answer');
if (!validateEmail(email))
{
question.attr('errorMessage', invalidemail);
state.valid = false;
}
});
window.validateEmail = function(emailAddress) {
var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i);
return pattern.test(emailAddress);
};