Image map: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This solution will help you setting up an image map question. | This solution will help you setting up an image map question. | ||
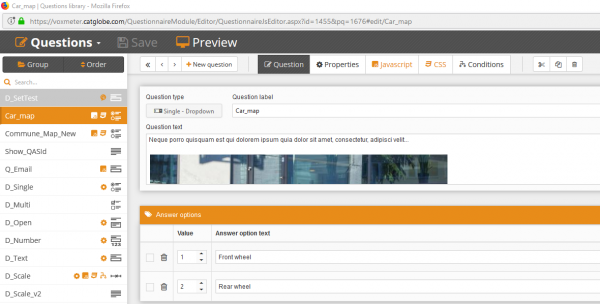
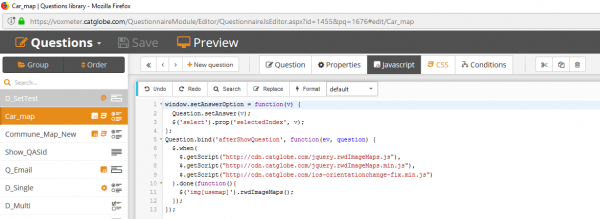
First create a single question, then add the below script to Javascript tab and add HTML code in question text: | First create a single question, then add the below script to Javascript tab and add HTML code in question text:<br/> | ||
[[File:2018-06-11 14-58-35.png| | [[File:2018-06-11 14-58-35.png|600x400px]]<br/> | ||
[[File:2018-06-11 14-58-59.png|600x400px]] | |||
<source lang="javascript"> | |||
HTML Code | |||
<img alt="" usemap="#townmap" src="https://voxmeter.catglobe.com/Images/GetImage.aspx?rid=ee9471e8-88f6-4c6f-848b-d17fa99a229e" /> | |||
<map name="townmap"> | |||
<area id="1" shape="rect" coords="312,233,387,323" alt="Front wheel" href="javascript: setAnswerOption(1);" /> | |||
<area id="2" shape="rect" coords="522,298,479,217" alt="Rear wheel" href="javascript: setAnswerOption(2);" /> | |||
</map> | |||
Javascript code: | |||
Question.bind('afterValidateQuestion', function(ev, question, state) { | |||
window.setAnswerOption = function(v) { | |||
Question.setAnswer(v); | |||
$('select').prop('selectedIndex', v); | |||
}; | |||
Question.bind('afterShowQuestion', function(ev, question) { | |||
$.when( | |||
$.getScript("http://cdn.catglobe.com/jquery.rwdImageMaps.js"), | |||
$.getScript("http://cdn.catglobe.com/jquery.rwdImageMaps.min.js"), | |||
$.getScript("http://cdn.catglobe.com/ios-orientationchange-fix.min.js") | |||
).done(function(){ | |||
$('img[usemap]').rwdImageMaps(); | |||
}); | |||
}); | |||
CSS Code: | |||
img[usemap] { | |||
border: none; | |||
height: auto; | |||
max-width: 100%; | |||
width: auto; | |||
} | |||
</source> | |||
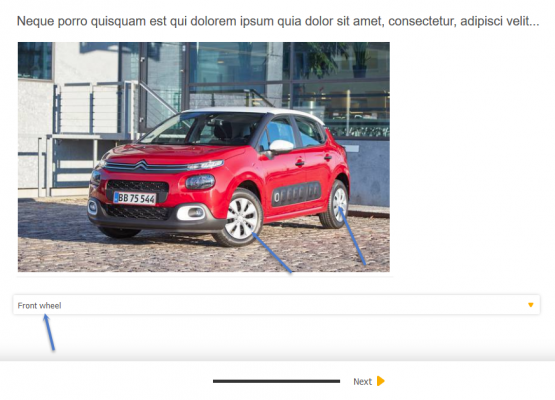
Example:<br/> | |||
[[File:2018-06-11 15-10-53.png|600x400px]] | |||
[[Category:Questionnaire]] | |||
Latest revision as of 08:18, 11 June 2018
This solution will help you setting up an image map question.
First create a single question, then add the below script to Javascript tab and add HTML code in question text:


HTML Code
<img alt="" usemap="#townmap" src="https://voxmeter.catglobe.com/Images/GetImage.aspx?rid=ee9471e8-88f6-4c6f-848b-d17fa99a229e" />
<map name="townmap">
<area id="1" shape="rect" coords="312,233,387,323" alt="Front wheel" href="javascript: setAnswerOption(1);" />
<area id="2" shape="rect" coords="522,298,479,217" alt="Rear wheel" href="javascript: setAnswerOption(2);" />
</map>
Javascript code:
Question.bind('afterValidateQuestion', function(ev, question, state) {
window.setAnswerOption = function(v) {
Question.setAnswer(v);
$('select').prop('selectedIndex', v);
};
Question.bind('afterShowQuestion', function(ev, question) {
$.when(
$.getScript("http://cdn.catglobe.com/jquery.rwdImageMaps.js"),
$.getScript("http://cdn.catglobe.com/jquery.rwdImageMaps.min.js"),
$.getScript("http://cdn.catglobe.com/ios-orientationchange-fix.min.js")
).done(function(){
$('img[usemap]').rwdImageMaps();
});
});
CSS Code:
img[usemap] {
border: none;
height: auto;
max-width: 100%;
width: auto;
}