Change scroll smooth: Difference between revisions
From Catglobe Wiki
More actions
Created page with "When you create question single grid, if you use question layout '''Page''' It will use scroll page default, if you want to change it Please change CSS in layout questionnai..." |
No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
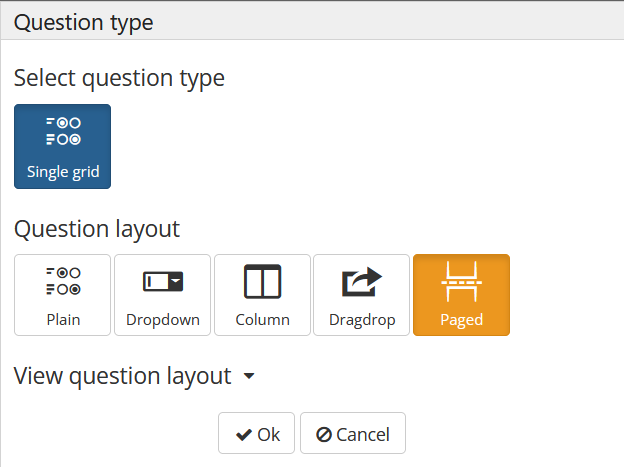
When you create question single grid, if you use question layout | When you create question single grid, if you use question layout <strong>Page</strong>.<br/> | ||
[[File:2021-11-15_16-39-58.png]]<br/> | |||
It will use scroll page default, if you want to change speed.<br/> | |||
Please change CSS in layout questionnaire.<br/> | |||
Advanced - Survey - Layouts - Search layout name that you are using - Open - Tab Layout detail - Style sheet<br/><br/> | |||
Search CSS:<br/> | |||
- if it really existed, please change number in css code (ex: 800)<br/> | |||
<source lang="css"> | |||
.question_layout_paged_mobile .cg-ui-answer-option { | |||
--smooth-scroll-duration: 800; | |||
} | |||
</source> | |||
<br/><br/> | |||
- if it doesn't exist yet, please copy code css bellow, paste in tab Style sheet and save. Please change number in css code if you want (ex: 800)<br/> | |||
<source lang="css"> | |||
< | .question_layout_paged_mobile .cg-ui-answer-option { | ||
--smooth-scroll-duration: 800; | |||
.question_layout_paged_mobile .cg-ui-answer-option { | } | ||
</source> | |||
[[Category:Questionnaire]] | |||
.question_layout_paged_mobile .cg-ui-answer-option { | |||
Latest revision as of 10:21, 15 November 2021
When you create question single grid, if you use question layout Page.

It will use scroll page default, if you want to change speed.
Please change CSS in layout questionnaire.
Advanced - Survey - Layouts - Search layout name that you are using - Open - Tab Layout detail - Style sheet
Search CSS:
- if it really existed, please change number in css code (ex: 800)
.question_layout_paged_mobile .cg-ui-answer-option {
--smooth-scroll-duration: 800;
}
- if it doesn't exist yet, please copy code css bellow, paste in tab Style sheet and save. Please change number in css code if you want (ex: 800)
.question_layout_paged_mobile .cg-ui-answer-option {
--smooth-scroll-duration: 800;
}
