Difference between revisions of "Show more than one singe question in the same page"
Cg huyphong (talk | contribs) |
|||
| (3 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
| − | In order to save time clicking Next<br>As a questionnaire creator<br>I want to show more than one single questions in the same page<br> | + | In order to save time clicking Next<br>As a questionnaire creator<br>I want to show more than one single questions in the same page<br> |
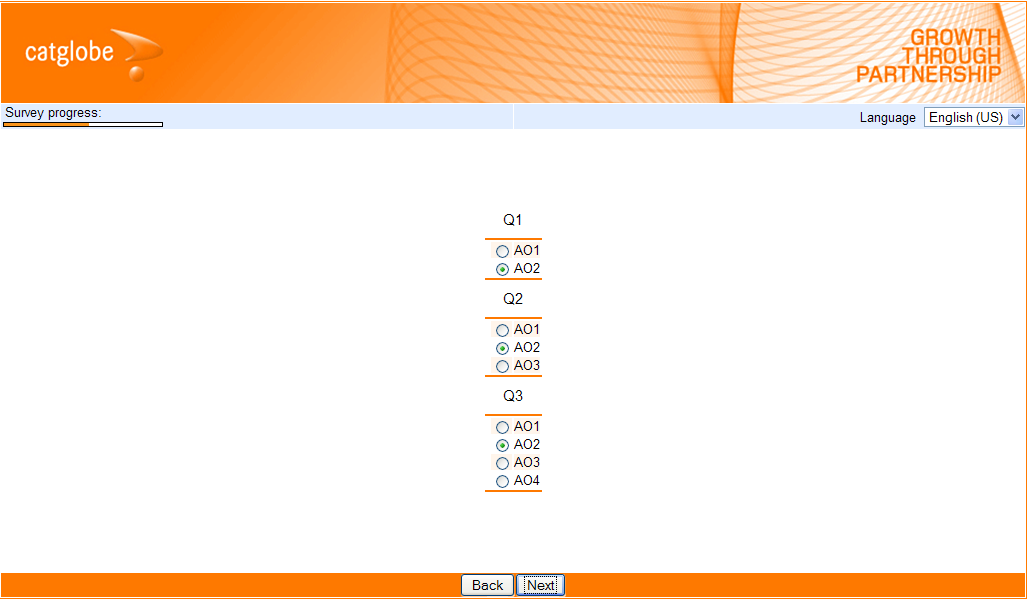
| − | '''Example''' | + | '''Example''' |
[[Image:MultiSingleQuestions.png]] | [[Image:MultiSingleQuestions.png]] | ||
| Line 15: | Line 15: | ||
Add javascript to the page question | Add javascript to the page question | ||
| − | NOTICE: different languages have different texts, remember to add scripts for each language with corresponding texts | + | NOTICE: different languages have different texts, remember to add scripts for each language with corresponding texts |
== Code == | == Code == | ||
| − | There are 2 parts of script: | + | |
| − | *Common script for creating an HTML table for each single question: this part should be left | + | There are 2 parts of script: |
| + | |||
| + | *Common script for creating an HTML table for each single question: this part should be left '''unchanged''', and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions. | ||
| + | |||
<br/> | <br/> | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 83: | Line 86: | ||
.append($("<input type='radio' id='" + id + "' name='" + this.shortLabel + "' value='" + ao + "' onclick='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + false + ");'" + checked + ">")); | .append($("<input type='radio' id='" + id + "' name='" + this.shortLabel + "' value='" + ao + "' onclick='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + false + ");'" + checked + ">")); | ||
var aotext = $("<td>").attr("align","left") | var aotext = $("<td>").attr("align","left") | ||
| − | .append($("<a href='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + true + ");'>" | + | .append($("<a class='option_link' href='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + true + ");'>"+this.aoTexts[i]+"</a>")); |
tr.append(radiob).append(aotext); | tr.append(radiob).append(aotext); | ||
| Line 95: | Line 98: | ||
{ | { | ||
var a = false; | var a = false; | ||
| − | showError(quest.requiredtext.replace(" | + | showError(quest.requiredtext.replace(".",": ") + this.text); |
} | } | ||
return a; | return a; | ||
| Line 125: | Line 128: | ||
{ | { | ||
//------CONFIGURATION PART--------------- | //------CONFIGURATION PART--------------- | ||
| − | + | var q1 = { | |
| − | + | 'label': 'Q1',//question's label | |
| − | + | 'text':'Q1',//question's text | |
| − | + | 'aoTexts': ['AO1', 'AO2'],//answer options' texts | |
| − | + | 'aoValues': [1,2],//answer options' values | |
| − | + | 'selectedValue':"{{Q1.value}}"//previously selected value, please remember to use EXACT texts, do not use loops to generate values | |
}; | }; | ||
var q2 = { | var q2 = { | ||
| − | + | 'label': 'Q2', | |
| − | + | 'text':'Q2', | |
| − | + | 'aoTexts': ['AO1', 'AO2', 'AO3'], | |
| − | + | 'aoValues': [1,2,3], | |
| − | + | 'selectedValue':"{{Q2.value}}" | |
}; | }; | ||
var q3 = { | var q3 = { | ||
| − | + | 'label': 'Q3', | |
| − | + | 'text':'Q3', | |
| − | + | 'aoTexts': ['AO1', 'AO2', 'AO3', 'AO4'], | |
| − | + | 'aoValues': [1,2,3,4], | |
| − | + | 'selectedValue':"{{Q3.value}}" | |
}; | }; | ||
| Line 179: | Line 182: | ||
} | } | ||
</source> | </source> | ||
| + | |||
| + | ==Code sample == | ||
| + | |||
| + | Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the Question "ShowMoreSingleQuestion" | ||
Latest revision as of 09:19, 14 February 2012
Contents
Challenge
In order to save time clicking Next
As a questionnaire creator
I want to show more than one single questions in the same page
Example
Solution
Create a page question to put the questions on
Set single questions to dummy questions
Add javascript to the page question
NOTICE: different languages have different texts, remember to add scripts for each language with corresponding texts
Code
There are 2 parts of script:
- Common script for creating an HTML table for each single question: this part should be left unchanged, and could be added to either questionnaire's script property or the page question's script property. It is recommended to put in questionnaire's property so that it can be shared among different questions.
function Single(q)
{
this.text = q.text;
this.label = "QUESTION." + q.label;
this.shortLabel = q.label;
this.aoValues = q.aoValues;
this.aoTexts = q.aoTexts;
this.selectedValue = q.selectedValue;
}
//initialise HTML for all single questions
Single.prototype.getHTML = function()
{
//add outer table
var outerTable = $("<table>").addClass("question_outer");
//question text
outerTable.append($("<tr>").append($("<td id = 'question_text'>").append($("<p>").attr("align", "center").text(this.text))));
//option table
var optionTable = $("<table>").addClass("option_table");
outerTable.append($("<tr>").append($("<td>").append(optionTable)));
var i;
var n = this.aoValues.length;
var tr;
for(i=0;i<n;i++)
{
tr = this.createRow(i);
optionTable.append(tr);
}
outerTable.append($("<input type='hidden'>").attr("name", this.label).val(this.selectedValue));
return outerTable;
}
//create row for each answer options
Single.prototype.createRow = function(i)
{
var even;
if(i % 2 == 0)
even = "even";
else
even = "odd";
var name = this.label;
var ao = this.aoValues[i];
var id = name + "_" + ao;
var checked = "";
if(ao == this.selectedValue) checked = "checked";
var tr = $("<tr>").addClass("option_row option_row_" + even);
tr.append($("<td>").addClass("answer_option_cell"));
tr.append($("<table>").append($("<tr>")));
var radiob = $("<td>").attr("align","center")
.append($("<input type='radio' id='" + id + "' name='" + this.shortLabel + "' value='" + ao + "' onclick='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + false + ");'" + checked + ">"));
var aotext = $("<td>").attr("align","left")
.append($("<a class='option_link' href='javascript:optclickcustom(\"" + name + "\", " + ao + ", " + true + ");'>"+this.aoTexts[i]+"</a>"));
tr.append(radiob).append(aotext);
return tr;
}
Single.prototype.validate = function()
{
var a = true;
if ($("input:hidden[name='" + this.label + "']").val() == "")
{
var a = false;
showError(quest.requiredtext.replace(".",": ") + this.text);
}
return a;
}
function showError(e)
{
ErrorMessages.getInstance().showErrorMessage(e);
}
function optclickcustom(name, value, bool)
{
var id = name + "_" + value;
$("input:hidden[name='" + name + "']").val(value);
if (bool)
$("input[id='" + id + "']").attr("checked", true);
}
- The second script part needs to be modified by the questionnaire creator to fit the real questionnaire. It must be added to the page question's javascript.
var qH1;
var qH2;
var qH3;
quest.onInit = function()
{
//------CONFIGURATION PART---------------
var q1 = {
'label': 'Q1',//question's label
'text':'Q1',//question's text
'aoTexts': ['AO1', 'AO2'],//answer options' texts
'aoValues': [1,2],//answer options' values
'selectedValue':"{{Q1.value}}"//previously selected value, please remember to use EXACT texts, do not use loops to generate values
};
var q2 = {
'label': 'Q2',
'text':'Q2',
'aoTexts': ['AO1', 'AO2', 'AO3'],
'aoValues': [1,2,3],
'selectedValue':"{{Q2.value}}"
};
var q3 = {
'label': 'Q3',
'text':'Q3',
'aoTexts': ['AO1', 'AO2', 'AO3', 'AO4'],
'aoValues': [1,2,3,4],
'selectedValue':"{{Q3.value}}"
};
//create object to get HTML
qH1 = new Single(q1);
qH2 = new Single(q2);
qH3 = new Single(q3);
var table = $("<table cellspacing='10'>").attr("align","center");
var tr = $("<tr>");
tr.append($("<td>").append(qH1.getHTML()));
table.append(tr);
var tr = $("<tr>");
tr.append($("<td>").append(qH2.getHTML()));
table.append(tr);
var tr = $("<tr>");
tr.append($("<td>").append(qH3.getHTML()));
table.append(tr);
$("#page_question_text").append(table);
$(".question_outer").width("100%");
}
//Check if all questions have values
questioncheck = function()
{
ErrorMessages.getInstance().clearErrorMessages();
return qH1.validate() && qH2.validate() && qH3.validate();
}
Code sample
Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the Question "ShowMoreSingleQuestion"