Web shop without login: Difference between revisions
More actions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
| |||
| |||
==Web shop without login== | == Web shop without login == | ||
If you would like your clients to go the Catglobe Web Shop without logging in, you need to carry out a few configurations beforehand. | If you would like your clients to go the Catglobe Web Shop without logging in, you need to carry out a few configurations beforehand. | ||
In order to utilize the flexibility of the access settings of Catglobe, people who see the web shop without logging in are in fact users who log in but with what we call an anonymous user. This gives us the possibility to decide the exact products and features that anonymous users have access to. We may even have various anonymous users enabling us to reuse the same Catglobe site for different web shops not requiring log in. | In order to utilize the flexibility of the access settings of Catglobe, people who see the web shop without logging in are in fact users who log in but with what we call an anonymous user. This gives us the possibility to decide the exact products and features that anonymous users have access to. We may even have various anonymous users enabling us to reuse the same Catglobe site for different web shops not requiring log in. | ||
Let us presume that we have a situation where we have two sites | Let us presume that we have a situation where we have two sites | ||
''www.sweden-webshop.com '' | ''www.sweden-webshop.com '' | ||
''www.denmark-webshop.com'' | ''www.denmark-webshop.com'' | ||
and that we wish that these two sites have access to different products. Besides this we also wish for the users of Denmark-webshop to have access to the button “MyQuestionnaires” in the web shop, but we do not wish the users from Sweden-webshop to have such access. | and that we wish that these two sites have access to different products. Besides this we also wish for the users of Denmark-webshop to have access to the button “MyQuestionnaires” in the web shop, but we do not wish the users from Sweden-webshop to have such access. | ||
In order to do this we need to carry out the following steps. | In order to do this we need to carry out the following steps. | ||
==Creating Anonymous Users== | == Creating Anonymous Users == | ||
We will create two users who will represent how each of the two sites in question will look. Let us create the following two users with the access rights specified below. | We will create two users who will represent how each of the two sites in question will look. Let us create the following two users with the access rights specified below. | ||
== | {| width="1030" cellspacing="0" cellpadding="2" border="1" style="border-collapse:collapse; border:1px solid #010101" class="tableintopic" | ||
|- align="left" valign="top" | |||
| width="343" style="border:1px solid #010101;" | | |||
Site | |||
| width="343" style="border:1px solid #010101;" | | |||
Sweden-webshop.com | |||
| width="343" style="border:1px solid #010101;" | | |||
Denmark-webshop.com | |||
|- align="left" valign="top" | |||
| width="343" style="border:1px solid #010101;" | | |||
Username | |||
| width="343" style="border:1px solid #010101;" | | |||
Anonymous-Swede | |||
| width="343" style="border:1px solid #010101;" | | |||
Anonymous-Dane | |||
|- align="left" valign="top" | |||
| width="343" style="border:1px solid #010101;" | | |||
Password | |||
| width="343" style="border:1px solid #010101;" | | |||
Pw-swede | |||
| width="343" style="border:1px solid #010101;" | | |||
Pw-dane | |||
== | |- align="left" valign="top" | ||
| width="343" style="border:1px solid #010101;" | | |||
Navigation Access | |||
| width="343" style="border:1px solid #010101;" | | |||
MyCatalogue | |||
| width="343" style="border:1px solid #010101;" | | |||
MyCatalogue<br>MyQuestionnaires | |||
Once they click save on this dialog the navigation and product access rights of the anonymous user they initially entered the shop as, will be copied to the new user that they themselves have now created. This ensures consistency between what they could do as an anonymous user versus what their newly created user can do. | |- align="left" valign="top" | ||
| width="343" style="border:1px solid #010101;" | | |||
Product Resource Access | |||
| width="343" style="border:1px solid #010101;" | | |||
Product 1<br>Product 2<br>Product 3 | |||
| width="343" style="border:1px solid #010101;" | | |||
Product 4<br>Product 5 | |||
|} | |||
Setting up these users does not differ in any way from setting up regular users. What will identify these users to be “anonymous users” is the fact that we will update the database as follows. | |||
Let us imagine that we now have saved the two users above and found the users’ IDs to be “98” for Anonymous-Swede and “99” for Anonymous-Dane (these IDs can be found in the user list). We will now open the database and run the following query. | |||
insert into [User_Is_Anonymous] values (98) | |||
insert into [User_Is_Anonymous] values (99)<br> | |||
We are now ready to set up the two web shops. | |||
== Setting up the redirect links to the shops == | |||
We will therefore create two html pages for the two sites which basically just consist of a redirect link to our implementation of Catglobe on our main site. Redirect links are created using the following structure | |||
http://[Catglobe _Site]/Catalogue/Shop/ShoppingPage.aspx?u=[user_name]&p=[password] | |||
Let us imagine that our main Catglobe site is called “webshopsite.com”, then the redirect links for the two sites will look like below. | |||
For Sweden-webshop.com: | |||
http://webshopsite/Catalogue/Shop/ShoppingPage.aspx?u=Anonymous-Swede&p=Pw-swede | |||
For Denmark-webshop.com: | |||
http://webshopsite/Catalogue/Shop/ShoppingPage.aspx?u=Anonymous-Dane&p=Pw-dane | |||
Now we are ready for users to use the shop! | |||
== How web shop without login works == | |||
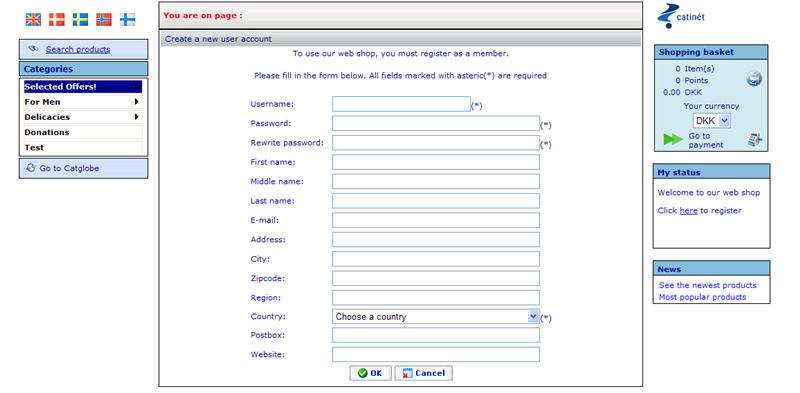
When users browse to the web shop as anonymous users the shop will know and a few things will look different that if they logged in as a normal web shop user. The first thing is that they will not see any user name and points (since they are anonymous and have earned no points). But they can shop as any other user, and only when they choose to buy the products they have gathered in their basket, will they be required to specify their user information. This is done via the following dialog. | |||
[[Image:1718.png|800px|Anonymous login]] | |||
Once they click save on this dialog the navigation and product access rights of the anonymous user they initially entered the shop as, will be copied to the new user that they themselves have now created. This ensures consistency between what they could do as an anonymous user versus what their newly created user can do. | |||
If they later return to the site as an anonymous user they can login as themselves by clicking on the “Log in” button in the web shop and use the new user name and password that they created earlier. | If they later return to the site as an anonymous user they can login as themselves by clicking on the “Log in” button in the web shop and use the new user name and password that they created earlier. | ||
[[Category:Web_shop_module]] | |||
Latest revision as of 08:04, 6 March 2012
Web shop without login
If you would like your clients to go the Catglobe Web Shop without logging in, you need to carry out a few configurations beforehand.
In order to utilize the flexibility of the access settings of Catglobe, people who see the web shop without logging in are in fact users who log in but with what we call an anonymous user. This gives us the possibility to decide the exact products and features that anonymous users have access to. We may even have various anonymous users enabling us to reuse the same Catglobe site for different web shops not requiring log in.
Let us presume that we have a situation where we have two sites
www.sweden-webshop.com
www.denmark-webshop.com
and that we wish that these two sites have access to different products. Besides this we also wish for the users of Denmark-webshop to have access to the button “MyQuestionnaires” in the web shop, but we do not wish the users from Sweden-webshop to have such access.
In order to do this we need to carry out the following steps.
Creating Anonymous Users
We will create two users who will represent how each of the two sites in question will look. Let us create the following two users with the access rights specified below.
|
Site |
Sweden-webshop.com |
Denmark-webshop.com |
|
Username |
Anonymous-Swede |
Anonymous-Dane |
|
Password |
Pw-swede |
Pw-dane |
|
Navigation Access |
MyCatalogue |
MyCatalogue |
|
Product Resource Access |
Product 1 |
Product 4 |
Setting up these users does not differ in any way from setting up regular users. What will identify these users to be “anonymous users” is the fact that we will update the database as follows.
Let us imagine that we now have saved the two users above and found the users’ IDs to be “98” for Anonymous-Swede and “99” for Anonymous-Dane (these IDs can be found in the user list). We will now open the database and run the following query.
insert into [User_Is_Anonymous] values (98)
insert into [User_Is_Anonymous] values (99)
We are now ready to set up the two web shops.
Setting up the redirect links to the shops
We will therefore create two html pages for the two sites which basically just consist of a redirect link to our implementation of Catglobe on our main site. Redirect links are created using the following structure
http://[Catglobe _Site]/Catalogue/Shop/ShoppingPage.aspx?u=[user_name]&p=[password]
Let us imagine that our main Catglobe site is called “webshopsite.com”, then the redirect links for the two sites will look like below.
For Sweden-webshop.com:
http://webshopsite/Catalogue/Shop/ShoppingPage.aspx?u=Anonymous-Swede&p=Pw-swede
For Denmark-webshop.com:
http://webshopsite/Catalogue/Shop/ShoppingPage.aspx?u=Anonymous-Dane&p=Pw-dane
Now we are ready for users to use the shop!
How web shop without login works
When users browse to the web shop as anonymous users the shop will know and a few things will look different that if they logged in as a normal web shop user. The first thing is that they will not see any user name and points (since they are anonymous and have earned no points). But they can shop as any other user, and only when they choose to buy the products they have gathered in their basket, will they be required to specify their user information. This is done via the following dialog.
Once they click save on this dialog the navigation and product access rights of the anonymous user they initially entered the shop as, will be copied to the new user that they themselves have now created. This ensures consistency between what they could do as an anonymous user versus what their newly created user can do.
If they later return to the site as an anonymous user they can login as themselves by clicking on the “Log in” button in the web shop and use the new user name and password that they created earlier.