Difference between revisions of "Show flash movies on questionnaire viewer"
| Line 25: | Line 25: | ||
=== Create Movie clip viewer object === | === Create Movie clip viewer object === | ||
| − | + | <source lang="javascript"> | |
<br> | <br> | ||
| Line 33: | Line 33: | ||
// Prepare the play list<br>MovieclipViewer3.flash.openPlayList(clip);<br>},<br>onPlayListReady: function() <br>{<br>MovieclipViewer3.flash.play();<br>},<br>onStop: function() <br>{<br>getPlayList(); <br>}<br>} | // Prepare the play list<br>MovieclipViewer3.flash.openPlayList(clip);<br>},<br>onPlayListReady: function() <br>{<br>MovieclipViewer3.flash.play();<br>},<br>onStop: function() <br>{<br>getPlayList(); <br>}<br>} | ||
| − | + | </source> | |
Revision as of 05:18, 15 January 2009
Challenge
In order to view multiple flash movies in questionnaire viewer (which is similar to flash movies we already have in my portal, for further information please look at: http://wiki.catglobe.com/index.php/Movie_player_element)
As a questionnaire creator
I want to show a list of supported flash movies by Catglobe
Example
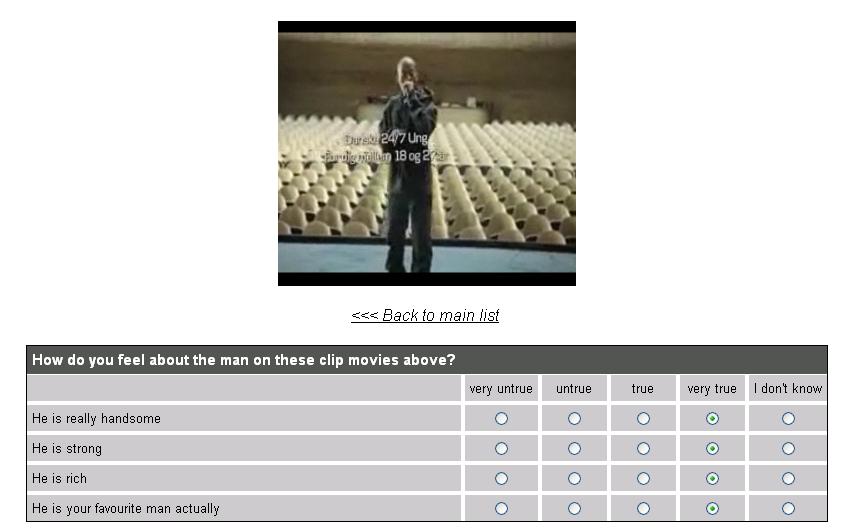
I have an single grid question like below
Solution
Upload the new flash movies to the CG server (or any resource you want) and get their links
- Create a new single grid question named
*Add javascript to the question to show a list of flash movies on above of grid
Code
Create Movie clip viewer object
<br>
var MovieclipViewer3 =<br>{<br>onInit: function(clip, element, linkText)<br>{<br>$(element).html("");<br>MovieclipViewer3.flash = CGFlashPlayers.initialize("xpflash", "http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.swf", 298,265);<br>$(element).html(MovieclipViewer3.flash.toString());<br>MovieclipViewer3.flash.ParentDom = $(element);<br><br>var p = $("<p>");<br>$(p).append($("<u>" + linkText + "</u>").css("cursor","pointer").css("font-style", "italic").click(<br>function()<br>{<br>getPlayList();<br>}<br>));<br>$(element).append($("<br/>"));<br>$(element).append($(p));<br>$(element).append($("<br/>"));<br><br>MovieclipViewer3.flash.visiblePlaylistButton(false);<br>MovieclipViewer3.flash.visibleControlBar(false);<br>MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnPlayListReady, MovieclipViewer3.onPlayListReady);<br>MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnStop, MovieclipViewer3.onStop);
// Prepare the play list<br>MovieclipViewer3.flash.openPlayList(clip);<br>},<br>onPlayListReady: function() <br>{<br>MovieclipViewer3.flash.play();<br>},<br>onStop: function() <br>{<br>getPlayList(); <br>}<br>}