General LnF: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
Wikicatglobe (talk | contribs) No edit summary |
||
| (10 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<accesscontrol>Main:MyGroup</accesscontrol> | |||
<span style="color: rgb(255, 153, 0);">'''General LnF'''</span> | |||
[[:Category: | #Whenever possible try to avoid refreshes in you content windows. Use server methods and Ajax enabled controls to make each interaction looks as if it was a desktop application. | ||
#Avoid unneeded scroll bars. | |||
#Always test that your interfaces look good in 1024x768 and widescreen. An interface that is not tested in small resolution environments is not thoroughly tested! | |||
#From version 5.5 (Fire), full support of all existing modules and all new projects for multiple browsers. The features should fulfill all look and feel guidelines in the following browsers: IE, Firefox. | |||
#Some viewers MUST work under all (larger) known browser platforms such as: <span style="color: rgb(255, 102, 0);">IE, FF, Opera, Google Chrome, Safari</span>: | |||
##Questionnaire viewer | |||
##Report viewer | |||
##Monitor portal | |||
##Diagram viewer | |||
##Dashboard viewer | |||
##My portal | |||
##My web shop | |||
#The money should be shown as either '1,000,000' or '1.000.000' dependent on logged in user culture. | |||
#Whenever an action may take more than 1 second, there should appear a waiting icon to ensure the user that the GUI has not stalled and the action has been accepted and started by the system. | |||
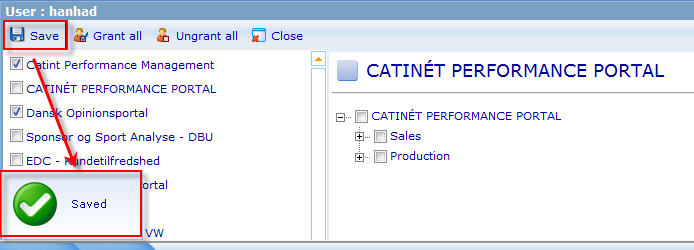
#There should be a clear indication of when a save has been successfully completed. In the below circumstance a "Done" or "Saved" notification would be fine. <br>[[Image:General-7.jpg]] <br><br> | |||
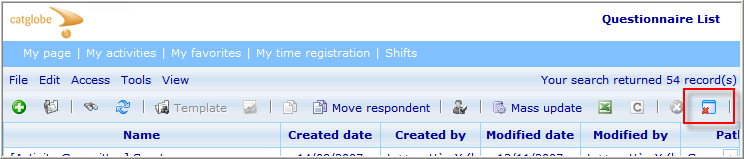
#There should be a "Close" button on all pages. Continuously closing windows will lead user to MyPage. <br>[[Image:General-8.png]] <br><br> | |||
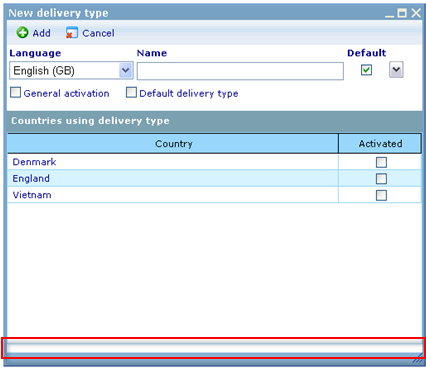
#Make sure edit/list areas extend to the bottom of the screen or dialogue. Does not look good when user can see that the content area ends inside the screen dialogue area! <br>[[Image:General-9.png]] <br><br> | |||
#Always use existing controls where possible. It is better to ask for an extension of a control than make a new one yourself. | |||
#All pages must use style sheets. (*) | |||
#No text or border should move on mouse-over or selection. | |||
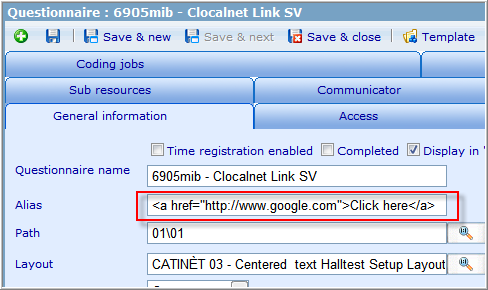
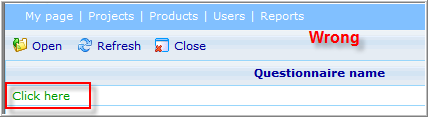
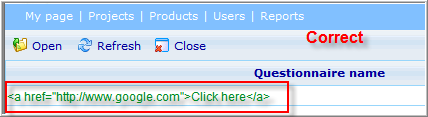
#Hyperlinks and tags written by users should only apply in viewers; e.g. emails, reports, questionnaires and the like; generally places set to using an HTML editor. Whenever a hyperlink or tag is presented in e.g. a list or form field it should be shown as pure string, i.e. the tags should be shown non-converted! <br>[[Image:General-14-1.png]]<br>[[Image:General-14-2.png]]<br>[[Image:General-14-3.png]]<br><br> | |||
#Resource name: Length of a resource name must be a max length of 175 characters and not have "\" in it and never has same name in same path for same resource type | |||
#Non-resource name: Length of a non-resource name must be<br> +a max length of 256 characters, Ex: alias of report or PQ; OR<br> +a max length of 64 characters where objects will be shown in limited space contexts may require limititation on string length of names, Ex: show object's name in HTML viewer as dashboard item | |||
[[Category:LnF_guidelines]] | |||
Latest revision as of 02:39, 18 October 2013
<accesscontrol>Main:MyGroup</accesscontrol> General LnF
- Whenever possible try to avoid refreshes in you content windows. Use server methods and Ajax enabled controls to make each interaction looks as if it was a desktop application.
- Avoid unneeded scroll bars.
- Always test that your interfaces look good in 1024x768 and widescreen. An interface that is not tested in small resolution environments is not thoroughly tested!
- From version 5.5 (Fire), full support of all existing modules and all new projects for multiple browsers. The features should fulfill all look and feel guidelines in the following browsers: IE, Firefox.
- Some viewers MUST work under all (larger) known browser platforms such as: IE, FF, Opera, Google Chrome, Safari:
- Questionnaire viewer
- Report viewer
- Monitor portal
- Diagram viewer
- Dashboard viewer
- My portal
- My web shop
- The money should be shown as either '1,000,000' or '1.000.000' dependent on logged in user culture.
- Whenever an action may take more than 1 second, there should appear a waiting icon to ensure the user that the GUI has not stalled and the action has been accepted and started by the system.
- There should be a clear indication of when a save has been successfully completed. In the below circumstance a "Done" or "Saved" notification would be fine.

- There should be a "Close" button on all pages. Continuously closing windows will lead user to MyPage.

- Make sure edit/list areas extend to the bottom of the screen or dialogue. Does not look good when user can see that the content area ends inside the screen dialogue area!

- Always use existing controls where possible. It is better to ask for an extension of a control than make a new one yourself.
- All pages must use style sheets. (*)
- No text or border should move on mouse-over or selection.
- Hyperlinks and tags written by users should only apply in viewers; e.g. emails, reports, questionnaires and the like; generally places set to using an HTML editor. Whenever a hyperlink or tag is presented in e.g. a list or form field it should be shown as pure string, i.e. the tags should be shown non-converted!



- Resource name: Length of a resource name must be a max length of 175 characters and not have "\" in it and never has same name in same path for same resource type
- Non-resource name: Length of a non-resource name must be
+a max length of 256 characters, Ex: alias of report or PQ; OR
+a max length of 64 characters where objects will be shown in limited space contexts may require limititation on string length of names, Ex: show object's name in HTML viewer as dashboard item
