Show datepicker in text/text grid questions: Difference between revisions
From Catglobe Wiki
More actions
m →Code |
No edit summary |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==Challenge== | == Challenge == | ||
In order to help the interviewer be faster in entering a meeting day | |||
As a questionnaire creator | In order to help the interviewer be faster in entering a meeting day | ||
I want to show a calendar inside a text/text grid question<br/> | |||
[[ | As a questionnaire creator | ||
==Solution== | |||
*Use jquery's datepicker (read more at: http://docs.jquery.com/UI/Datepicker) | I want to show a calendar inside a text/text grid question | ||
*Update the layout to include the | |||
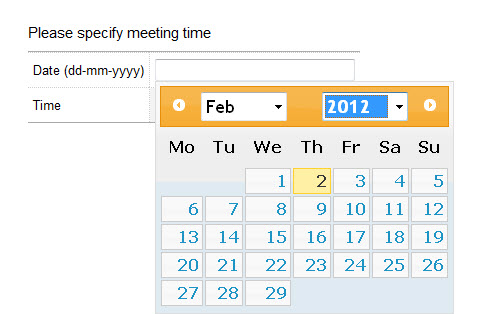
'''Example'''<br/>[[File:ShowDatetimePicker.jpg]] | |||
== Solution == | |||
*Use jquery's datepicker (read more at: [http://docs.jquery.com/UI/Datepicker http://docs.jquery.com/UI/Datepicker]) | |||
*Add a Text grid question to Questionnaire editor like below | |||
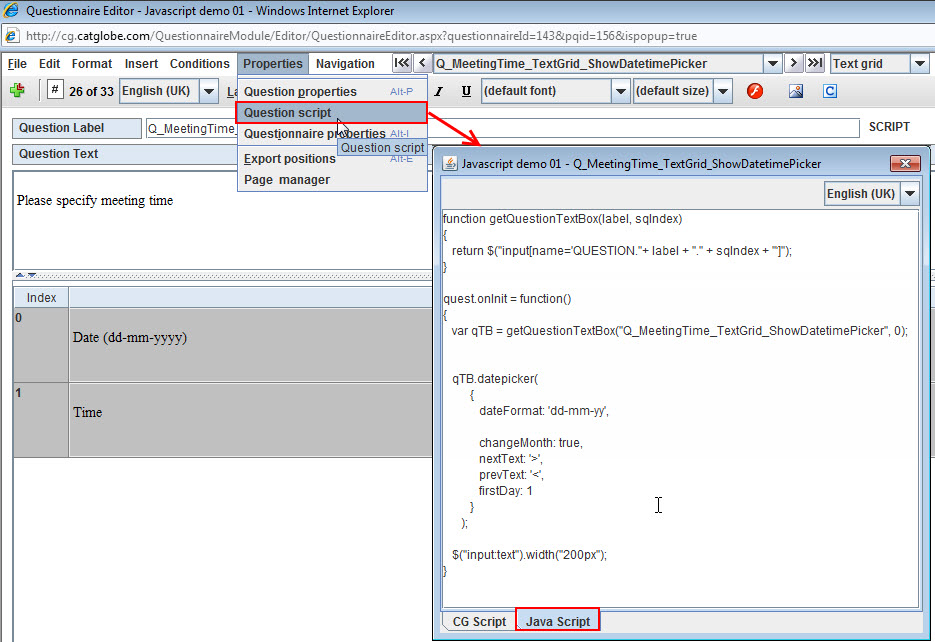
*Go to menu Properties -> Question scripts -> Java script tab -> Input script | |||
[[File:ShowDatetimePicker1.jpg]] | |||
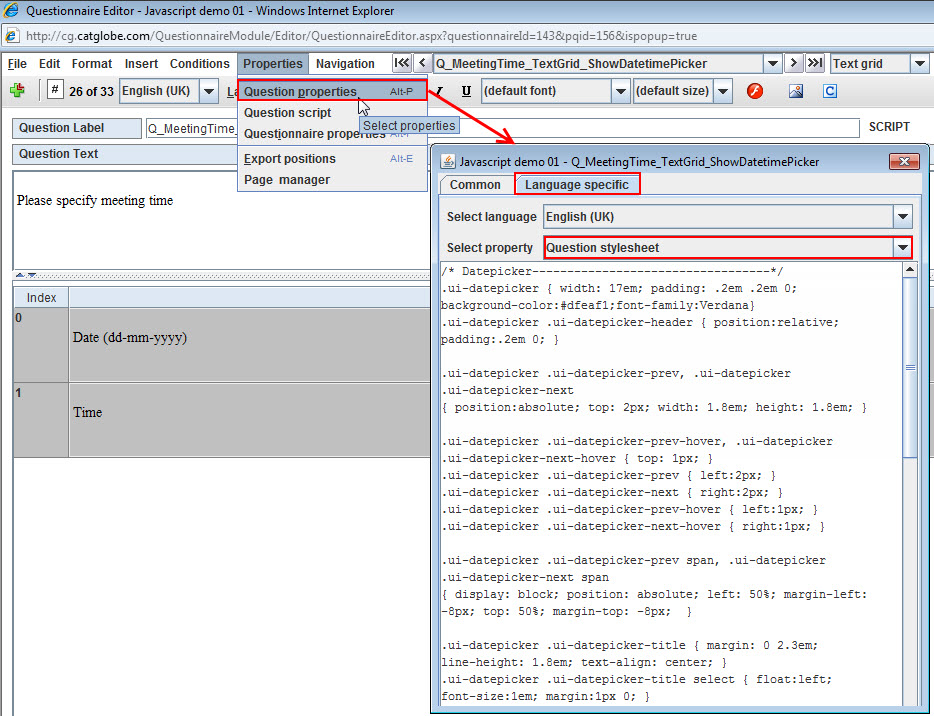
*Update the layout to include the style sheet for the datepicker | |||
[[File:ShowDatetimePicker2.jpg]] | |||
*Remember to validate the text value when clicking Next (not to be written here) | *Remember to validate the text value when clicking Next (not to be written here) | ||
==Code== | |||
== Code == | |||
*Javascript | *Javascript | ||
<source lang="javascript"> | <source lang="javascript"> | ||
function getQuestionTextBox(label, sqIndex) | function getQuestionTextBox(label, sqIndex) | ||
{ | { | ||
return $("input[name='QUESTION."+ label + "." + sqIndex + "']"); | |||
} | } | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
var qTB = getQuestionTextBox("Q_MeetingTime_TextGrid_ShowDatetimePicker", 0); | |||
qTB.datepicker( | |||
{ | |||
dateFormat: 'dd-mm-yy' onSelect: functions () {} | |||
changeMonth: true, | |||
nextText: '>', | |||
prevText: '<', | |||
firstDay: 1 | |||
} | |||
); | |||
$("input:text").width("200px"); | |||
} | } | ||
</source> | </source> | ||
*CSS | *CSS | ||
<source lang=css> | |||
<source lang="css"> | |||
/* Datepicker----------------------------------*/ | /* Datepicker----------------------------------*/ | ||
.ui-datepicker { width: 17em; padding: .2em .2em 0; background-color:#dfeaf1;font-family:Verdana} | .ui-datepicker { width: 17em; padding: .2em .2em 0; background-color:#dfeaf1;font-family:Verdana} | ||
| Line 62: | Line 68: | ||
.ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span | .ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span | ||
{ display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; | { display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; } | ||
.ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; } | .ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; } | ||
| Line 68: | Line 74: | ||
.ui-datepicker select.ui-datepicker-month-year {width: 100%;} | .ui-datepicker select.ui-datepicker-month-year {width: 100%;} | ||
.ui-datepicker select.ui-datepicker-month, | .ui-datepicker select.ui-datepicker-month, | ||
.ui-datepicker select.ui-datepicker-year { width: | .ui-datepicker select.ui-datepicker-year { width: 30%;} | ||
.ui-datepicker .ui-datepicker-title select.ui-datepicker-year { float: right; } | .ui-datepicker .ui-datepicker-title select.ui-datepicker-year { float: right; } | ||
.ui-datepicker-year{color: | .ui-datepicker-year{color:black;font-weight:bold;} | ||
.ui-datepicker table {width: 100%; font-size: .9em; border-collapse: collapse; margin:0 0 .4em; } | .ui-datepicker table {width: 100%; font-size: .9em; border-collapse: collapse; margin:0 0 .4em; } | ||
.ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-family:Verdana } | .ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-family:Verdana } | ||
| Line 92: | Line 98: | ||
.ui-datepicker-cover { | .ui-datepicker-cover { | ||
display: none; /*sorry for IE5*/ | |||
display/**/: block; /*sorry for IE5*/ | |||
position: absolute; /*must have*/ | |||
z-index: -1; /*must have*/ | |||
filter: mask(); /*must have*/ | |||
top: -4px; /*must have*/ | |||
left: -4px; /*must have*/ | |||
width: 200px; /*must have*/ | |||
height: 200px; /*must have*/ | |||
} | } | ||
</source> | </source> | ||
== Source == | |||
Questionnaire Resource Id on cg site: 159730 | |||
Latest revision as of 02:17, 13 February 2014
Challenge
In order to help the interviewer be faster in entering a meeting day
As a questionnaire creator
I want to show a calendar inside a text/text grid question
Solution
- Use jquery's datepicker (read more at: http://docs.jquery.com/UI/Datepicker)
- Add a Text grid question to Questionnaire editor like below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
- Update the layout to include the style sheet for the datepicker
- Remember to validate the text value when clicking Next (not to be written here)
Code
- Javascript
function getQuestionTextBox(label, sqIndex)
{
return $("input[name='QUESTION."+ label + "." + sqIndex + "']");
}
quest.onInit = function()
{
var qTB = getQuestionTextBox("Q_MeetingTime_TextGrid_ShowDatetimePicker", 0);
qTB.datepicker(
{
dateFormat: 'dd-mm-yy' onSelect: functions () {}
changeMonth: true,
nextText: '>',
prevText: '<',
firstDay: 1
}
);
$("input:text").width("200px");
}
- CSS
/* Datepicker----------------------------------*/
.ui-datepicker { width: 17em; padding: .2em .2em 0; background-color:#dfeaf1;font-family:Verdana}
.ui-datepicker .ui-datepicker-header { position:relative; padding:.2em 0; }
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next
{ position:absolute; top: 2px; width: 1.8em; height: 1.8em; }
.ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover { top: 1px; }
.ui-datepicker .ui-datepicker-prev { left:2px; }
.ui-datepicker .ui-datepicker-next { right:2px; }
.ui-datepicker .ui-datepicker-prev-hover { left:1px; }
.ui-datepicker .ui-datepicker-next-hover { right:1px; }
.ui-datepicker .ui-datepicker-prev span, .ui-datepicker .ui-datepicker-next span
{ display: block; position: absolute; left: 50%; margin-left: -8px; top: 50%; margin-top: -8px; }
.ui-datepicker .ui-datepicker-title { margin: 0 2.3em; line-height: 1.8em; text-align: center; }
.ui-datepicker .ui-datepicker-title select { float:left; font-size:1em; margin:1px 0; }
.ui-datepicker select.ui-datepicker-month-year {width: 100%;}
.ui-datepicker select.ui-datepicker-month,
.ui-datepicker select.ui-datepicker-year { width: 30%;}
.ui-datepicker .ui-datepicker-title select.ui-datepicker-year { float: right; }
.ui-datepicker-year{color:black;font-weight:bold;}
.ui-datepicker table {width: 100%; font-size: .9em; border-collapse: collapse; margin:0 0 .4em; }
.ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-family:Verdana }
.ui-datepicker td { border: 0; padding: 1px; font-family:Verdana}
.ui-datepicker td span, .ui-datepicker td a
{ display: block; padding: .2em; text-align: right; text-decoration: none; }
.ui-datepicker .ui-datepicker-header
{position: relative;background-color:#345879;padding-top: 0.2em;padding-right: 0pt;padding-bottom: 0.2em;padding-left: 0pt;}
.ui-datepicker-today a{ color:red; }
.ui-helper-clearfix{display: inline-block;}
.ui-helper-clearfix{display: block;}
.ui-datepicker .ui-datepicker-prev, .ui-datepicker .ui-datepicker-next
{position: absolute;top: 2px;width: 1.8em;height: 1.8em; cursor:pointer; color:white;font-weight:bold}
.ui-datepicker .ui-datepicker-prev-hover, .ui-datepicker .ui-datepicker-next-hover
{top: 1px;}
.ui-datepicker-cover {
display: none; /*sorry for IE5*/
display/**/: block; /*sorry for IE5*/
position: absolute; /*must have*/
z-index: -1; /*must have*/
filter: mask(); /*must have*/
top: -4px; /*must have*/
left: -4px; /*must have*/
width: 200px; /*must have*/
height: 200px; /*must have*/
}
Source
Questionnaire Resource Id on cg site: 159730