Difference between revisions of "Change Impsys mages"
| Line 7: | Line 7: | ||
I want to use images different from the default images supported by Catglobe | I want to use images different from the default images supported by Catglobe | ||
| − | '''Example''' | + | '''Example''' |
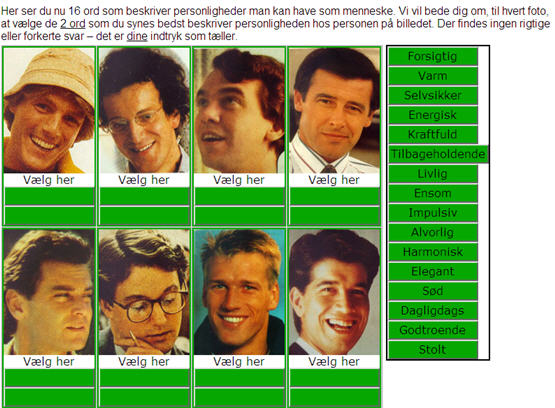
I have an Impsys question with very old-fashioned images like below | I have an Impsys question with very old-fashioned images like below | ||
| Line 15: | Line 15: | ||
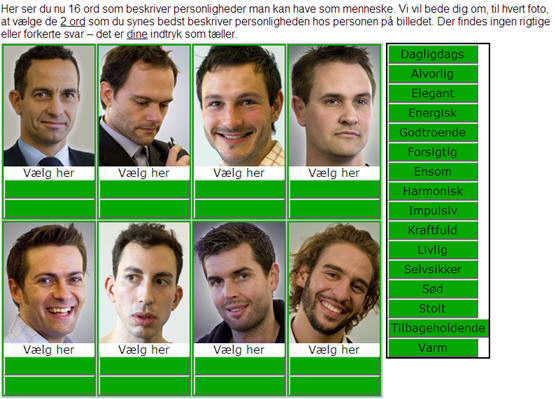
I want to use different images like this: | I want to use different images like this: | ||
| − | [[Image:QuestionTips Impsys 2.jpg]] | + | [[Image:QuestionTips Impsys 2.jpg]] |
| − | == Solution | + | == Solution == |
| − | *Upload the new images to the questionnaire template's Images tab (or any resource you want) and get their links | + | *Upload the new images to the questionnaire template's Images tab (or any resource you want) and get their links |
| − | *Add javascript to the question to replace the images | + | *Add javascript to the question to replace the images |
*Remember to have 2 sets of images: one for man and one for woman | *Remember to have 2 sets of images: one for man and one for woman | ||
| − | == Code | + | == Code == |
| + | <source lang="javascript" line="1"> | ||
| + | quest.onInit = function() | ||
| + | { | ||
| + | |||
| + | var manPics = new Array(); | ||
| + | var n = 8; | ||
| + | manPics[0] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=82bc5be5-823b-47db-9ef8-17feef97fe62"; | ||
| + | manPics[1] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=4923b5e6-9359-4deb-8384-cf074cb48ef6"; | ||
| + | manPics[2] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=e0320ea0-8208-4868-a1d8-4a88a3d15114"; | ||
| + | manPics[3] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=e3cdf5b1-f60e-4f19-b32c-5d130b3ca87c"; | ||
| + | manPics[4] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=8f758361-f177-40f8-a2e4-5db35e58924b"; | ||
| + | manPics[5] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=9b21c029-0592-47a7-98c4-6ec32a4831b8"; | ||
| + | manPics[6] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=3ae44004-0fd1-4e62-9a52-ff99a68fc58b"; | ||
| + | manPics[7] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=7bdb5d33-550d-4b9d-94a5-a9df93afa043"; | ||
| + | |||
| + | var womanPics = new Array(); | ||
| + | womanPics[0] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=6faa6cde-4435-4695-9fd9-395c49d59ea7"; | ||
| + | womanPics[1] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=4226461f-c75b-44f7-a5d3-0431e131b531"; | ||
| + | womanPics[2] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=597ed9a8-c593-473b-b8a1-e7cab42f9640"; | ||
| + | womanPics[3] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=4f36c765-ef13-4305-a9b8-5c7f43ae1324"; | ||
| + | womanPics[4] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=500de8ba-ef71-4fd2-8492-9ec2938613bc"; | ||
| + | womanPics[5] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=e6629d7e-1fc7-487a-8c3a-98831a4eea93"; | ||
| + | womanPics[6] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=967db9ab-33d8-4c6c-8cb3-7d79e58aba80"; | ||
| + | womanPics[7] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=0e5929c7-3b4a-4dee-95b5-1828f98eba7f"; | ||
| + | |||
| + | var newImages; | ||
| − | + | //get the gender question and check if it is man or woman selected to use the right set of images | |
| − | + | if ("{{Q_Koen.Value}}" == 1) | |
| − | + | newImages = manPics; | |
| − | + | else | |
| − | + | newImages = womanPics; | |
| − | + | ||
| − | + | var images = $("#impSysQuestionPlaceHolder").find("img").each | |
| − | + | ( | |
| − | //get the gender question and check if it is man or woman selected to use the right set of images if ("{{Q_Koen.Value}}" == 1) newImages = manPics; else newImages = womanPics; | + | function(i) |
| − | + | { | |
| − | var images = $("#impSysQuestionPlaceHolder").find("img").each ( function(i) { if (this.name.indexOf("QUESTION") == -1) return; | + | if (this.name.indexOf("QUESTION") == -1) |
| − | + | return; | |
| − | var a = this.name.split('.'); var n = parseInt(a[2]); this.src = newImages[n]; | + | |
| − | + | var a = this.name.split('.'); | |
| − | } ); | + | var n = parseInt(a[2]); |
| − | + | this.src = newImages[n]; | |
| − | var impsysQuestionObjects = this.ImpSysQuestionnaireInterface.getImpSysQuestionControl().impSysQuestion.objects; for(var i=0; i | + | |
| + | } | ||
| + | ); | ||
| + | |||
| + | var impsysQuestionObjects = this.ImpSysQuestionnaireInterface.getImpSysQuestionControl().impSysQuestion.objects; | ||
| + | for(var i=0; i<impsysQuestionObjects.length; i++) | ||
| + | { | ||
| + | impsysQuestionObjects[i].url = newImages[i]; | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
Revision as of 08:08, 26 February 2009
Challenge
In order to have more modern looking images in Impsys question
As a questionnaire creator
I want to use images different from the default images supported by Catglobe
Example
I have an Impsys question with very old-fashioned images like below
I want to use different images like this:
Solution
- Upload the new images to the questionnaire template's Images tab (or any resource you want) and get their links
- Add javascript to the question to replace the images
- Remember to have 2 sets of images: one for man and one for woman
Code
1 quest.onInit = function()
2 {
3
4 var manPics = new Array();
5 var n = 8;
6 manPics[0] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=82bc5be5-823b-47db-9ef8-17feef97fe62";
7 manPics[1] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=4923b5e6-9359-4deb-8384-cf074cb48ef6";
8 manPics[2] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=e0320ea0-8208-4868-a1d8-4a88a3d15114";
9 manPics[3] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=e3cdf5b1-f60e-4f19-b32c-5d130b3ca87c";
10 manPics[4] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=8f758361-f177-40f8-a2e4-5db35e58924b";
11 manPics[5] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=9b21c029-0592-47a7-98c4-6ec32a4831b8";
12 manPics[6] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=3ae44004-0fd1-4e62-9a52-ff99a68fc58b";
13 manPics[7] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=7bdb5d33-550d-4b9d-94a5-a9df93afa043";
14
15 var womanPics = new Array();
16 womanPics[0] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=6faa6cde-4435-4695-9fd9-395c49d59ea7";
17 womanPics[1] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=4226461f-c75b-44f7-a5d3-0431e131b531";
18 womanPics[2] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=597ed9a8-c593-473b-b8a1-e7cab42f9640";
19 womanPics[3] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=4f36c765-ef13-4305-a9b8-5c7f43ae1324";
20 womanPics[4] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=500de8ba-ef71-4fd2-8492-9ec2938613bc";
21 womanPics[5] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=e6629d7e-1fc7-487a-8c3a-98831a4eea93";
22 womanPics[6] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=967db9ab-33d8-4c6c-8cb3-7d79e58aba80";
23 womanPics[7] = "http://mycatinet.catglobe.com/Images/GetImage.aspx?rid=0e5929c7-3b4a-4dee-95b5-1828f98eba7f";
24
25 var newImages;
26
27 //get the gender question and check if it is man or woman selected to use the right set of images
28 if ("{{Q_Koen.Value}}" == 1)
29 newImages = manPics;
30 else
31 newImages = womanPics;
32
33 var images = $("#impSysQuestionPlaceHolder").find("img").each
34 (
35 function(i)
36 {
37 if (this.name.indexOf("QUESTION") == -1)
38 return;
39
40 var a = this.name.split('.');
41 var n = parseInt(a[2]);
42 this.src = newImages[n];
43
44 }
45 );
46
47 var impsysQuestionObjects = this.ImpSysQuestionnaireInterface.getImpSysQuestionControl().impSysQuestion.objects;
48 for(var i=0; i<impsysQuestionObjects.length; i++)
49 {
50 impsysQuestionObjects[i].url = newImages[i];
51 }
52 }