Difference between revisions of "Align min/max texts in scale grid questions"
(New page: ==Challenge== In order to make scale grid questions look nicer<br/> As a questionnaire creator<br/> I want to align min/max texts for all sub questions<br/> <b>Example</b><br/> BEFORE<br/...) |
(→Code) |
||
| Line 16: | Line 16: | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
| − | $("td:contains('Min')").width(" | + | $("td:contains('Min')").width("200px"); |
| − | $("td:contains('Max')").width(" | + | $("td:contains('Max')").width("200px"); |
| − | $("td:contains('Longer')").width(" | + | $("td:contains('Longer')").width("200px"); |
} | } | ||
</source> | </source> | ||
Revision as of 08:32, 9 March 2009
Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
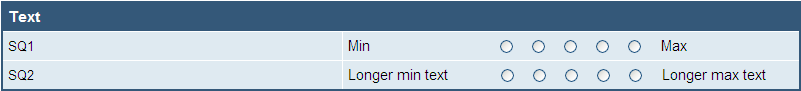
Example
Solution
Make the text cells have the same width
Code
quest.onInit = function()
{
$("td:contains('Min')").width("200px");
$("td:contains('Max')").width("200px");
$("td:contains('Longer')").width("200px");
}