Difference between revisions of "Add text before answer option of single question"
(→Challenge) |
m (→Challenge) |
||
| Line 11: | Line 11: | ||
I have a single question. | I have a single question. | ||
| − | {| | + | {|border="0" |
|- | |- | ||
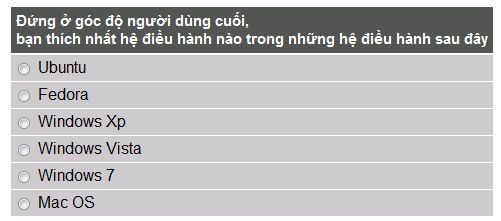
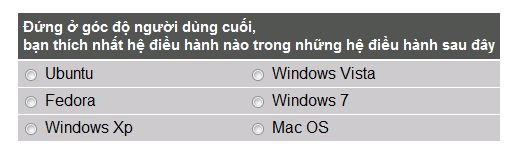
| align="center"|[[Image: OneColumnBefore.JPG]] | | align="center"|[[Image: OneColumnBefore.JPG]] | ||
| Line 19: | Line 19: | ||
I want to add an text before answer option like this image | I want to add an text before answer option like this image | ||
| − | {| | + | {||- |
| − | |- | ||
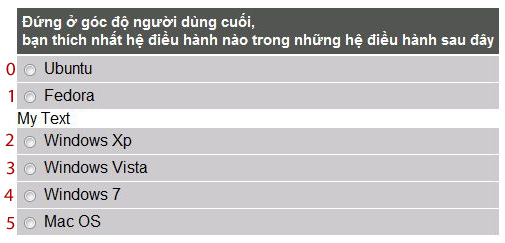
| align="center"|[[Image: OneColumnAfter.jpg]] | | align="center"|[[Image: OneColumnAfter.jpg]] | ||
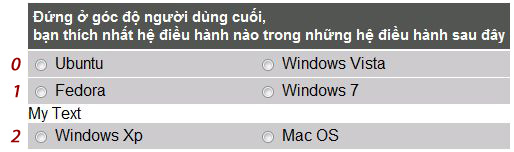
| [[Image: MultiColumnAfter.jpg]] | | [[Image: MultiColumnAfter.jpg]] | ||
Revision as of 11:02, 15 April 2009
Contents
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.

|

|
I want to add an text before answer option like this image

|

|
Solution
Find the index of the row in single question , and add new text before it .
Code
1 quest.insertTextBefore = function(aoIndex, text)
2 {
3 var that = this;
4 $(".option_row").each(
5 function(i)
6 {
7 if (i == aoIndex)
8 {
9 var tr = $("<tr>").addClass("customized_text").append($("<td>").text(text).attr("colSpan",that.cols));
10 $(this).before(tr);
11 }
12 }
13 );
14
15 }
16
17 quest.onInit = function()
18 {
19 var text = "My Text";
20 this.insertTextBefore(2, text);
21 }
Question stylesheet
.customized_text
{
background-color:white;
}