JQuery: Difference between revisions
More actions
No edit summary |
Wikicatglobe (talk | contribs) No edit summary |
||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<accesscontrol>Main:MyGroup</accesscontrol> | |||
[[Category:Miscellaneous]] | |||
== Introduction == | == Introduction == | ||
| Line 15: | Line 18: | ||
=== jQuery === | === jQuery === | ||
'''jQuery.js''' file contains the whole script of the main library. | *File:'''jQuery.js''' | ||
*This file contains the whole script of the main library. | |||
*Availability: this file is registered in PageBase, which means it is available for all pages in CatGlobe. In addition, it is ready to be used when writing scripts for questionnaires as well. | |||
=== jquery-vsdoc2.js === | === jquery-vsdoc2.js === | ||
This file is used to support full intellisence for jQuery in Visual Studio. In order to use the intellisense feature in a '''''js file''''', a reference to the '''jquery- | *File:'''jquery-vsdoc2.js''' | ||
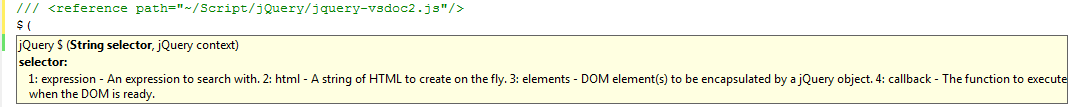
*This file is used to support full intellisence for jQuery in Visual Studio. In order to use the intellisense feature in a '''''js file''''', a reference to the '''jquery-vsdoc2''' file must be added to the script file like in the image below: | |||
[[Image:JQueryInCG Intellisense.png]] | [[Image:JQueryInCG Intellisense.png]] | ||
- TODO: research how to make a js template which automatically adds the reference directive to newly added javascript files. | - TODO: research how to make a js template which automatically adds the reference directive to newly added javascript files. | ||
| Line 27: | Line 33: | ||
=== jQuery_simulate === | === jQuery_simulate === | ||
This small library is used to simulate browser mouse and keyboard events. | *File:''' jquery_simulate.js''' | ||
*This small library is used to simulate browser mouse and keyboard events. | |||
=== jQuery UI === | |||
*File: '''jquery_ui_all.js''' | |||
From the [http://jqueryui.com/ jQueryUI] homepage: | |||
<blockquote>jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications. </blockquote> | |||
*jQuery UI provides a set of sub components; many of them are optional, which means we can just download the components we need. However, in CatGlobe, we choose to download all of them to a file called jquery_ui_all.js to make sure everything is ready to use. | |||
*Availability: at the moment, jQuery UI is only registered for some Questionnaire modules: QnaireViewerEx and QnaireControlEx. | |||
=== jQuery UI internationalization === | |||
*File:'''jquery.ui.i18n.all.js''' | |||
*This file adds text resources of many languages other than English to the DatePicker control. | |||
*Right now, it is not used in any page. | |||
=== Theme === | |||
*Files: '''Themes/Default/ui.all.css''' and folder '''Themes/Default/Images''' | |||
*jQueryUI also provides various theme for us to use. | |||
*The theme which CatGlobe is using is '''"UI Lightness".''' | |||
*CSS file is put at Themes/Default/ui.all.css | |||
*All image files a put in the folder Themes/Default/Images | |||
== Private patch == | |||
Private patch makes the upgrade process more annoying. In addition, it also prevents us from using jQuery which is shipped with .NET framework. Thus, think twice before applying any private patch. | |||
=== jQuery UI - DatePicker component === | |||
*From version 1.7.2, default values of the '''changeYear '''and '''changeMonth '''properties are '''false''' while they used to be '''true''' in former versions. | |||
*DatePicker control is used widely in many questionnaires. Almost all the usages require the year to be changeable. | |||
*Thus, we decided to apply a small patch to jQueryUI: | |||
<blockquote>gotoCurrent: false, // True if today link goes back to current selection instead<br>changeMonth: '''true''', // True if month can be selected directly, false if only prev/next<br>changeYear: '''true''', // True if year can be selected directly, false if only prev/next<br>showMonthAfterYear: false, // True if the year select precedes month, false for month then year </blockquote> | |||
*Please be noticed that it is '''possible '''to search for all the usages of DatePicker in all questionnaires by using sql script. | |||
| |||
== Upgrade guideline == | == Upgrade guideline == | ||
The following steps need to be done every time we upgrade to a new release of jQuery: | |||
*Download: | |||
**jQuery | |||
**jQueryUI which is compatable with the new jQuery: select all components - theme: UI lightness | |||
**jQuery_vsdoc for the new jQuery. | |||
**jQuery_simulate if needed. | |||
*Downloaded packages usually contain three different versions of a script file: a full version, a minified version, and a packed version. In CatGlobe, we choose to use the full version for the ease of development. In the future, we may consider to use the full version in debug mode and the minified one in release mode. | |||
*'''jquery.js''': overwrite this file with script of the new jQuery version. | |||
*'''jquery-vsdoc2.js''': overwrite this file with content of the new jQuery_vsdoc. | |||
*In the downloaded package of jquery UI, we should find a '''jquery UI script file''', an '''internationalized add on''' for it (jquery.ui.i18n), a '''CSS file''' and an images folder. Copy content of all script files to corresponding files in CatGlobe solution. Copy all image files to the '''Images''' folder. | |||
*'''Apply all private patches.''' | |||
*Modify CSS file so that Tab UI will displayed correctly (because of conflict with CG stylesheet). Search for this text ''' .ui-tabs .ui-tabs-nav li a, .ui-tabs.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-selected a ''' and add this property : ''' font-size = 12px; ''' ; Do the same to this class''' .ui-tabs .ui-tabs-nav li.ui-tabs-selected a, .ui-tabs .ui-tabs-nav li.ui-state-disabled a, .ui-tabs .ui-tabs-nav li.ui-state-processing a ''' , add ''' font-size = 12px; ''' | |||
*Finally, commit :-) | |||
*Do not forget to ask relavant testers to test their modules! | |||
== Technical topics == | == Technical topics == | ||
*[[JQuery - Selector]] | *[[JQuery - Selector]] | ||
Latest revision as of 02:06, 18 October 2013
<accesscontrol>Main:MyGroup</accesscontrol>
Introduction
We are using jQuery which is a JavaScript API also known as a AJAX framework. For the full documentation please visit jQuery's homepage http://www.jquery.com
jQuery usages in CatGlobe
The following jQuery components are used in CatGlobe:
Version
Current version: jQuery 1.3.2 and jQuery UI 1.7.2 for version 5.8++.
jQuery
- File:jQuery.js
- This file contains the whole script of the main library.
- Availability: this file is registered in PageBase, which means it is available for all pages in CatGlobe. In addition, it is ready to be used when writing scripts for questionnaires as well.
jquery-vsdoc2.js
- File:jquery-vsdoc2.js
- This file is used to support full intellisence for jQuery in Visual Studio. In order to use the intellisense feature in a js file, a reference to the jquery-vsdoc2 file must be added to the script file like in the image below:
- TODO: research how to make a js template which automatically adds the reference directive to newly added javascript files.
jQuery_simulate
- File: jquery_simulate.js
- This small library is used to simulate browser mouse and keyboard events.
jQuery UI
- File: jquery_ui_all.js
From the jQueryUI homepage:
jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.
- jQuery UI provides a set of sub components; many of them are optional, which means we can just download the components we need. However, in CatGlobe, we choose to download all of them to a file called jquery_ui_all.js to make sure everything is ready to use.
- Availability: at the moment, jQuery UI is only registered for some Questionnaire modules: QnaireViewerEx and QnaireControlEx.
jQuery UI internationalization
- File:jquery.ui.i18n.all.js
- This file adds text resources of many languages other than English to the DatePicker control.
- Right now, it is not used in any page.
Theme
- Files: Themes/Default/ui.all.css and folder Themes/Default/Images
- jQueryUI also provides various theme for us to use.
- The theme which CatGlobe is using is "UI Lightness".
- CSS file is put at Themes/Default/ui.all.css
- All image files a put in the folder Themes/Default/Images
Private patch
Private patch makes the upgrade process more annoying. In addition, it also prevents us from using jQuery which is shipped with .NET framework. Thus, think twice before applying any private patch.
jQuery UI - DatePicker component
- From version 1.7.2, default values of the changeYear and changeMonth properties are false while they used to be true in former versions.
- DatePicker control is used widely in many questionnaires. Almost all the usages require the year to be changeable.
- Thus, we decided to apply a small patch to jQueryUI:
gotoCurrent: false, // True if today link goes back to current selection instead
changeMonth: true, // True if month can be selected directly, false if only prev/next
changeYear: true, // True if year can be selected directly, false if only prev/next
showMonthAfterYear: false, // True if the year select precedes month, false for month then year
- Please be noticed that it is possible to search for all the usages of DatePicker in all questionnaires by using sql script.
Upgrade guideline
The following steps need to be done every time we upgrade to a new release of jQuery:
- Download:
- jQuery
- jQueryUI which is compatable with the new jQuery: select all components - theme: UI lightness
- jQuery_vsdoc for the new jQuery.
- jQuery_simulate if needed.
- Downloaded packages usually contain three different versions of a script file: a full version, a minified version, and a packed version. In CatGlobe, we choose to use the full version for the ease of development. In the future, we may consider to use the full version in debug mode and the minified one in release mode.
- jquery.js: overwrite this file with script of the new jQuery version.
- jquery-vsdoc2.js: overwrite this file with content of the new jQuery_vsdoc.
- In the downloaded package of jquery UI, we should find a jquery UI script file, an internationalized add on for it (jquery.ui.i18n), a CSS file and an images folder. Copy content of all script files to corresponding files in CatGlobe solution. Copy all image files to the Images folder.
- Apply all private patches.
- Modify CSS file so that Tab UI will displayed correctly (because of conflict with CG stylesheet). Search for this text .ui-tabs .ui-tabs-nav li a, .ui-tabs.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-selected a and add this property : font-size = 12px; ; Do the same to this class .ui-tabs .ui-tabs-nav li.ui-tabs-selected a, .ui-tabs .ui-tabs-nav li.ui-state-disabled a, .ui-tabs .ui-tabs-nav li.ui-state-processing a , add font-size = 12px;
- Finally, commit :-)
- Do not forget to ask relavant testers to test their modules!