Auto next on single question: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Questionnaire]] | |||
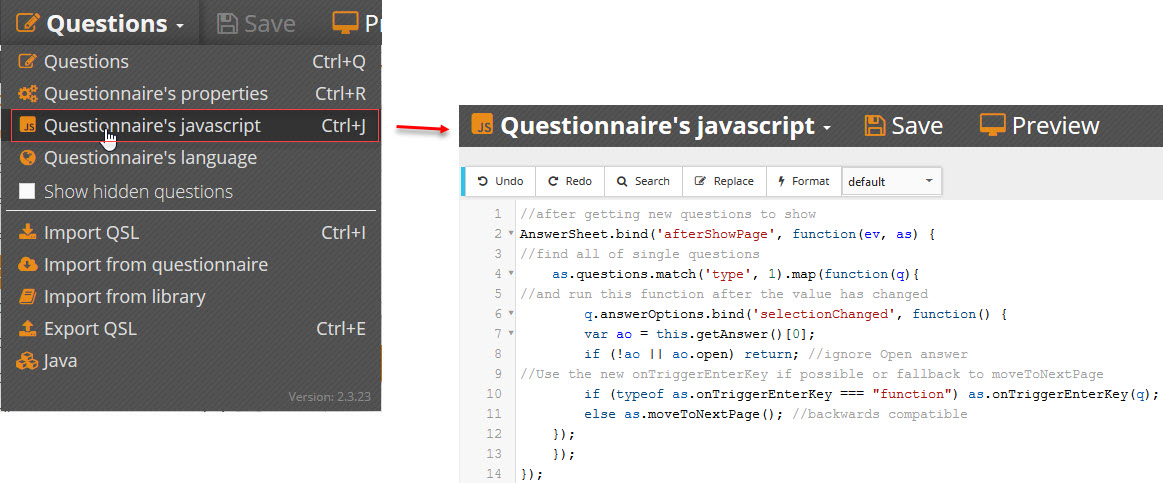
To make single questions automatically go to next question when an answer option has been selected, put the script on questionnaire's javascript of editor | To make single questions automatically go to next question when an answer option has been selected, put the script on questionnaire's javascript of editor | ||
<source lang="javascript"> | <source lang="javascript"> | ||
//after getting new questions to show | |||
AnswerSheet.bind('afterShowPage', function(ev, as) { | AnswerSheet.bind('afterShowPage', function(ev, as) { | ||
//find all of single questions | |||
as.questions.match('type', 1).map(function(q){ | |||
//and run this function after the value has changed | |||
q.answerOptions.bind('selectionChanged', function() { | |||
var ao = this.getAnswer()[0]; | var ao = this.getAnswer()[0]; | ||
if (!ao || ao.open) return; //ignore Open answer | if (!ao || ao.open) return; //ignore Open answer | ||
//Use the new onTriggerEnterKey if possible or fallback to moveToNextPage | |||
if (typeof as.onTriggerEnterKey === "function") as.onTriggerEnterKey(q); | if (typeof as.onTriggerEnterKey === "function") as.onTriggerEnterKey(q); | ||
else as.moveToNextPage(); //backwards compatible | else as.moveToNextPage(); //backwards compatible | ||
}); | |||
}); | }); | ||
}); | }); | ||
</source> | </source> | ||
[[File:2020-10- | [[File:2020-10-19_09-50-58.jpg]] | ||
Latest revision as of 02:52, 19 October 2020
To make single questions automatically go to next question when an answer option has been selected, put the script on questionnaire's javascript of editor
//after getting new questions to show
AnswerSheet.bind('afterShowPage', function(ev, as) {
//find all of single questions
as.questions.match('type', 1).map(function(q){
//and run this function after the value has changed
q.answerOptions.bind('selectionChanged', function() {
var ao = this.getAnswer()[0];
if (!ao || ao.open) return; //ignore Open answer
//Use the new onTriggerEnterKey if possible or fallback to moveToNextPage
if (typeof as.onTriggerEnterKey === "function") as.onTriggerEnterKey(q);
else as.moveToNextPage(); //backwards compatible
});
});
});