Show flash movies on questionnaire viewer: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
Cg huyphong (talk | contribs) No edit summary |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
In order to view multiple flash movies in questionnaire viewer (which is similar to flash movies we already have in my portal, for further information please look at: [http://wiki.catglobe.com/index.php/Movie_player_element http://wiki.catglobe.com/index.php/Movie_player_element]) | In order to view multiple flash movies in questionnaire viewer (which is similar to flash movies we already have in my portal, for further information please look at: [http://wiki.catglobe.com/index.php/Movie_player_element http://wiki.catglobe.com/index.php/Movie_player_element]) | ||
As a questionnaire creator | As a questionnaire creator | ||
I want to show a list of supported flash movies by Catglobe | I want to show a list of supported flash movies (.flv) by Catglobe | ||
'''Example''' | '''Example''' | ||
| Line 23: | Line 21: | ||
== Code == | == Code == | ||
var MovieclipViewer3 = | === Create Movie clip viewer object === | ||
<source lang="javascript"> | |||
var MovieclipViewer3 = | |||
{ | |||
onInit: function(clip, element, linkText) | |||
{ | |||
MovieclipViewer3.flash = CGFlashPlayers.initialize("xpflash", "http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.swf", 298,265); | |||
$(element).html(MovieclipViewer3.flash.toString()); | |||
MovieclipViewer3.flash.ParentDom = $(element); | |||
var p = $("<p>"); | |||
$(p).append($("<u>" + linkText + "</u>").css("cursor","pointer").css("font-style", "italic").click( | |||
function() | |||
{ | |||
getPlayList(); | |||
} | |||
)); | |||
$(element).append($("<br/>")); | |||
$(element).append($(p)); | |||
$(element).append($("<br/>")); | |||
MovieclipViewer3.flash.visiblePlaylistButton(false); | |||
MovieclipViewer3.flash.visibleControlBar(false); | |||
MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnPlayListReady, MovieclipViewer3.onPlayListReady); | |||
MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnStop, MovieclipViewer3.onStop); | |||
// Prepare the play list | |||
MovieclipViewer3.flash.openPlayList(clip); | |||
}, | |||
onPlayListReady: function() | |||
{ | |||
MovieclipViewer3.flash.play(); | |||
}, | |||
onStop: function() | |||
{ | |||
getPlayList(); | |||
} | |||
} | |||
</source> | |||
=== Create movies list === | |||
<source lang="javascript"> | |||
function getPlayList() | |||
{ | |||
var clipLinks = new Array(); | |||
//be careful when using the below links because you must ensure that the user who answers this answer sheet has resource access on these attachments. | |||
clipLinks[0] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369842"; | |||
clipLinks[1] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369843"; | |||
clipLinks[2] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369844"; | |||
clipLinks[3] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369845"; | |||
clipLinks[4] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369846"; | |||
var clipNames = new Array(); | |||
clipNames[0] = "Clip 1"; | |||
clipNames[1] = "Clip 2"; | |||
clipNames[2] = "Clip 3"; | |||
clipNames[3] = "Clip 4"; | |||
clipNames[4] = "Clip 5"; | |||
var content = $(".playlist"); | |||
$(content).html(""); | |||
var p = $("<p>").css("padding-bottom", "5"); | |||
var ul = $("<ul>"); | |||
$(content).append($(p)); | |||
$(p).append($(ul)); | |||
for(var i= 0; i<clipLinks.length; i++) | |||
{ | |||
$(ul).append($("<li>").text(clipNames[i]).css("cursor","pointer").css("font-style", "italic").val(i) | |||
.click( | |||
function() | |||
{ | |||
MovieclipViewer3.onInit(clipLinks[this.value],content, "<<< Back to main list"); | |||
} | |||
) | |||
) | |||
} | |||
} | |||
</source> | |||
=== Create a div storing movies list === | |||
<source lang="javascript"> | |||
quest.onInit = function() | |||
{ | |||
if (document.createElement && document.getElementsByTagName) { | |||
var head = document.getElementsByTagName('head')[0]; | |||
var script = document.createElement('script'); | |||
script.setAttribute('type', 'text/javascript'); | |||
script.setAttribute('src','http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.js'); | |||
head.appendChild(script); | |||
} else { | |||
alert('Your browser can\'t deal with the DOM standard. That means it\'s old. Go fix it!'); | |||
} | |||
//alert(quest.getHTML()); | |||
$(".grid_outer").before( | |||
$("<table>").width("100%").attr("align", "center") | |||
.append( | |||
$("<tr>").css("background-color", "white") | |||
.append( | |||
$("<td>").attr("align", "center") | |||
.append( | |||
$("<div>") | |||
.addClass("playlist") | |||
) | |||
) | |||
) | |||
) | |||
getPlayList(); | |||
} | |||
</source> | |||
==Code sample== | |||
Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the Question "Q_singlegridplayer" | |||
Latest revision as of 08:53, 13 February 2012
Challenge
In order to view multiple flash movies in questionnaire viewer (which is similar to flash movies we already have in my portal, for further information please look at: http://wiki.catglobe.com/index.php/Movie_player_element)
As a questionnaire creator
I want to show a list of supported flash movies (.flv) by Catglobe
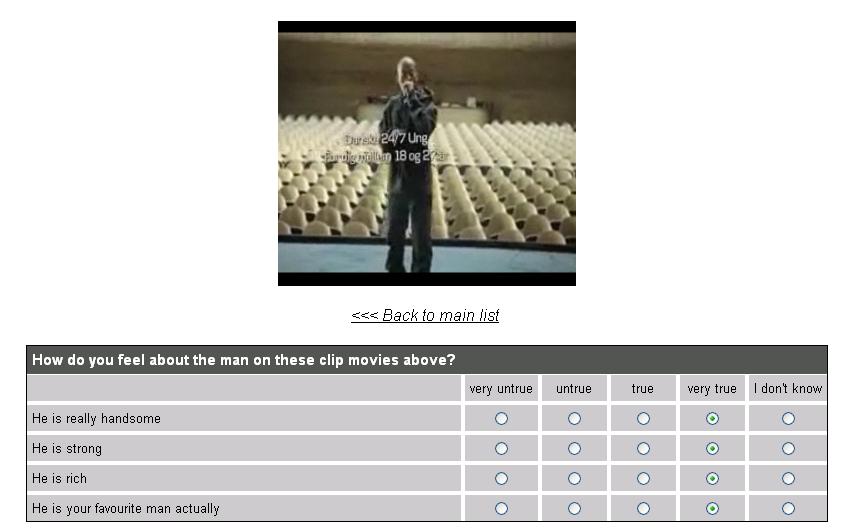
Example
I have an single grid question like below
Solution
- Upload the new flash movies to the CG server (or any resource you want) and get their links
- Create a new single grid question named
*Add javascript to the question to show a list of flash movies on above of grid
Code
Create Movie clip viewer object
var MovieclipViewer3 =
{
onInit: function(clip, element, linkText)
{
MovieclipViewer3.flash = CGFlashPlayers.initialize("xpflash", "http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.swf", 298,265);
$(element).html(MovieclipViewer3.flash.toString());
MovieclipViewer3.flash.ParentDom = $(element);
var p = $("<p>");
$(p).append($("<u>" + linkText + "</u>").css("cursor","pointer").css("font-style", "italic").click(
function()
{
getPlayList();
}
));
$(element).append($("<br/>"));
$(element).append($(p));
$(element).append($("<br/>"));
MovieclipViewer3.flash.visiblePlaylistButton(false);
MovieclipViewer3.flash.visibleControlBar(false);
MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnPlayListReady, MovieclipViewer3.onPlayListReady);
MovieclipViewer3.flash.registerEvent(CGFlashPlayers.Events.OnStop, MovieclipViewer3.onStop);
// Prepare the play list
MovieclipViewer3.flash.openPlayList(clip);
},
onPlayListReady: function()
{
MovieclipViewer3.flash.play();
},
onStop: function()
{
getPlayList();
}
}
Create movies list
function getPlayList()
{
var clipLinks = new Array();
//be careful when using the below links because you must ensure that the user who answers this answer sheet has resource access on these attachments.
clipLinks[0] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369842";
clipLinks[1] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369843";
clipLinks[2] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369844";
clipLinks[3] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369845";
clipLinks[4] = "http://fire.catglobe.com/Attachments/GetAttachment.aspx?id=369846";
var clipNames = new Array();
clipNames[0] = "Clip 1";
clipNames[1] = "Clip 2";
clipNames[2] = "Clip 3";
clipNames[3] = "Clip 4";
clipNames[4] = "Clip 5";
var content = $(".playlist");
$(content).html("");
var p = $("<p>").css("padding-bottom", "5");
var ul = $("<ul>");
$(content).append($(p));
$(p).append($(ul));
for(var i= 0; i<clipLinks.length; i++)
{
$(ul).append($("<li>").text(clipNames[i]).css("cursor","pointer").css("font-style", "italic").val(i)
.click(
function()
{
MovieclipViewer3.onInit(clipLinks[this.value],content, "<<< Back to main list");
}
)
)
}
}
Create a div storing movies list
quest.onInit = function()
{
if (document.createElement && document.getElementsByTagName) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.setAttribute('src','http://fire.catglobe.com/Script/CGFlashPlayer/CGFlashPlayer.js');
head.appendChild(script);
} else {
alert('Your browser can\'t deal with the DOM standard. That means it\'s old. Go fix it!');
}
//alert(quest.getHTML());
$(".grid_outer").before(
$("<table>").width("100%").attr("align", "center")
.append(
$("<tr>").css("background-color", "white")
.append(
$("<td>").attr("align", "center")
.append(
$("<div>")
.addClass("playlist")
)
)
)
)
getPlayList();
}
Code sample
Open the qnaire "Js demo - some js samples" (Resource Id: 159684). View the Question "Q_singlegridplayer"