Hide Next button in n seconds: Difference between revisions
From Catglobe Wiki
More actions
m →Code |
No edit summary |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
In order to not allow respondent click on the Next button in a period of time | In order to not allow respondent click on the Next button in a period of time | ||
As a questionnaire creator | |||
I want to hide the Next button in some seconds | |||
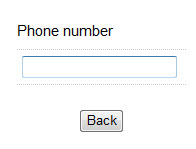
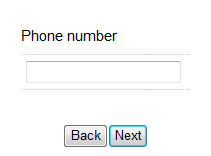
== Example == | |||
[[Image:HideNextButton1.jpg]] | |||
<br> | |||
[[Image:HideNextButton2.jpg]] | |||
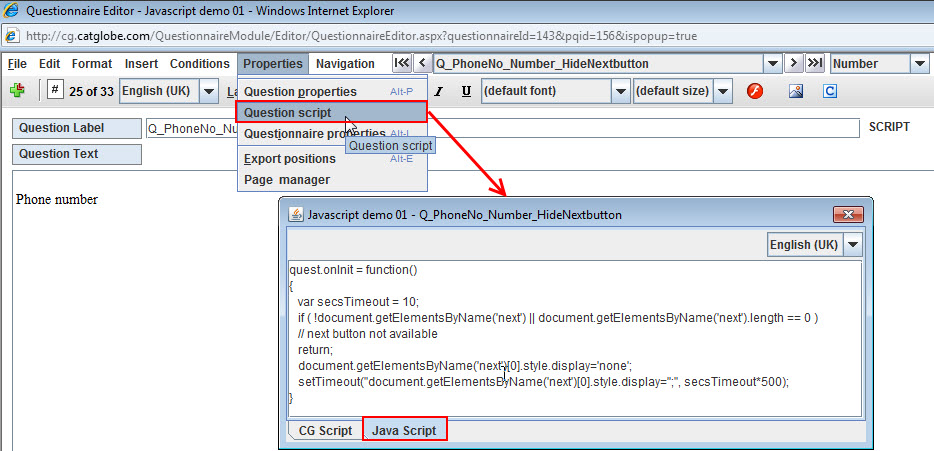
== Solution == | == Solution == | ||
*In questionnaire template editor, choose the | *In questionnaire template editor, choose the question I want to hide the Next button and then go to the Properties - Edit question properties - Language dependent - Select javascript property | ||
* | *Override quest.onInit function. | ||
*In that function, check if the Next button | *In that function, check if the Next button exists. | ||
*If it doesn't exist, do nothing, else disable the Next button, set the time | *If it doesn't exist, do nothing, else disable the Next button, set the time out to number of seconds I want to hide the button, then show the button again. | ||
[[Image:HideNextButton Code.jpg]] | |||
== Code == | == Code == | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 19: | Line 29: | ||
return; | return; | ||
document.getElementsByName('next')[0].style.display='none'; | document.getElementsByName('next')[0].style.display='none'; | ||
setTimeout("document.getElementsByName('next')[0].style.display=", secsTimeout*1000); | setTimeout("document.getElementsByName('next')[0].style.display='';", secsTimeout*1000); | ||
} | } | ||
</source> | </source> | ||
== Source == | |||
Questionnaire Resource Id on cg site: 159730 | |||
Latest revision as of 04:58, 2 February 2012
Challenge
In order to not allow respondent click on the Next button in a period of time
As a questionnaire creator
I want to hide the Next button in some seconds
Example
Solution
- In questionnaire template editor, choose the question I want to hide the Next button and then go to the Properties - Edit question properties - Language dependent - Select javascript property
- Override quest.onInit function.
- In that function, check if the Next button exists.
- If it doesn't exist, do nothing, else disable the Next button, set the time out to number of seconds I want to hide the button, then show the button again.
Code
quest.onInit = function()
{
var secsTimeout = 10;
if ( !document.getElementsByName('next') || document.getElementsByName('next').length == 0 )
// next button not available
return;
document.getElementsByName('next')[0].style.display='none';
setTimeout("document.getElementsByName('next')[0].style.display='';", secsTimeout*1000);
}
Source
Questionnaire Resource Id on cg site: 159730