Align min/max texts in scale grid questions: Difference between revisions
From Catglobe Wiki
More actions
New page: ==Challenge== In order to make scale grid questions look nicer<br/> As a questionnaire creator<br/> I want to align min/max texts for all sub questions<br/> <b>Example</b><br/> BEFORE<br/... |
No edit summary |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==Challenge== | ==Challenge== | ||
In order to make scale grid questions look nicer | In order to make scale grid questions look nicer | ||
As a questionnaire creator | |||
I want to align min/max texts for all sub questions | As a questionnaire creator | ||
I want to align min/max texts for all sub questions | |||
'''Example''' | |||
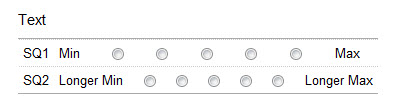
BEFORE<br/> | BEFORE<br/> | ||
[[Image: | [[Image:AlignMinMaxTextsInScaleGrid1.jpg]]<br/> | ||
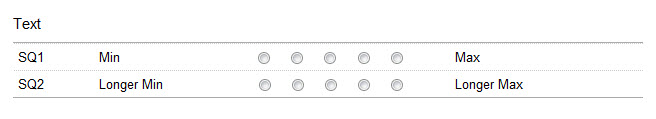
AFTER<br/> | AFTER<br/> | ||
[[Image: | [[Image:AlignMinMaxTextsInScaleGrid2.jpg]]<br/> | ||
==Solution== | ==Solution== | ||
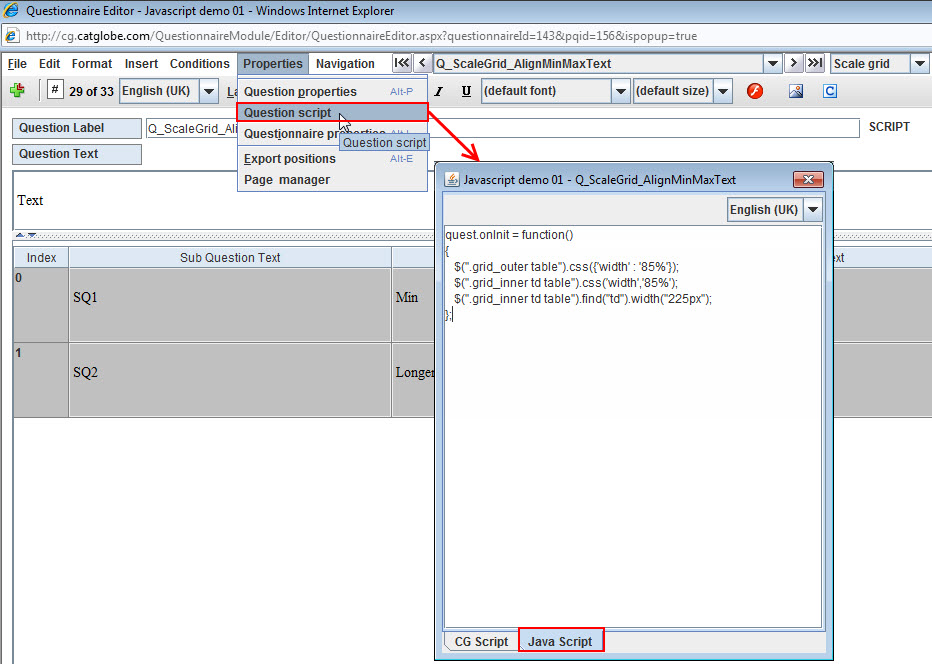
*Add a Scale grid question to Questionnaire editor like below | |||
*Go to menu Properties -> Question scripts -> Java script tab -> Input script | |||
[[Image:AlignMinMaxTextsInScaleGrid Code.jpg]] | |||
==Code== | ==Code== | ||
===Case 1=== | |||
<source lang=javascript> | <source lang=javascript> | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
$("td:contains('Min')").width(" | $("td:contains('Min')").width("200px"); | ||
$("td:contains('Max')").width(" | $("td:contains('Max')").width("200px"); | ||
$("td:contains('Longer')").width(" | $("td:contains('Longer')").width("200px"); | ||
} | } | ||
</source> | </source> | ||
===Case 2=== | |||
If the question doesn't contain subquestion text and the text cells have the same width | |||
<source lang=javascript> | |||
quest.onInit = function() | |||
{ | |||
$(".grid_outer table").css({'width' : '80%'}); | |||
$(".grid_inner td table").css('width','80%'); | |||
$(".grid_inner td table").find("td").width("200px"); | |||
}; | |||
</source> | |||
==Source== | |||
Questionnaire Resource Id on cg site: 159730 | |||
Latest revision as of 07:27, 3 February 2012
Challenge
In order to make scale grid questions look nicer
As a questionnaire creator
I want to align min/max texts for all sub questions
Example
Solution
- Add a Scale grid question to Questionnaire editor like below
- Go to menu Properties -> Question scripts -> Java script tab -> Input script
Code
Case 1
quest.onInit = function()
{
$("td:contains('Min')").width("200px");
$("td:contains('Max')").width("200px");
$("td:contains('Longer')").width("200px");
}
Case 2
If the question doesn't contain subquestion text and the text cells have the same width
quest.onInit = function()
{
$(".grid_outer table").css({'width' : '80%'});
$(".grid_inner td table").css('width','80%');
$(".grid_inner td table").find("td").width("200px");
};
Source
Questionnaire Resource Id on cg site: 159730