Chart Request: Difference between revisions
More actions
No edit summary |
Wikicatglobe (talk | contribs) No edit summary |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<accesscontrol>Main:MyGroup</accesscontrol> | |||
[[Category:Miscellaneous]] | |||
== Chart Request == | == Chart Request == | ||
| Line 73: | Line 76: | ||
|- | |- | ||
| Pie chart | | Pie chart | ||
| 1 | | style="text-align: center" | 1 | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 0 | | style="text-align: center" | 0 | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Line chart<sup>2</sup> | | Line chart<sup>2</sup> | ||
| ∞ | | style="text-align: center" | ∞ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
|- | |- | ||
| Bar chart | | Bar chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
|- | |- | ||
| Bar-Line chart | | Bar-Line chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Radar chart | | Radar chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Point chart | | Point chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 2<sup>3</sup> | | style="text-align: center" | 2<sup>3</sup> | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| <span style="color: #ff0000">√<sup>4</sup></span> | | style="text-align: center" | <span style="color: #ff0000">√<sup>4</sup></span> | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Table chart | | Table chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| 2 | | style="text-align: center" | 2 | ||
| 2 | | style="text-align: center" | 2 | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Area chart | | Area chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Funnel chart | | Funnel chart | ||
| 1 | | style="text-align: center" | 1 | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 0 | | style="text-align: center" | 0 | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Bubble chart | | Bubble chart | ||
| 3 | | style="text-align: center" | 3 | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Radial gauge chart | | Radial gauge chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 1;2 | | style="text-align: center" | 1;2 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 0 | | style="text-align: center" | 0 | ||
| 1 | | style="text-align: center" | 1 | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Item radial gauge chart<sup>5</sup> | | Item radial gauge chart<sup>5</sup> | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 1 | | style="text-align: center" | 1 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| | | style="text-align: center" | | ||
|- | |- | ||
| Range radial gauge chart | | Range radial gauge chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 2 | | style="text-align: center" | 2 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| | | style="text-align: center" | | ||
|- | |- | ||
| Linear gauge chart | | Linear gauge chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 1;2 | | style="text-align: center" | 1;2 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 0 | | style="text-align: center" | 0 | ||
| 1 | | style="text-align: center" | 1 | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
|- | |- | ||
| Item linear gauge chart | | Item linear gauge chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 1 | | style="text-align: center" | 1 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| | | style="text-align: center" | | ||
|- | |- | ||
| Range linear gauge chart | | Range linear gauge chart | ||
| ∞ | | style="text-align: center" | ∞ | ||
| 2 | | style="text-align: center" | 2 | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| <span style="color: #ff0000">√</span> | | style="text-align: center" | <span style="color: #ff0000">√</span> | ||
| | | style="text-align: center" | | ||
|- | |- | ||
| Box and whiskers chart | | Box and whiskers chart | ||
| '6+ | | style="text-align: center" | '6+ | ||
| ∞ | | style="text-align: center" | ∞ | ||
| √ | | style="text-align: center" | √ | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| | | style="text-align: center" | | ||
| 1 | | style="text-align: center" | 1 | ||
| 1 | | style="text-align: center" | 1 | ||
| | | style="text-align: center" | | ||
| √ | | style="text-align: center" | √ | ||
|} | |} | ||
| Line 389: | Line 392: | ||
{| style="width: 746px; height: 382px" cellspacing="1" cellpadding="1" width="746" border="1" | {| style="width: 746px; height: 382px" cellspacing="1" cellpadding="1" width="746" border="1" | ||
|- | |- | ||
! scope="col" | Current action | ! scope="col" | <span style="color: #ff0000">Current action </span> | ||
! scope="col" | Chart name | ! scope="col" | <span style="color: #ff0000">Chart name </span> | ||
! scope="col" | Number of series in chart | ! scope="col" | <span style="color: #ff0000">Number of series in chart </span> | ||
! scope="col" | Number of items in one series | ! scope="col" | <span style="color: #ff0000">Number of items in one series </span> | ||
! scope="col" | Number of values in one item | ! scope="col" | <span style="color: #ff0000">Number of values in one item </span> | ||
|- | |||
| style="text-align: center" | <span style="color: #ff0000">√ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">Pie chart </span> | |||
| style="text-align: center" | <span style="color: #ff0000">1 </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">1 </span> | |||
|- | |||
| style="text-align: center" | <span style="color: #ff0000">√ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">Line chart </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">1 </span> | |||
|- | |||
| style="text-align: center" | <span style="color: #ff0000">√ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">Bar chart </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">1 </span> | |||
|- | |- | ||
| √ | | style="text-align: center" | <span style="color: #ff0000">√ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Bar-Line chart </span> | ||
| 1 | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| 1 | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
|- | |||
| style="text-align: center" | <span style="color: #ff0000">X </span> | |||
| style="text-align: center" | <span style="color: #ff0000">Float bat </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">2 </span> | |||
|- | |||
| style="text-align: center" | <span style="color: #ff0000">√ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">Radar chart </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">1 </span> | |||
|- | |- | ||
| | | style="text-align: center" | <span style="color: #ff0000">X </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Point chart </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">2 </span> | ||
|- | |- | ||
| √ | | style="text-align: center" | <span style="color: #ff0000">√ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Table chart </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| 1 | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
|- | |- | ||
| √ | | style="text-align: center" | <span style="color: #ff0000">√ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Area chart </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| 1 | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
|- | |- | ||
| | | style="text-align: center" | <span style="color: #ff0000">√ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Funnel chart </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
| ∞ | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
|- | |- | ||
| | | style="text-align: center" | <span style="color: #ff0000">√ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Bubble chart </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">3 </span> | ||
|- | |- | ||
| | | style="text-align: center" | <span style="color: #ff0000">X </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Radial gauge chart </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 or 2 </span> | ||
|- | |- | ||
| | | style="text-align: center" | <span style="color: #ff0000">X </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Linear gauge chart </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 or 2 </span> | ||
|- | |- | ||
| | | style="text-align: center" | <span style="color: #ff0000">X </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">Box and whiskers chart </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1 </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞ </span> | ||
|} | |||
<br><span style="color: #ff0000">Wrong action:</span> | |||
{| style="width: 731px; height: 220px" cellspacing="1" cellpadding="1" width="731" border="1" | |||
|- | |- | ||
| | | <span style="color: #ff0000">This can be a feature request. Logic for static mode of bar chart can be changed to: | ||
| | - Bar can stack to bar/float bar - Float bar ca not stack to any kind of bar. So the rule that float bar just can be at the first series is not correct any more. | ||
| | </span> | ||
| | | <span style="color: #ff0000">Float bat </span> | ||
| | | style="text-align: center" | <span style="color: #000080">1</span><span style="color: #ff0000"> </span> | ||
| style="text-align: center" | <span style="color: #ff0000">∞ </span> | |||
| style="text-align: center" | <span style="color: #ff0000">2 </span> | |||
|- | |- | ||
| | | <span style="color: #ff0000">Feature request </span> | ||
| | | <span style="color: #ff0000">Point chart </span> | ||
| | | style="text-align: center" | <span style="color: #000080">∞</span><span style="color: #ff0000"> </span> | ||
| | | style="text-align: center" | <span style="color: #000080">1</span><span style="color: #ff0000"> </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">2 </span> | ||
|- | |- | ||
| | | <span style="color: #ff0000">Feature request</span> | ||
| | | <span style="color: #ff0000">Radial gauge chart | ||
| | |||
| | </span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞</span> | ||
| style="text-align: center" | <span style="color: #000080">1 or 2</span> | |||
| style="text-align: center" | <span style="color: #000080">1</span> | |||
|- | |- | ||
| | | <span style="color: #ff0000">Feature request</span> | ||
| | | <span style="color: #ff0000">Linear gauge chart</span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞</span> | ||
| | | style="text-align: center" | <span style="color: #000080">1 or 2</span> | ||
| | | style="text-align: center" | <span style="color: #000080">1</span> | ||
|- | |- | ||
| | | <span style="color: #ff0000">Feature request</span> | ||
| | | <span style="color: #ff0000">Box and whiskers chart</span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞</span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">∞</span> | ||
| | | style="text-align: center" | <span style="color: #ff0000">1</span> | ||
|} | |} | ||
< | <span style="color: #ff0000" /><span style="color: #ff0000">We can use this logic to all the coming chart type (if we have).</span> | ||
=== <br>''External style sheet'' === | |||
There is a separate resource in Catglobe called a style sheet. It basically specifies how any of the chart types in Catglobe should look if the Style Sheet is applied. For all chart types (except Table charts) these settings equal settings that are available in the Nevron component. It is not the full list of Nevron options for each chart type, since Nevron have so many it would be more confusing for the user than actually beneficial. We are although constantly being asked if the user can influence certain things with the current style sheet; and when they cannot we find out if Nevron can do it, and when they can we add a feature request for the style sheet module for such an updated setting.<br>It is required that the Chart Creator Object receives a style sheet (it should of course only get the styles for the chart type that it is creating), so in case the user has not specified any external style sheet to be used, Catglobe itself has a default style sheet. We are constantly updating the settings of the default style sheet to make the maximum number of diagrams look good initially.<br>There are 3 levels in Catglobe at which external style sheets may be applied. Since style sheets can be applied to all 3 levels at the same time there is a preference system ensuring that any diagram knows which one to take.<br>So basically it starts at number 1 below; and if no external style sheet is found it continues down the list until it finds one or reaches level 3 (the default Catglobe System style sheet) which always exists. (users cannot themselves apply a style sheet to level 4 though – this one is fixed). | |||
In order for the style sheet grouping called “Size” to be activated the “Inherit” setting must be unchecked. When unchecked the diagram will use “Width” and “Height” settings from the in-line style sheet.<br>Just to show where the in-line styles are applied as opposed to the diagram related external style sheet we will present the below screen dump from the Spread Sheet Editor. | #Diagram Style Sheet (please distinguish from the in-line style sheet which is also related to a diagram) | ||
#Report Style Sheet | |||
#System Style Sheet | |||
Often a viewed diagram will not be associated to a report and/or report template and in this case these levels will be ignored and only the other levels checked. | |||
Table charts also have many style sheet settings, but tables are not set up by Nevron; these are set up by Catglobe itself using HTML tables and HTML settings that can be applied to tables.<br>There are many settings which are series and item specific which cannot be set up in in the external style sheet. This could e.g. be the color of a cell in a table or cells to be merged in a table. Since we, for an external style sheet, will not know how many cells a table has, we must do this “in-line” (directly associated with the diagram). In-line styles also give us the option of overwriting styles from external style sheets that need to be different in specific diagrams. | |||
=== <br>''In-line style sheet'' === | |||
In-line style sheet settings will always overwrite any external style sheet settings that may have been sent together with the chart. In-line styles exist in “minor style groupings” and are only applied if the grouping is “activated”. This is easier to explain with an image from the in-line style sheet editor. | |||
[[Image:Hinh 8.jpg]] | |||
In order for the style sheet grouping called “Size” to be activated the “Inherit” setting must be unchecked. When unchecked the diagram will use “Width” and “Height” settings from the in-line style sheet.<br>Just to show where the in-line styles are applied as opposed to the diagram related external style sheet we will present the below screen dump from the Spread Sheet Editor. | |||
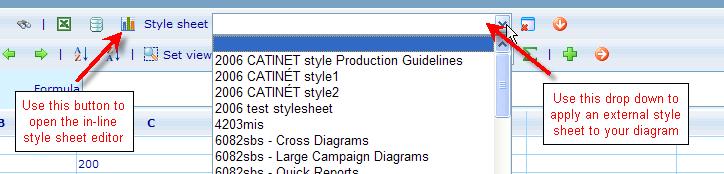
[[Image:Hinh 9.jpg]]<br>This is currently the only place where you can actually open the in-line style sheet editor from, but there are a few other places from where in-line styles are actually supplied to the Chart Creator object, where the supplying feature itself specifies the in-line style sheet to be sent. <br>These places are: | |||
*The cross diagram generator - Bar and Line charts: Since there is no such thing as separate bar and line charts, but only one chart called “Bar-Line” where each series has an in-line setting that can make them either bars or lines, then when creating bar and line charts from the cross diagram viewer, we need to also supply bar/line settings for all series. This is done automatically by the viewer, so user does not need to know that bar and line charts are in reality the same object in Catglobe. | |||
*Tabulation module – style setting functions: Although not implemented yet, it is in the project list for version 5.7; so it is best that we explain it also now so that it can be ensured that it is implemented correctly. Basically what will happen is that the Tabulation module will add a number of Functions that can specify some In-line style settings requirements (all for table chart). These Functions will be asked of the CDG object to be applied in the process of creating the Expression sheet. Basically it is messy, that the CDG object must now apply in-line styles, but this is the only place where it can be done (please talk with Designer who is Long for further discussion – I would definitely prefer it outside CDG but cannot see how).<sup>6</sup> If we do implement an ability by the CDG object to apply in-line styles then this definitely also ought to be the place where this is done when the cross diagram viewer creates bar and line charts (I.e. that it then requests the CDG to make all series in the bar-line chart into either bars or lines). | |||
<br> | <br> | ||
| Line 494: | Line 555: | ||
---- | ---- | ||
1. There is actually no such thing as line or bar chart. There is a common one called Bar-Line, but here split up into two sinceeach choice includes the setting of in-line styles that decide if all series are bars or lines. | 1. This is most likely not how it is currently made, but if not then it should be part of the cleaning up of code. | ||
2. There is actually no such thing as line or bar chart. There is a common one called Bar-Line, but here split up into two sinceeach choice includes the setting of in-line styles that decide if all series are bars or lines. | |||
3. Seems inconsistent that Point chart is limiting on items when all others limit series; I have already sent request to change this. | |||
4. All the check marks that are in red are not currently active in cross viewer but should be. | |||
5. Four new proposed charts (sub chart types of gauges) that includes the in-line style sheet setting of gauge to either needle or range. | |||
6. Please read VN1707REP for more info. This document says that these functions will be made part of the CDG object. Again I am not sure that is a good idea. Rather I would prefer another object that can do it to keep it clean and separated. Only problem is that it is hard, after having the Expression Table returned from the CDG object, to know where the in-line styles apply, since most of the functions in Tabulation refer to the places by their data. | |||
Latest revision as of 10:37, 17 October 2013
<accesscontrol>Main:MyGroup</accesscontrol>
Chart Request
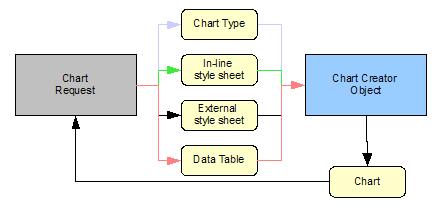
The chart request basically consists of the input of four elements
- In – line style sheet
- External style sheet
- Data table
- Chart type
In-line style sheet is not required, whereas the other two are. Charts are in this document understood as both those charts that are generated by the external Nevron component as well as Tables. The table “chart/diagram” is created by Catglobe itself, but is also using both in-line and external style sheets.
As part of understanding how the creation of charts relate to the data table supplied, we will in this chapter go through the limitations of different chart types in regards to what kind of data tables they can be used with.
Let us first review how the chart request flow looks.
Illustration 4: Chart Request Model
Notice that The Chart Creator Object should send back an error to the chart requester if the supplied data table does not fit in format to the requested chart type.
Chart Type / Data Table
There exists a large number of chart types. With version 5.6 we added a great deal more and most likely we will add even more in the future. It is therefore technically extremely important that we do not code differences between these chart types into the GUI, but rather ensure that the unique factors of each chart type is a part of the chart type object itself. Hence the graphical user interfaces using and offering chart type selections should be able to look into the settings of any new chart type object and handle it based on the charts internal settings rather than the need to have new charts coded into the GUI itself (this can sound a bit confusing but I will later return to this subject since I believe some places in the system suffer from this).
An important part of charts is that they receive Series and Items. A Series consists of one or more items. Both Items and Series must always have a label (name). Depending on the chart type as well as style sheet settings, some charts may exclude the series or item labels from the final chart – but the labels are nonetheless always required.
Series are in Catglobe the columns of a data table and rows are the items.
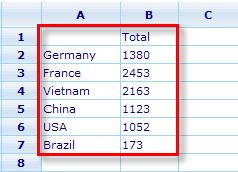
If we look at the spread sheet below we see a data table with 1 series and 6 items.
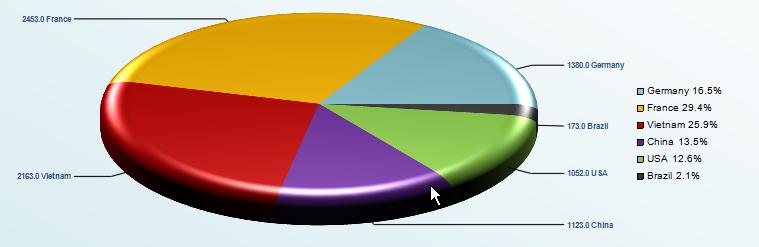
Since both series and items must have labels the total view area is 2 columns and 7 rows. Now let us send this data table to the Chart Creator object with Chart Type = “Pie”. Result could e.g. be:
In this example we see that the series label is not shown.
Just from this example we already learned a number of things about the pie chart object.
- Number of series: It can only have one series (nowhere to place data from additional series!)
- Number of items: It can have any number of items (although too many may look bad)
Based on needs from the cross diagram viewer we will add a few additional settings about a chart type that will help a GUI handle them without GUI coding.1
- Allow Show Results as Table (True/False)
- Allow Show Type Both (True/False)
- Allow 'Median' Statistics Item (True/False)
- Allow 'Average' Statistics Item (True/False)
- Allow 'Variance' Statistics Item (True/False)
- Allow 'StdDev' Statistics Item (True/False)
- Allow 'Percentile' Statistics Items (True/False)
- Allow 'Significance' Statistics Item (True/False)
- Allow 'StdError' Statistics Item (True/False)
- Allow empty cells on Show Type Both (True/False)
- Allowed column header levels (Integer)
- Allowed row header levels (Integer)
- Use in cross diagram viewer (True/False)
- Use in spread sheet validation (True/False)
Let us now continue with all the different chart types that exist and how the above settings should be for each of them.
Chart Type Object Settings
| Chart type | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Pie chart | 1 | ∞ | √ | 1 | 0 | √ | √ | |||||||||
| Line chart2 | ∞ | ∞ | √ | √ | √ | √ | √ | 1 | 1 | √ | ||||||
| Bar chart | ∞ | ∞ | √ | √ | √ | √ | √ | 1 | 1 | √ | ||||||
| Bar-Line chart | ∞ | ∞ | √ | √ | √ | √ | √ | 1 | 1 | √ | ||||||
| Radar chart | ∞ | ∞ | √ | √ | √ | √ | √ | 1 | 1 | √ | √ | |||||
| Point chart | ∞ | 23 | √ | 1 | 1 | √4 | √ | |||||||||
| Table chart | ∞ | ∞ | √ | √ | √ | √ | √ | √ | √ | √ | √ | 2 | 2 | √ | √ | |
| Area chart | ∞ | ∞ | √ | √ | √ | √ | √ | 1 | 1 | √ | √ | |||||
| Funnel chart | 1 | ∞ | √ | √ | √ | √ | 1 | 0 | √ | √ | ||||||
| Bubble chart | 3 | ∞ | √ | 1 | 1 | √ | √ | |||||||||
| Radial gauge chart | ∞ | 1;2 | √ | √ | √ | √ | 0 | 1 | √ | |||||||
| Item radial gauge chart5 | ∞ | 1 | √ | √ | √ | √ | √ | |||||||||
| Range radial gauge chart | ∞ | 2 | √ | √ | √ | √ | √ | |||||||||
| Linear gauge chart | ∞ | 1;2 | √ | √ | √ | √ | 0 | 1 | √ | |||||||
| Item linear gauge chart | ∞ | 1 | √ | √ | √ | √ | √ | |||||||||
| Range linear gauge chart | ∞ | 2 | √ | √ | √ | √ | √ | |||||||||
| Box and whiskers chart | '6+ | ∞ | √ | 1 | 1 | √ |
I will later refer to the above matrix when explaining the cross diagram and quick report viewers.
Long comments to the chart object: (Michael does not necessarily agree – need more consideration)
About the 1st and 2nd items, I have some ideas: Definition:
- Series: columns in the spreadsheet, a series can have more than 1 column. One series can have 1 to many items.
- Item: Row in spreadsheet, an item use 1 row. One item can have 1 to many values.
- Value: Cells in 1 row in spreadsheet. It means number of values in 1 item equals to number of columns in 1 series.
| Current action | Chart name | Number of series in chart | Number of items in one series | Number of values in one item |
|---|---|---|---|---|
| √ | Pie chart | 1 | ∞ | 1 |
| √ | Line chart | ∞ | ∞ | 1 |
| √ | Bar chart | ∞ | ∞ | 1 |
| √ | Bar-Line chart | ∞ | ∞ | 1 |
| X | Float bat | ∞ | ∞ | 2 |
| √ | Radar chart | ∞ | ∞ | 1 |
| X | Point chart | 1 | ∞ | 2 |
| √ | Table chart | ∞ | ∞ | 1 |
| √ | Area chart | ∞ | ∞ | 1 |
| √ | Funnel chart | 1 | ∞ | 1 |
| √ | Bubble chart | 1 | ∞ | 3 |
| X | Radial gauge chart | ∞ | 1 | 1 or 2 |
| X | Linear gauge chart | ∞ | 1 | 1 or 2 |
| X | Box and whiskers chart | 1 | ∞ | ∞ |
Wrong action:
| This can be a feature request. Logic for static mode of bar chart can be changed to:
- Bar can stack to bar/float bar - Float bar ca not stack to any kind of bar. So the rule that float bar just can be at the first series is not correct any more. |
Float bat | 1 | ∞ | 2 |
| Feature request | Point chart | ∞ | 1 | 2 |
| Feature request | Radial gauge chart
|
∞ | 1 or 2 | 1 |
| Feature request | Linear gauge chart | ∞ | 1 or 2 | 1 |
| Feature request | Box and whiskers chart | ∞ | ∞ | 1 |
<span style="color: #ff0000" />We can use this logic to all the coming chart type (if we have).
External style sheet
There is a separate resource in Catglobe called a style sheet. It basically specifies how any of the chart types in Catglobe should look if the Style Sheet is applied. For all chart types (except Table charts) these settings equal settings that are available in the Nevron component. It is not the full list of Nevron options for each chart type, since Nevron have so many it would be more confusing for the user than actually beneficial. We are although constantly being asked if the user can influence certain things with the current style sheet; and when they cannot we find out if Nevron can do it, and when they can we add a feature request for the style sheet module for such an updated setting.
It is required that the Chart Creator Object receives a style sheet (it should of course only get the styles for the chart type that it is creating), so in case the user has not specified any external style sheet to be used, Catglobe itself has a default style sheet. We are constantly updating the settings of the default style sheet to make the maximum number of diagrams look good initially.
There are 3 levels in Catglobe at which external style sheets may be applied. Since style sheets can be applied to all 3 levels at the same time there is a preference system ensuring that any diagram knows which one to take.
So basically it starts at number 1 below; and if no external style sheet is found it continues down the list until it finds one or reaches level 3 (the default Catglobe System style sheet) which always exists. (users cannot themselves apply a style sheet to level 4 though – this one is fixed).
- Diagram Style Sheet (please distinguish from the in-line style sheet which is also related to a diagram)
- Report Style Sheet
- System Style Sheet
Often a viewed diagram will not be associated to a report and/or report template and in this case these levels will be ignored and only the other levels checked.
Table charts also have many style sheet settings, but tables are not set up by Nevron; these are set up by Catglobe itself using HTML tables and HTML settings that can be applied to tables.
There are many settings which are series and item specific which cannot be set up in in the external style sheet. This could e.g. be the color of a cell in a table or cells to be merged in a table. Since we, for an external style sheet, will not know how many cells a table has, we must do this “in-line” (directly associated with the diagram). In-line styles also give us the option of overwriting styles from external style sheets that need to be different in specific diagrams.
In-line style sheet
In-line style sheet settings will always overwrite any external style sheet settings that may have been sent together with the chart. In-line styles exist in “minor style groupings” and are only applied if the grouping is “activated”. This is easier to explain with an image from the in-line style sheet editor.
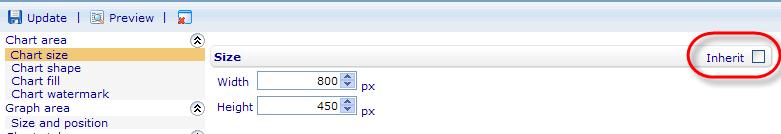
In order for the style sheet grouping called “Size” to be activated the “Inherit” setting must be unchecked. When unchecked the diagram will use “Width” and “Height” settings from the in-line style sheet.
Just to show where the in-line styles are applied as opposed to the diagram related external style sheet we will present the below screen dump from the Spread Sheet Editor.

This is currently the only place where you can actually open the in-line style sheet editor from, but there are a few other places from where in-line styles are actually supplied to the Chart Creator object, where the supplying feature itself specifies the in-line style sheet to be sent.
These places are:
- The cross diagram generator - Bar and Line charts: Since there is no such thing as separate bar and line charts, but only one chart called “Bar-Line” where each series has an in-line setting that can make them either bars or lines, then when creating bar and line charts from the cross diagram viewer, we need to also supply bar/line settings for all series. This is done automatically by the viewer, so user does not need to know that bar and line charts are in reality the same object in Catglobe.
- Tabulation module – style setting functions: Although not implemented yet, it is in the project list for version 5.7; so it is best that we explain it also now so that it can be ensured that it is implemented correctly. Basically what will happen is that the Tabulation module will add a number of Functions that can specify some In-line style settings requirements (all for table chart). These Functions will be asked of the CDG object to be applied in the process of creating the Expression sheet. Basically it is messy, that the CDG object must now apply in-line styles, but this is the only place where it can be done (please talk with Designer who is Long for further discussion – I would definitely prefer it outside CDG but cannot see how).6 If we do implement an ability by the CDG object to apply in-line styles then this definitely also ought to be the place where this is done when the cross diagram viewer creates bar and line charts (I.e. that it then requests the CDG to make all series in the bar-line chart into either bars or lines).
1. This is most likely not how it is currently made, but if not then it should be part of the cleaning up of code.
2. There is actually no such thing as line or bar chart. There is a common one called Bar-Line, but here split up into two sinceeach choice includes the setting of in-line styles that decide if all series are bars or lines.
3. Seems inconsistent that Point chart is limiting on items when all others limit series; I have already sent request to change this.
4. All the check marks that are in red are not currently active in cross viewer but should be.
5. Four new proposed charts (sub chart types of gauges) that includes the in-line style sheet setting of gauge to either needle or range.
6. Please read VN1707REP for more info. This document says that these functions will be made part of the CDG object. Again I am not sure that is a good idea. Rather I would prefer another object that can do it to keep it clean and separated. Only problem is that it is hard, after having the Expression Table returned from the CDG object, to know where the in-line styles apply, since most of the functions in Tabulation refer to the places by their data.