Convert closed question TextBox into TextArea: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
|||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
In Single question or Multi Question, a textbox might not enough for respondent to give a long answer.<br> As a questionnaire creator <br> I want to convert a textbox into a textarea. | |||
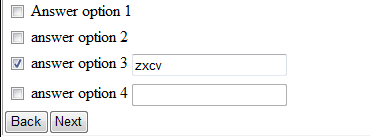
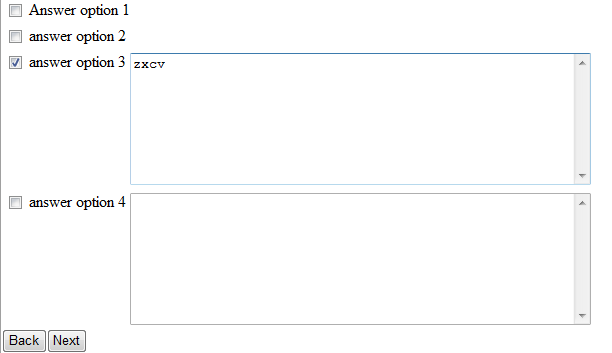
<br> '''Example:''' | |||
= [[Image:BeforeConvert.PNG]] '''=>''' [[Image:AfterConvert.PNG]] = | |||
== Solution == | |||
*Create a Single question or Multi Question | |||
*Give a option allow open answer | |||
*Add the below script to that question | |||
== Code == | == Code == | ||
<source lang="javascript" line="1" > | <source lang="javascript" line="1" > | ||
| Line 21: | Line 27: | ||
} | } | ||
</source> | </source> | ||
== Source == | |||
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q12_Convert_closed_question_TextBox_into_TextArea) | |||
Latest revision as of 04:06, 6 February 2012
Challenge
In Single question or Multi Question, a textbox might not enough for respondent to give a long answer.
As a questionnaire creator
I want to convert a textbox into a textarea.
Example:
 =>
=> 
Solution
- Create a Single question or Multi Question
- Give a option allow open answer
- Add the below script to that question
Code
quest.onInit = function()
{
$.each($("input[type='text']"), function()
{
var inputName = this.name;
var inputValue = this.value;
var answerOptionValue = inputName.slice(inputName.lastIndexOf(".") + 1);
if ($("input[value='" + answerOptionValue + "']").attr("checked"))
$(this).replaceWith("<textarea rows='8' cols='55' name='" + inputName + "'>" + inputValue + "</textarea>");
else
$(this).replaceWith("<textarea rows='8' cols='55' disabled = 'disabled' name='" + inputName + "'>" + inputValue + "</textarea>");
});
}
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q12_Convert_closed_question_TextBox_into_TextArea)
