Show open textbox in a grid question: Difference between revisions
From Catglobe Wiki
More actions
| Line 1: | Line 1: | ||
==Introduction== | == Introduction == | ||
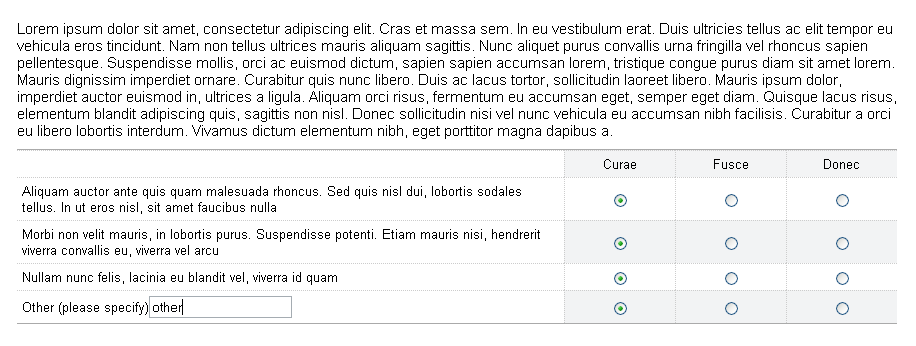
In order to let the respondent specify an open text for Other option<br | |||
As a questionnaire creator<br | In order to let the respondent specify an open text for Other option<br> As a questionnaire creator<br> I want to show a textbox next to "Other" text in a grid question<br> <br> '''Example'''<br> [[Image:Show open text.png]] | ||
I want to show a textbox next to "Other" text in a grid question<br | |||
<br | == Solution == | ||
< | |||
[[ | Assuming that I have a single grid question labeled Q1, and I need to show the open text box in 3rd sub question (0-index). | ||
Create a dummy text question labeled Q1_Other | |||
Add a piece of javascript to Q1 | |||
<br> | |||
<source language=javascript> | |||
var errorMessage = "Please specify the open text"; | |||
var subQuestionIndex = 3;//0-based | |||
quest.onInit = function() | |||
{ | |||
$("#grid_subquestion_text_"+ (subQuestionIndex+1)).append($("<input name='QUESTION.Q1_Other'>").val("{{Q1_Other}}")); | |||
} | |||
var oldCheck = questioncheck; | |||
questioncheck = function() | |||
{ | |||
if (!oldCheck()) | |||
return false; | |||
if ($("input:radio[name='QUESTION.Q1."+ subQuestionIndex + "'][checked=true]").length != 0) | |||
{ | |||
if ($("input[name='QUESTION.Q1_Other']").val() == "") | |||
{ | |||
ErrorMessages.getInstance().showErrorMessage(errorMessage); | |||
return false; | |||
} | |||
} | |||
return true; | |||
} | |||
</source> | |||
Revision as of 03:55, 5 August 2010
Introduction
In order to let the respondent specify an open text for Other option
As a questionnaire creator
I want to show a textbox next to "Other" text in a grid question
Example

Solution
Assuming that I have a single grid question labeled Q1, and I need to show the open text box in 3rd sub question (0-index).
Create a dummy text question labeled Q1_Other
Add a piece of javascript to Q1
var errorMessage = "Please specify the open text";
var subQuestionIndex = 3;//0-based
quest.onInit = function()
{
$("#grid_subquestion_text_"+ (subQuestionIndex+1)).append($("<input name='QUESTION.Q1_Other'>").val("{{Q1_Other}}"));
}
var oldCheck = questioncheck;
questioncheck = function()
{
if (!oldCheck())
return false;
if ($("input:radio[name='QUESTION.Q1."+ subQuestionIndex + "'][checked=true]").length != 0)
{
if ($("input[name='QUESTION.Q1_Other']").val() == "")
{
ErrorMessages.getInstance().showErrorMessage(errorMessage);
return false;
}
}
return true;
}