Category:Questionnaire layouts: Difference between revisions
More actions
Created page with "Category:Setting up the questionnaire ====Questionnaire layouts==== You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used t..." |
Cg huutrung (talk | contribs) |
||
| Line 2: | Line 2: | ||
| | ||
====Questionnaire layouts==== | <h4 class="heading4">Questionnaire layouts</h4> | ||
<p class="bodytext">You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used to show where the questions is placed, what fonts are used, background colors, logos and everything else that decides how the graphical representation of the questions will look.</p> | |||
<p class="bodytext">To create a new layout we must first create layout templates. Both layouts and layout templates are accessed from <em class="emphasis">Tools->Questionnaires</em>.</p> | |||
<p class="bodytext">Questionnaire templates are resources and represented in a resource list, as shown below.</p> | |||
<p class="bodytext">[[Image:5340.png|800px]]</p> | |||
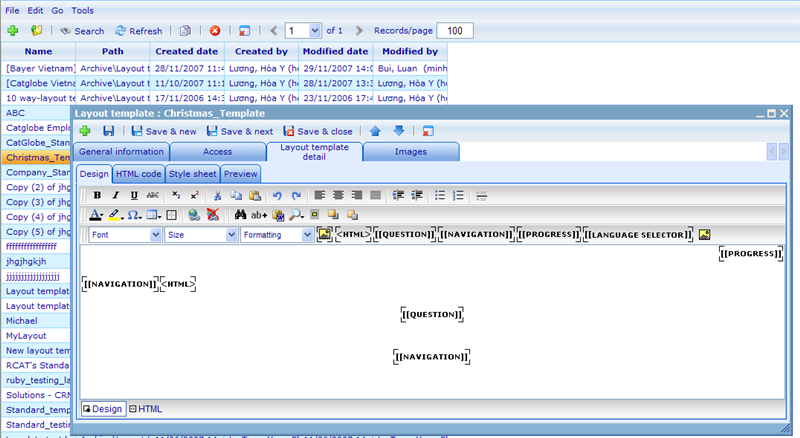
<p class="bodytext">The general information of a template is only name so we will continue with describing the layout template detail tabs shown in the above.</p> | |||
<p class="bodytext">The design tab is the main editor where you can set up the template using a typical HTML editor. If you want to modify the HTML directly you must use the 'HTML code' tab, which will show you what you made in the design tab.</p> | |||
<p class="bodytext">There are a number of 'place holders' that should be put into your design so the system knows where to place certain objects. These are input using buttons that is seen on the 3rd level tool bar next to the text formatting drop downs. Place holders to use are:</p> | |||
<p class="bodytext">[Question]: Required. Will specify where the question will be placed on the page.</p> | |||
<p class="bodytext">[Navigation]: Required. Will specify where buttons to navigate between questions will be placed.</p> | |||
<p class="bodytext">[Progress]: Optional. Will place a progress bar showing users how far they have reached in finishing answering the questionnaire.</p> | |||
<p class="bodytext">[Language selector]. Optional. Will place a language drop down making it possible for users to change the language in which they view the questions.</p> | |||
<p class="bodytext">[[Image:3178.png|24px]]: Optional: Will place a image tag that can be used for e.g. replacing with a specific company logo when updating the layout for a questionnaire. Notice that there is also a regular image button that will just immediately insert an image into the template.</p> | |||
<p class="bodytext">[HTML] Will insert a place where users making layouts using the template can insert html.</p> | |||
<p class="bodytext">You can create a style sheet to support your HTML settings on the style sheet tab. Below is an example of a style sheet created for the layout template. </p> | |||
<table class="tableintopic" style="border-collapse: collapse;" border="0" cellpadding="2" cellspacing="0" width="1067"> | |||
<tbody><tr align="left" valign="top"> | |||
<td bgcolor="#d8d8d8" width="252"><p class="bodytext">Example</p> | |||
</td> | |||
<td bgcolor="#d8d8d8" width="815"><p class="bodytext">Explanation</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">BODY {</p> | |||
<p class="bodytext">background : #ffffff;</p> | |||
<p class="bodytext">font-family : sans-serif;</p> | |||
<p class="bodytext">font-size : x-small;</p> | |||
<p class="bodytext">color : #333333;</p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext">General styles for everything</p> | |||
<p class="bodytext">General background color</p> | |||
<p class="bodytext">General font type</p> | |||
<p class="bodytext">General font size</p> | |||
<p class="bodytext">General font color</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">.option_table { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">width: 0px; </p> | |||
<p class="bodytext">background : #ffffff; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext">General table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">.option_link { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">color: #ffffff; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext">General answer option text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
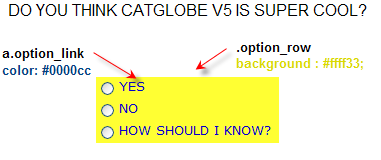
<td width="252"><p class="bodytext">a.option_link { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">color: #000000; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext">[[Image:3697.png|381px]]</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">a:hover.option_link { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">color: #000000; </p> | |||
<p class="bodytext">text-decoration : none; </p> | |||
<p class="bodytext">}</p> | |||
</td> | |||
<td width="815"><p class="bodytext"> </p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">.grid_subquestion_text { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">color: #000000; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext">Influences settings of sub question text. Can be overruled by the settings <br><em class="emphasis">.grid_subquestion_even</em> and<br><em class="emphasis">.grid_subquestion_odd</em><br>when applied.</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
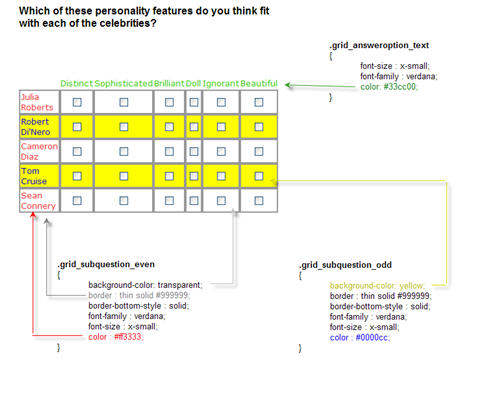
<td width="252"><p class="bodytext">.grid_answeroption_text {</p> | |||
<p class="bodytext"> font-size : x-small;</p> | |||
<p class="bodytext"> font-family : sans-serif;</p> | |||
<p class="bodytext"> color: #333333;</p> | |||
<p class="bodytext">}<br>.grid_subquestion_even {</p> | |||
<p class="bodytext"> background-color: transparent;</p> | |||
<p class="bodytext"> border : thin solid #cccccc;</p> | |||
<p class="bodytext"> border-bottom-style : solid;</p> | |||
<p class="bodytext"> font-family : sans-serif;</p> | |||
<p class="bodytext"> font-size : x-small;</p> | |||
<p class="bodytext"> color : #333333;</p> | |||
<p class="bodytext">}<br>.grid_subquestion_odd {</p> | |||
<p class="bodytext"> background-color: transparent;</p> | |||
<p class="bodytext"> border : thin solid #cccccc;</p> | |||
<p class="bodytext"> border-bottom-style : solid;</p> | |||
<p class="bodytext"> font-family : sans-serif;</p> | |||
<p class="bodytext"> font-size : x-small;</p> | |||
<p class="bodytext"> color : #999999;</p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext">[[Image:3694.jpg|500px]]</p> | |||
<p class="bodytext"> </p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">.option_row { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">color: #000000; </p> | |||
<p class="bodytext">border : Fuchsia; </p> | |||
<p class="bodytext">background : #ffffff; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext"> </p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">.option_row_even { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">background : #000000; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext"> </p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td width="252"><p class="bodytext">.option_row_odd { </p> | |||
<p class="bodytext">font-size : x-small; </p> | |||
<p class="bodytext">font-family : verdana; </p> | |||
<p class="bodytext">background : #999999; </p> | |||
<p class="bodytext">} </p> | |||
</td> | |||
<td width="815"><p class="bodytext"> </p> | |||
</td> | |||
</tr> | |||
</tbody></table> | |||
<p class="bodytext">As you will see there are a large number of classes that you can define in your style sheet which will specify how things will look in your final layout. You can of course also define your own classes for use in your html. Below is a complete list of possible classes.</p> | |||
<table class="tableintopic" style="border-collapse: collapse; border: 1px solid rgb(1, 1, 1);" border="1" cellpadding="2" cellspacing="0" width="815"> | |||
<tbody><tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" bgcolor="#c0c0c0" width="270"><p class="bodytext">Classes</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" bgcolor="#c0c0c0" width="545"><p class="bodytext">Example of styles to set</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">errorMessages</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">question_text</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_question_text</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_answeroption_text_[gridIndex + 1]</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_subquestion_text_[gridIndex + 1]</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">option_table</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">option_link</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">option_row</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">option_row_even</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">option_row_odd</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_outer</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_inner</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_answeroption_text</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_subquestion_text</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard text styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_subquestion_even</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
<tr align="left" valign="top"> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="270"><p class="bodytext">grid_subquestion_odd</p> | |||
</td> | |||
<td style="border: 1px solid rgb(1, 1, 1);" width="545"><p class="bodytext">Here you can set standard table styles</p> | |||
</td> | |||
</tr> | |||
</tbody></table> | |||
<p class="bodytext">You can review your template while developing it on the 'Preview' tab. Once you are satisfied you must create a layout using the template which can be linked to a questionnaire. Let us see the questionnaire layout screen!</p> | |||
<p class="bodytext">[[Image:5341.png|800px]]</p> | |||
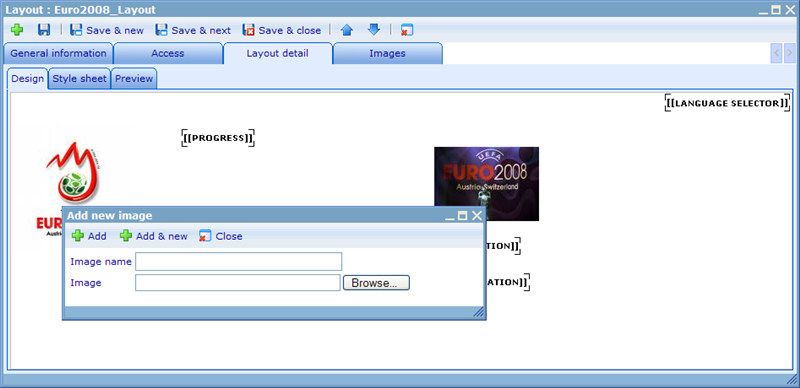
<p class="bodytext">On the general information tab you must choose the layout template that will be used as the basis for the layout. Once you decide on this the tabs under layout details will be updated.</p> | |||
<p class="bodytext">The difference between layout templates and layouts is, that you cannot set up the HTML for layouts. Rather it will be possible to click on the HTML and Image place holders to decide what to put in them. Above is an example of opening the image placeholder. They will further fully inherit the HTML from the templates. The thing you can further update for layouts is the style sheet. By default you will be given the same style sheet as that of the template you are using, but you can then modify it according to your demands.</p> | |||
You can review your template while developing it on the 'Preview' tab. Once you are satisfied you must create a layout using the template which can be linked to a questionnaire. Let us see the questionnaire layout screen! | |||
[[Image:5341.png|800px | |||
On the general information tab you must choose the layout template that will be used as the basis for the layout. Once you decide on this the tabs under layout details will be updated. | |||
The difference between layout templates and layouts is, that you cannot set up the HTML for layouts. Rather it will be possible to click on the HTML and Image place holders to decide what to put in them. Above is an example of opening the image placeholder. They will further fully inherit the HTML from the templates. The thing you can further update for layouts is the style sheet. By default you will be given the same style sheet as that of the template you are using, but you can then modify it according to your demands. | |||
< | |||
Revision as of 05:27, 5 April 2011
Questionnaire layouts
You cannot create a questionnaire without attaching it to a questionnaire layout. Layouts are used to show where the questions is placed, what fonts are used, background colors, logos and everything else that decides how the graphical representation of the questions will look.
To create a new layout we must first create layout templates. Both layouts and layout templates are accessed from Tools->Questionnaires.
Questionnaire templates are resources and represented in a resource list, as shown below.
The general information of a template is only name so we will continue with describing the layout template detail tabs shown in the above.
The design tab is the main editor where you can set up the template using a typical HTML editor. If you want to modify the HTML directly you must use the 'HTML code' tab, which will show you what you made in the design tab.
There are a number of 'place holders' that should be put into your design so the system knows where to place certain objects. These are input using buttons that is seen on the 3rd level tool bar next to the text formatting drop downs. Place holders to use are:
[Question]: Required. Will specify where the question will be placed on the page.
[Navigation]: Required. Will specify where buttons to navigate between questions will be placed.
[Progress]: Optional. Will place a progress bar showing users how far they have reached in finishing answering the questionnaire.
[Language selector]. Optional. Will place a language drop down making it possible for users to change the language in which they view the questions.
![]() : Optional: Will place a image tag that can be used for e.g. replacing with a specific company logo when updating the layout for a questionnaire. Notice that there is also a regular image button that will just immediately insert an image into the template.
: Optional: Will place a image tag that can be used for e.g. replacing with a specific company logo when updating the layout for a questionnaire. Notice that there is also a regular image button that will just immediately insert an image into the template.
[HTML] Will insert a place where users making layouts using the template can insert html.
You can create a style sheet to support your HTML settings on the style sheet tab. Below is an example of a style sheet created for the layout template.
<tbody> </tbody>Example |
Explanation |
BODY { background : #ffffff; font-family : sans-serif; font-size : x-small; color : #333333; } |
General styles for everything General background color General font type General font size General font color |
.option_table { font-size : x-small; font-family : verdana; width: 0px; background : #ffffff; } |
General table styles |
.option_link { font-size : x-small; font-family : verdana; color: #ffffff; } |
General answer option text styles |
a.option_link { font-size : x-small; font-family : verdana; color: #000000; } |
|
a:hover.option_link { font-size : x-small; font-family : verdana; color: #000000; text-decoration : none; } |
|
.grid_subquestion_text { font-size : x-small; font-family : verdana; color: #000000; } |
Influences settings of sub question text. Can be overruled by the settings |
.grid_answeroption_text { font-size : x-small; font-family : sans-serif; color: #333333; } background-color: transparent; border : thin solid #cccccc; border-bottom-style : solid; font-family : sans-serif; font-size : x-small; color : #333333; } background-color: transparent; border : thin solid #cccccc; border-bottom-style : solid; font-family : sans-serif; font-size : x-small; color : #999999; } |
|
.option_row { font-size : x-small; font-family : verdana; color: #000000; border : Fuchsia; background : #ffffff; } |
|
.option_row_even { font-size : x-small; font-family : verdana; background : #000000; } |
|
.option_row_odd { font-size : x-small; font-family : verdana; background : #999999; } |
|
As you will see there are a large number of classes that you can define in your style sheet which will specify how things will look in your final layout. You can of course also define your own classes for use in your html. Below is a complete list of possible classes.
<tbody> </tbody>Classes |
Example of styles to set |
errorMessages |
Here you can set standard text styles |
question_text |
Here you can set standard text styles |
grid_question_text |
Here you can set standard text styles |
grid_answeroption_text_[gridIndex + 1] |
Here you can set standard text styles |
grid_subquestion_text_[gridIndex + 1] |
Here you can set standard text styles |
option_table |
Here you can set standard table styles |
option_link |
Here you can set standard text styles |
option_row |
Here you can set standard table styles |
option_row_even |
Here you can set standard table styles |
option_row_odd |
Here you can set standard table styles |
grid_outer |
Here you can set standard table styles |
grid_inner |
Here you can set standard table styles |
grid_answeroption_text |
Here you can set standard text styles |
grid_subquestion_text |
Here you can set standard text styles |
grid_subquestion_even |
Here you can set standard table styles |
grid_subquestion_odd |
Here you can set standard table styles |
You can review your template while developing it on the 'Preview' tab. Once you are satisfied you must create a layout using the template which can be linked to a questionnaire. Let us see the questionnaire layout screen!
On the general information tab you must choose the layout template that will be used as the basis for the layout. Once you decide on this the tabs under layout details will be updated.
The difference between layout templates and layouts is, that you cannot set up the HTML for layouts. Rather it will be possible to click on the HTML and Image place holders to decide what to put in them. Above is an example of opening the image placeholder. They will further fully inherit the HTML from the templates. The thing you can further update for layouts is the style sheet. By default you will be given the same style sheet as that of the template you are using, but you can then modify it according to your demands.
Pages in category "Questionnaire layouts"
The following 22 pages are in this category, out of 22 total.
S
- Style sheet setting: answer option cell
- Style sheet setting: countdowndisplay
- Style sheet setting: errorMessages
- Style sheet setting: grid answeroption text
- Style sheet setting: grid answeroption text i
- Style sheet setting: grid empty cell
- Style sheet setting: grid inner
- Style sheet setting: grid outer
- Style sheet setting: grid question text
- Style sheet setting: grid subquestion even
- Style sheet setting: grid subquestion odd
- Style sheet setting: grid subquestion text
- Style sheet setting: grid subquestion text i
- Style sheet setting: multimedia question content
- Style sheet setting: option link
- Style sheet setting: option row even
- Style sheet setting: option row odd
- Style sheet setting: option table
- Style sheet setting: page question text
- Style sheet setting: question content
- Style sheet setting: question outer
- Style sheet setting: question text