Property name: Close button visible: Difference between revisions
More actions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
| | ||
Property name: Close button visible | Property name: Close button visible | ||
< | |||
{| width="1019" cellspacing="0" cellpadding="2" border="0" style="border-collapse:collapse" class="tableintopic" | |||
|- | |||
| width="210" height="0" | | |||
| width="808" height="0" | | |||
|- align="left" valign="top" | |||
| width="1019" colspan="2" style="border:1px solid #010101;" | | |||
'''Property name: Close button visible''' | |||
|- align="left" valign="top" | |||
| width="210" style="border:1px solid #010101;" | | |||
Question types applied | |||
| width="809" style="border:1px solid #010101;" | | |||
All | |||
|- align="left" valign="top" | |||
| width="210" style="border:1px solid #010101;" | | |||
Description | |||
| width="809" style="border:1px solid #010101;" | | |||
This button is used for making a question an end question. A close button will although always be forced to exist on the last non dummy type question of a questionnaire, which will also always have the end property set to true. | |||
|- align="left" valign="top" | |||
| width="210" style="border:1px solid #010101;" | | |||
Business logic | |||
| width="809" style="border:1px solid #010101;" | | |||
This property exists for both questionnaire and question properties. If set in a question property it will overrule the property of the questionnaire. If there is no value for this property in a question, its value will be inherited from the questionnaire property. Whenever this property is inherited from Questionnaire properties, the corresponding check box will have a black border. If you click on it again the black border will disappear and the property is set directly in the question. If you click multiple times you will notice that there are three possible states; Inherited (checked or unchecked depending on questionnaire state), Not inherited (checked), and Inherited (not checked). | |||
Its default value is False in the Questionnaire properties dialog which means this button is not shown in any questions of a questionnaire (except for the end question). | |||
The button is ONLY shown if the end property is also set to true. Any next button will be hidden when the close button is shown! | |||
When the respondent clicks this button, it will set the answer sheet to completed. | |||
|- align="left" valign="top" | |||
| width="210" style="border:1px solid #010101;" | | |||
Formatting | |||
| width="809" style="border:1px solid #010101;" | | |||
True (Checked) / False (Unchecked) | |||
|- align="left" valign="top" | |||
| width="210" style="border:1px solid #010101;" | | |||
Screen examples | |||
| width="809" style="border:1px solid #010101;" | | |||
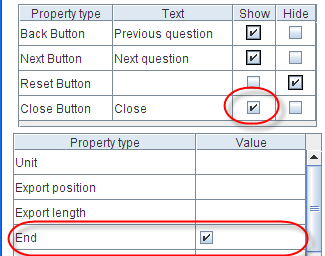
The image below shows where the visibility setting of close buttons are set in the editor. Notice that the end button is also set to true. | |||
[[Image:3458.png]]<br> | |||
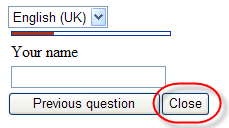
The next image shows how question with a visible close button and an end property looks in the questionnaire viewer. | |||
[[Image:3459.png]]<br> | |||
| |||
|} | |||
[[Category:Non_language_dependent_properties]] | [[Category:Non_language_dependent_properties]] | ||
Latest revision as of 10:11, 21 December 2011
Property name: Close button visible
|
Property name: Close button visible | |
|
Question types applied |
All |
|
Description |
This button is used for making a question an end question. A close button will although always be forced to exist on the last non dummy type question of a questionnaire, which will also always have the end property set to true. |
|
Business logic |
This property exists for both questionnaire and question properties. If set in a question property it will overrule the property of the questionnaire. If there is no value for this property in a question, its value will be inherited from the questionnaire property. Whenever this property is inherited from Questionnaire properties, the corresponding check box will have a black border. If you click on it again the black border will disappear and the property is set directly in the question. If you click multiple times you will notice that there are three possible states; Inherited (checked or unchecked depending on questionnaire state), Not inherited (checked), and Inherited (not checked). Its default value is False in the Questionnaire properties dialog which means this button is not shown in any questions of a questionnaire (except for the end question). The button is ONLY shown if the end property is also set to true. Any next button will be hidden when the close button is shown! When the respondent clicks this button, it will set the answer sheet to completed. |
|
Formatting |
True (Checked) / False (Unchecked) |
|
Screen examples |
The image below shows where the visibility setting of close buttons are set in the editor. Notice that the end button is also set to true. The next image shows how question with a visible close button and an end property looks in the questionnaire viewer.
|