|
|
| Line 1: |
Line 1: |
| | | |
|
| |
|
| Property name: Rotate | | Property name: Rotate |
| <table width="1019" cellspacing="0" cellpadding="2" border="0" style="border-collapse:collapse" class="tableintopic">
| |
| <tbody><tr>
| |
| <td width="210" height="0"></td>
| |
| <td width="808" height="0"></td>
| |
| </tr>
| |
| <tr align="left" valign="top">
| |
| <td width="1019" colspan="2" style="border:1px solid #010101;"><p class="bodytext"><strong class="specialbold">Property name: Rotate</strong></p>
| |
| </td>
| |
| </tr>
| |
| <tr align="left" valign="top">
| |
| <td width="210" style="border:1px solid #010101;"><p class="bodytext">Question types applied</p>
| |
| </td>
| |
| <td width="809" style="border:1px solid #010101;"><p class="bodytext">Single, Multi, Single-Grid, Multi-Grid, Open question</p>
| |
| </td>
| |
| </tr>
| |
| <tr align="left" valign="top">
| |
| <td width="210" style="border:1px solid #010101;"><p class="bodytext">Description</p>
| |
| </td>
| |
| <td width="809" style="border:1px solid #010101;"><p class="bodytext">This property will place answer options into different orders. </p>
| |
| </td>
| |
| </tr>
| |
| <tr align="left" valign="top">
| |
| <td width="210" style="border:1px solid #010101;"><p class="bodytext">Business logic</p>
| |
| </td>
| |
| <td width="809" style="border:1px solid #010101;"><p class="bodytext">All answer option values which are in this property value will be placed into different orders. Each order is produced by rotating the answer option values. </p>
| |
| <p class="bodytext">When the respondent returns to or refreshes a question, its answer options will be reordered. </p>
| |
| </td>
| |
| </tr>
| |
| <tr align="left" valign="top">
| |
| <td width="210" style="border:1px solid #010101;"><p class="bodytext">Formatting</p>
| |
| </td>
| |
| <td width="809" style="border:1px solid #010101;"><p class="bodytext">Range values<br>Syntax: [Val1 – Val2] or [Val1, Val2…] or [Val1, Val2 – Val3, Val4…] where Valx is the value of answer options.</p>
| |
| </td>
| |
| </tr>
| |
| <tr align="left" valign="top">
| |
| <td width="210" style="border:1px solid #010101;"><p class="bodytext">Screen examples</p>
| |
| </td>
| |
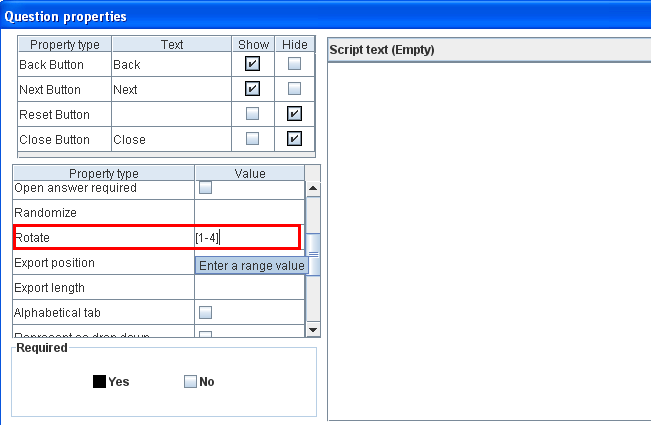
| <td width="809" style="border:1px solid #010101;"><p class="bodytext"><strong class="specialbold">Multi question</strong><br>In the Question properties dialog</p>
| |
| <p class="bodytext"><img align="bottom" width="662" vspace="0" hspace="0" height="425" border="0" alt="Rotate_01" src="5111.png"></p>
| |
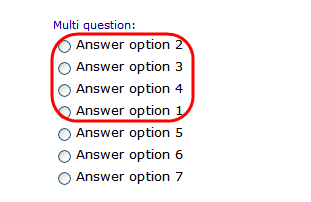
| <p class="bodytext">In the Questionnaire Viewer:<br>- First time when entering the question</p>
| |
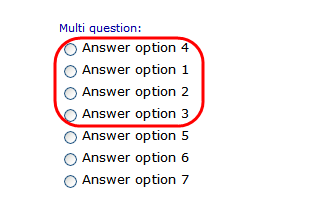
| <p class="bodytext"><img align="bottom" width="311" vspace="0" hspace="0" height="202" border="0" alt="Rotate_02" src="5106.png"><br>- Second time when refreshing the page</p>
| |
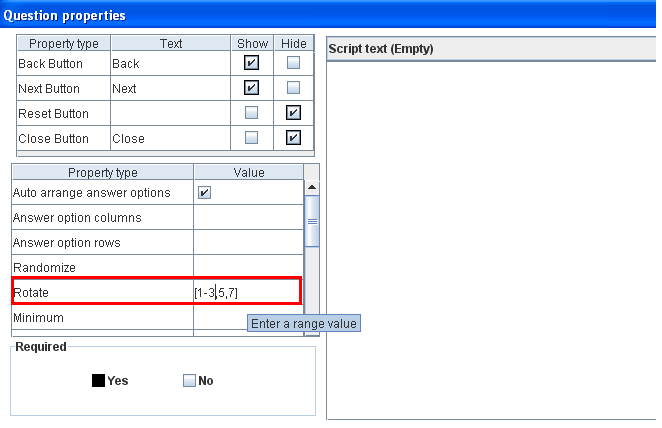
| <p class="bodytext"><img align="bottom" width="309" vspace="0" hspace="0" height="210" border="0" alt="Rotate_03" src="5107.png"><br><strong class="specialbold">Open question</strong><br>In the Question properties dialog</p>
| |
| <p class="bodytext"><img align="bottom" width="662" vspace="0" hspace="0" height="428" border="0" alt="Rotate_04" src="5110.png"></p>
| |
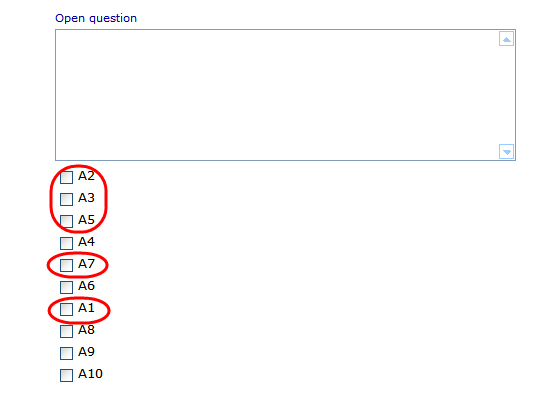
| <p class="bodytext">In the Questionnaire Viewer:<br>- First time when entering the question.</p>
| |
| <p class="bodytext"><img align="bottom" width="559" vspace="0" hspace="0" height="395" border="0" alt="Rotate_05" src="5109.png"></p>
| |
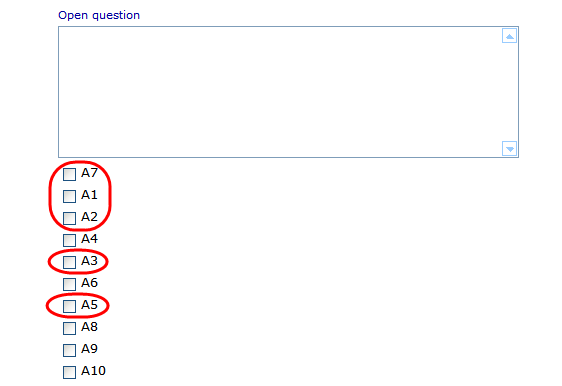
| <p class="bodytext">- Second time when refreshing the page</p>
| |
| <p class="bodytext"><img align="bottom" width="562" vspace="0" hspace="0" height="386" border="0" alt="Rotate_06" src="5108.png"></p>
| |
| </td>
| |
| </tr>
| |
|
| |
|
| </tbody></table> | | |
| | |
| | {| width="1019" cellspacing="0" cellpadding="2" border="0" style="border-collapse:collapse" class="tableintopic" |
| | |- |
| | | width="210" height="0" | |
| | | width="808" height="0" | |
| | |- align="left" valign="top" |
| | | width="1019" colspan="2" style="border:1px solid #010101;" | |
| | '''Property name: Rotate''' |
| | |
| | |- align="left" valign="top" |
| | | width="210" style="border:1px solid #010101;" | |
| | Question types applied |
| | |
| | | width="809" style="border:1px solid #010101;" | |
| | Single, Multi, Single-Grid, Multi-Grid, Open question |
| | |
| | |- align="left" valign="top" |
| | | width="210" style="border:1px solid #010101;" | |
| | Description |
| | |
| | | width="809" style="border:1px solid #010101;" | |
| | This property will place answer options into different orders. |
| | |
| | |- align="left" valign="top" |
| | | width="210" style="border:1px solid #010101;" | |
| | Business logic |
| | |
| | | width="809" style="border:1px solid #010101;" | |
| | All answer option values which are in this property value will be placed into different orders. Each order is produced by rotating the answer option values. |
| | |
| | When the respondent returns to or refreshes a question, its answer options will be reordered. |
| | |
| | |- align="left" valign="top" |
| | | width="210" style="border:1px solid #010101;" | |
| | Formatting |
| | |
| | | width="809" style="border:1px solid #010101;" | |
| | Range values<br>Syntax: [Val1 – Val2] or [Val1, Val2…] or [Val1, Val2 – Val3, Val4…] where Valx is the value of answer options. |
| | |
| | |- align="left" valign="top" |
| | | width="210" style="border:1px solid #010101;" | |
| | Screen examples |
| | |
| | | width="809" style="border:1px solid #010101;" | |
| | '''Multi question'''<br>In the Question properties dialog |
| | |
| | [[Image:5111.png]]<br> |
| | |
| | In the Questionnaire Viewer:<br>- First time when entering the question |
| | |
| | [[Image:5106.png]]<br>- Second time when refreshing the page |
| | |
| | [[Image:5107.png]]<br>'''Open question'''<br>In the Question properties dialog |
| | |
| | [[Image:5110.png]]<br> |
| | |
| | In the Questionnaire Viewer:<br>- First time when entering the question. |
| | |
| | [[Image:5109.png]]<br> |
| | |
| | - Second time when refreshing the page |
| | |
| | [[Image:5108.png]]<br> |
| | |
| | |} |
|
| |
|
| [[Category:Non_language_dependent_properties]] | | [[Category:Non_language_dependent_properties]] |