Validate email js: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
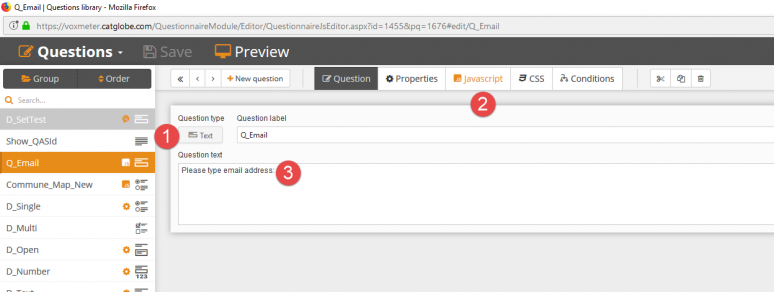
First create a text question, then add the below script to Javascript tab | First create a text question, then add the below script to Javascript tab | ||
[[File:2018-06-05 15-33-27.png|thumb]] | |||
<source lang="javascript"> | <source lang="javascript"> | ||
| Line 18: | Line 19: | ||
}; | }; | ||
</source> | </source> | ||
[[File:2018-06-05 15-26-54.png|774x774px]]<br/> | [[File:2018-06-05 15-26-54.png|774x774px]]<br /> | ||
[[File:2018-06-05 15-03-25.png|774x774px]] | [[File:2018-06-05 15-03-25.png|774x774px]] | ||
[[Category:Questionnaire]] | [[Category:Questionnaire]] | ||
Revision as of 08:36, 5 June 2018
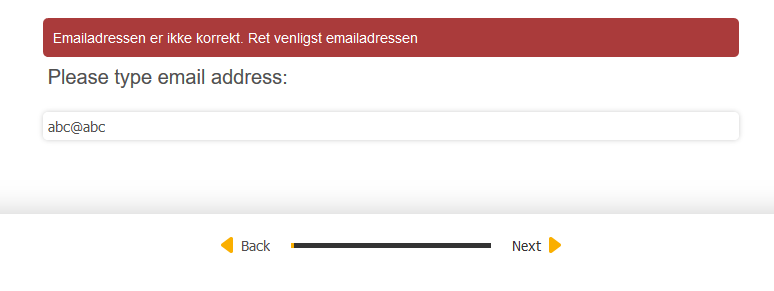
This solution will help you validate email
First create a text question, then add the below script to Javascript tab

Question.bind('afterValidateQuestion', function(ev, question, state) {
var invalidemail="Emailadressen er ikke korrekt. Ret venligst emailadressen";
var email = question.attr('answer');
if (!validateEmail(email))
{
question.attr('errorMessage', invalidemail);
state.valid = false;
}
});
window.validateEmail = function(emailAddress) {
var pattern = new RegExp(/^([a-zA-Z0-9-_.]{1,128})@(\w+([-.]\w+)*\.\w+([-.]\w+)*)$/i);
return pattern.test(emailAddress);
};