Paged layout for Single and Multi grid: Difference between revisions
More actions
Created page with "Category:Standard_question_types" |
No edit summary |
||
| Line 1: | Line 1: | ||
'''Paged layout for Single/Multi Grid question''' | |||
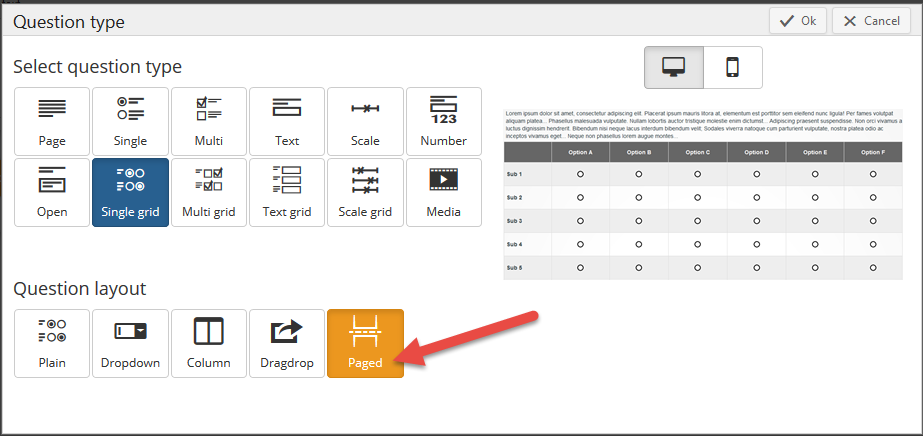
[[File:Pagedlayoutsingle1.png]] | |||
The Single/Multi Grid question has a lot of sub questions, It can be set once with configurations such as: randomize, rotate, require, condition… But when displayed to survey, it can display all the sub questions at once on desktop. | |||
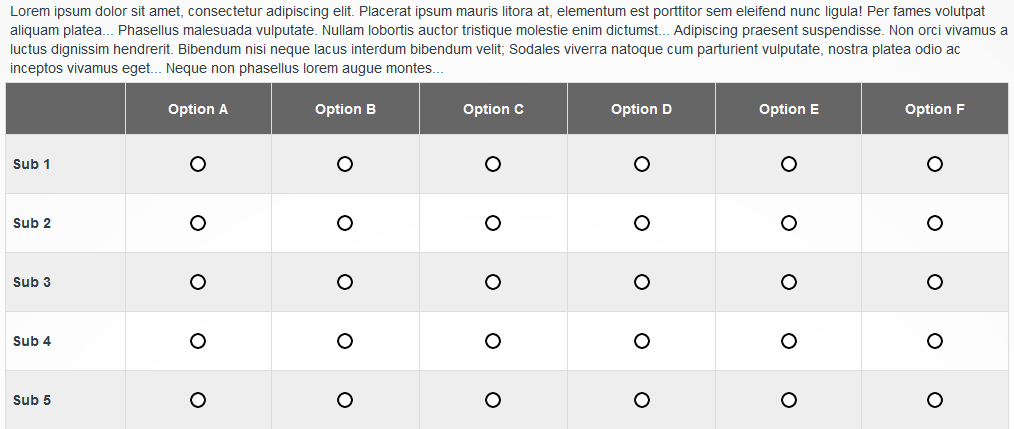
[[File:Pagedlayoutsingle2.png]] | |||
Or it can split up to display as Single/Multi questions in some pages on mobile. | |||
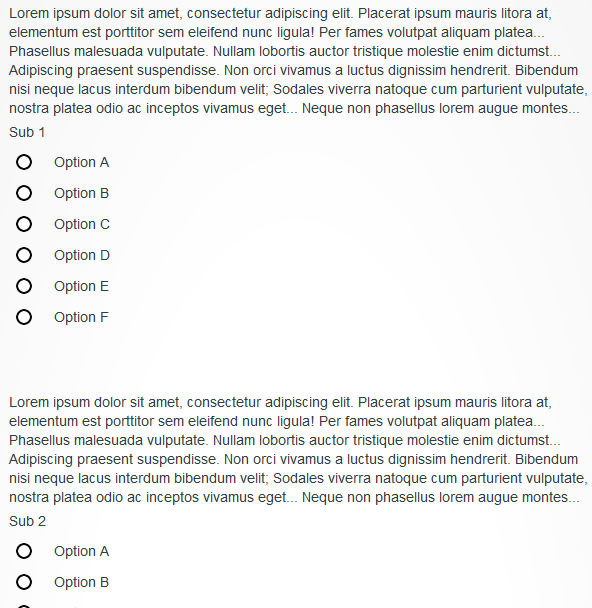
[[File:Pagedlayoutsingle3.png]] | |||
There are some options that can setup in javascript for its behavior : | |||
- Question.pageSize: it’s a number of sub questions can displaying in a page on mobile and desktop. Default value is 5 | |||
- Question.pageSizeMobile: it’s a number of sub questions can displaying in a page on mobile | |||
- Question.pageSizeDesktop: it’s a number of sub questions can displaying in a page on desktop. | |||
- Question.minWidth: It is the screen width of the mobile device. It will switch to the paging displaying if user view on device that width is smaller this value. Default value is 768 | |||
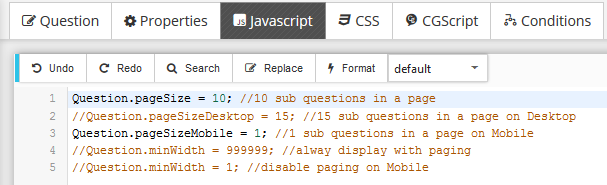
[[File:Pagedlayoutsingle4.png]] | |||
[[Category:Standard_question_types]] | [[Category:Standard_question_types]] | ||
Latest revision as of 08:37, 5 May 2017
Paged layout for Single/Multi Grid question
The Single/Multi Grid question has a lot of sub questions, It can be set once with configurations such as: randomize, rotate, require, condition… But when displayed to survey, it can display all the sub questions at once on desktop.
Or it can split up to display as Single/Multi questions in some pages on mobile.
There are some options that can setup in javascript for its behavior :
- Question.pageSize: it’s a number of sub questions can displaying in a page on mobile and desktop. Default value is 5
- Question.pageSizeMobile: it’s a number of sub questions can displaying in a page on mobile
- Question.pageSizeDesktop: it’s a number of sub questions can displaying in a page on desktop.
- Question.minWidth: It is the screen width of the mobile device. It will switch to the paging displaying if user view on device that width is smaller this value. Default value is 768