Add text before answer option of single question: Difference between revisions
From Catglobe Wiki
More actions
| Line 24: | Line 24: | ||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
quest.insertTextBefore = function( | quest.insertTextBefore = function(rowIndex, text) | ||
{ | { | ||
$(".option_row").each( | $(".option_row").each( | ||
| Line 31: | Line 31: | ||
if (i == aoIndex) | if (i == aoIndex) | ||
{ | { | ||
var tr = $("<tr>").addClass("customized_text").append($("<td>").text(text)); | |||
$(this).before(tr); | |||
} | } | ||
} | } | ||
); | ); | ||
} | } | ||
| Line 41: | Line 42: | ||
{ | { | ||
var text = "My Text"; | var text = "My Text"; | ||
this.insertTextBefore( | this.insertTextBefore(2, text); | ||
} | } | ||
</source> | </source> | ||
Revision as of 03:24, 15 April 2009
Challenge
In order to add text before answer option of single question
As a questionnaire creator
I want to add text before answer option of single question
Example
I have a single question.
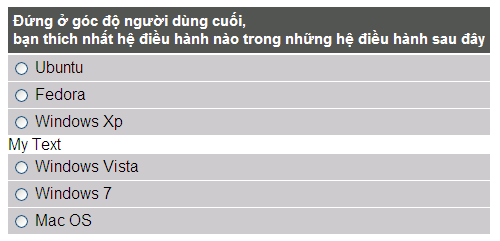
I want to add an text before answer option like this image
Solution
Find the answer option in single question , and add new text before it .
Code
quest.insertTextBefore = function(rowIndex, text)
{
$(".option_row").each(
function(i)
{
if (i == aoIndex)
{
var tr = $("<tr>").addClass("customized_text").append($("<td>").text(text));
$(this).before(tr);
}
}
);
}
quest.onInit = function()
{
var text = "My Text";
this.insertTextBefore(2, text);
}
Question stylesheet
.customized_text
{
background-color:white;
}