Showing Answer Option in tab: Difference between revisions
From Catglobe Wiki
More actions
| Line 1: | Line 1: | ||
== Challenge == | == Challenge == | ||
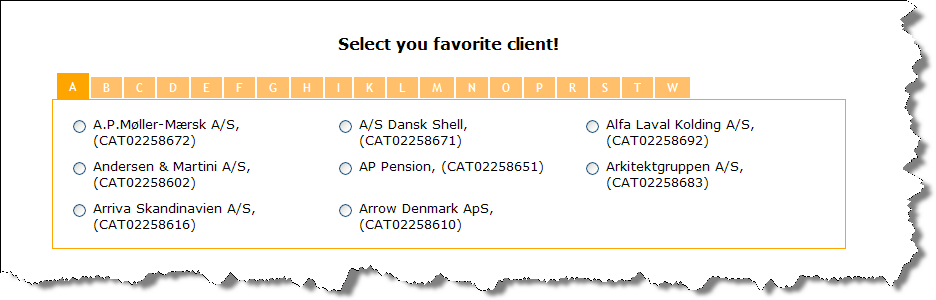
Showing answer option in Alphabetical tab | Showing answer option in Alphabetical tab | ||
[[Image:Fetch)UID).INBOX.related_to_Questionnaire)2014.PNG]] | [[Image:Fetch)UID).INBOX.related_to_Questionnaire)2014.PNG]] | ||
Revision as of 04:50, 1 June 2009
Challenge
Showing answer option in Alphabetical tab
Solution
Using Java Script property of question
Code
var columnPerRow = 3;
quest.getHTML = function()
{
if(this.type != 1 && this.type!=2)
return;
//This code used to set data to question.options
ans = this.answer.split("_|_");
for(i = 0; i < ans.length; i++)
{
ans[i] = ans[i].split("_:_");
}
for(i = 0; i < ans[0].length; i++)
{
if(ans[0][i].length > 0)
{
for(j = 0; j < this.options.length; j++)
{
if(this.options[j].value == ans[0][i])
{
this.options[j].checked = true;
if(ans.length > 1 && typeof this.options[j].open != "undefined" && typeof ans[1][i] != "undefined")
{
this.options[j].open = ans[1][i];
}
}
}
}
}
var optionType = this.type == 1 ? 1 : 3;
var sres = "";
sres += "<div id='question_text'>"+this.text+"</div>";
//Overrider Array to find an item easier
Array.prototype.indexOf = function(character)
{
for(var i=0; i< this.length; i++)
if(this[i] == character)
return i;
return -1;
}
//Generate list of tabs
var tabList = new Array();
for(var i=0; i<this.options.length; i++)
{
if(tabList.indexOf(this.options[i].text.trim().substr(0,1)) == -1)
tabList.push(this.options[i].text.trim().substr(0,1));
}
//Sort Alphabetical
tabList.sort();
sres += "<div id='examle_tab'>";
sres += "<ul class='ui-tabs-nav'>";
//Generate tab header UI
for(var i = 0; i < tabList.length; i++)
{
var tabHeaderContent = document.createElement("li");
sres += "<li class='ui-tabs-selected'>";
sres += "<a href='#tab_" + tabList[i] +"'><span>" + tabList[i] +"</span></a></li>";
}
sres += "</ul>";
for(var i = 0; i < tabList.length; i++)
{
if(i ==0)
sres += "<div id='tab_" + tabList[i] + "' class='ui-tabs-panel'>";
else
sres += "<div id='tab_" + tabList[i] + "' class='ui-tabs-panel ui-tabs-hide'>";
//generate content for tab
sres += "<table><tbody><tr>";
var indexOfItemInTab = 1;
var currentRow = 1;
for(var j =0; j<this.options.length; j++)
{
if(this.options[j].text.trim().substr(0,1) != tabList[i])
continue;
sres += this.options[j].getHTML(optionType);
indexOfItemInTab ++;
if(indexOfItemInTab > columnPerRow * currentRow)
{
sres+="</tr><tr>";
currentRow++;
}
}
if(this.options.lenght == 0)
sres = "<td> </td>";
sres +="</tr></tbody></table></div>";
}
sres += "</div>"
return sres;
};
quest.onInit = function()
{
$("#examle_tab > ul").tabs();
};