Require only one check for grid question: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| Line 28: | Line 28: | ||
} | } | ||
if(!valid) showError(quest.requiredtext); | |||
return valid; | |||
} | } | ||
| Line 35: | Line 35: | ||
function showError(e) | function showError(e) | ||
{ | { | ||
ErrorMessages.getInstance().showErrorMessage(e); | |||
} | } | ||
questioncheck = extendedQuestionCheck; | questioncheck = extendedQuestionCheck; | ||
</source> | </source> | ||
Revision as of 03:44, 8 December 2009
Challenge
Normally, the grid question require one answer for each sub question to navigate to next question. Now, we want it require only one check for the whole grid.
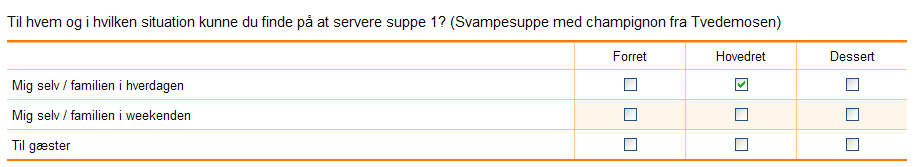
Example
Script
var normalQuestionCheck = questioncheck;
function extendedQuestionCheck()
{
ErrorMessages.getInstance().clearErrorMessages();//clear old error message
var valid = false;
var q_name = "QUESTION." + "GridQuestionLabel";//question's name = "QUESTION." + question label
var n = $(".grid_inner")[0].rows.length - 1;//number of sub questions
//check if each answer option for each sub question is checked
for(var i=0;i<n;i++)
{
$("input:checkbox[name='"+q_name+"."+i+"']").each(
function()
{
if($(this).attr("checked"))
valid = true;
}
);
if(valid)
break;
}
if(!valid) showError(quest.requiredtext);
return valid;
}
function showError(e)
{
ErrorMessages.getInstance().showErrorMessage(e);
}
questioncheck = extendedQuestionCheck;