Viewers version 5.8.1 - Browser support status: Difference between revisions
More actions
No edit summary |
No edit summary |
||
| Line 298: | Line 298: | ||
<span style="color: rgb(255, 0, 0);">'''Ok but not good'''</span> | <span style="color: rgb(255, 0, 0);">'''Ok but not good'''</span> | ||
_ Some controls are overflowed from frame. | _ Some controls are overflowed from frame. ([[Dashboard - FF 3.6 - Overflow controls.png|Details]]) | ||
_ Texts are aligned to the center of drop down list. | _ Texts are aligned to the center of drop down list. ([[Dashboard - FF 3.6 - Texts align to the center.png|Details]] | ||
| valign="top" align="left" style="border-style: none none solid solid; border-color: -moz-use-text-color; border-width: medium medium 0.006in 0.013in; padding: 0in 0.075in;" | | | valign="top" align="left" style="border-style: none none solid solid; border-color: -moz-use-text-color; border-width: medium medium 0.006in 0.013in; padding: 0in 0.075in;" | | ||
<span style="color: rgb(255, 0, 0);">'''Ok but not good'''</span> | <span style="color: rgb(255, 0, 0);">'''Ok but not good'''</span> | ||
_ Some controls are overflowed from frame.<br> | _ Some controls are overflowed from frame.([[Dashboard - FF 3.6 - Overflow controls.png|Details]]) <br> | ||
_ Texts are aligned to the center of drop down list.<br> | _ Texts are aligned to the center of drop down list.([[Dashboard - FF 3.6 - Texts align to the center.png|Details]])<br> | ||
| valign="top" align="left" style="border-style: none none solid solid; border-color: -moz-use-text-color; border-width: medium medium 0.006in 0.013in; padding: 0in 0.075in;" | | | valign="top" align="left" style="border-style: none none solid solid; border-color: -moz-use-text-color; border-width: medium medium 0.006in 0.013in; padding: 0in 0.075in;" | | ||
<span style="color: rgb(255, 0, 0);">'''Ok but not good'''</span><br> | <span style="color: rgb(255, 0, 0);">'''Ok but not good'''</span><br> | ||
_ Some controls are overflowed from frame.<br> | _ Some controls are overflowed from frame. ([[Dashboard - FF 3.6 - Overflow controls.png|Details]]) <br> | ||
_ Selected item is aligned to the center of drop down list.<br> | _ Selected item is aligned to the center of drop down list.<br> | ||
Revision as of 04:29, 28 May 2010
Browsers
- IE: 8.0, 7.0, 6.0
- FF: 3.6, 3.5
- Chrome: 4.1
- Safari: 4.0.5 (531.2)
- Opera/9.80 (Windows NT 5.1; U; en) Presto/2.5.24 Version/10.52
- Site: http://heisenberg5801.catglobe.com/DefaultCatGlobe.aspx (version 5.8.1)
- User: normal account
Module: Questionnaire
Questionnaire viewer
- How to test:
- Normal way: Add sample, build then login by user in sample to test, or
- Use access code: Build sample, click button “Access code” in Sample builder dialog to get Access code list, then use Anonymous survey hyperlink with uac=1 (no parameter n,b)
- Use Anonymous survey hyperlink with n=2&b=1,
| Conditions | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Properties | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| CGScript | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Java Script | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| End question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Dummy question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Media question | Ok | Ok | Ok | No* | No* | No* | No* | No* |
| Flash | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
(*)The browser always asks for a required version Window Media Player even already had a newest version in the machine.
Module: Report
Report viewer
- How to test:
- Normal way: Add sample, build then login by user in sample to test, or
- Use access code: Build sample, click button “Access code” in Sample builder dialog to get Access code list, then use Anonymous survey hyperlink with uac=1 (no parameter n,b)
- Use Anonymous survey hyperlink with n=2&b=1,
| Conditions | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Properties | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| CGScript | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Java Script | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| End question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Dummy question | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Media question | Ok | Ok | Ok | No* | No* | No* | No* | No* |
| Flash | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
(*)The browser always asks for a required version Window Media Player even already had a newest version in the machine.
Diagram viewer
Monitor viewer
Dashboard viewer
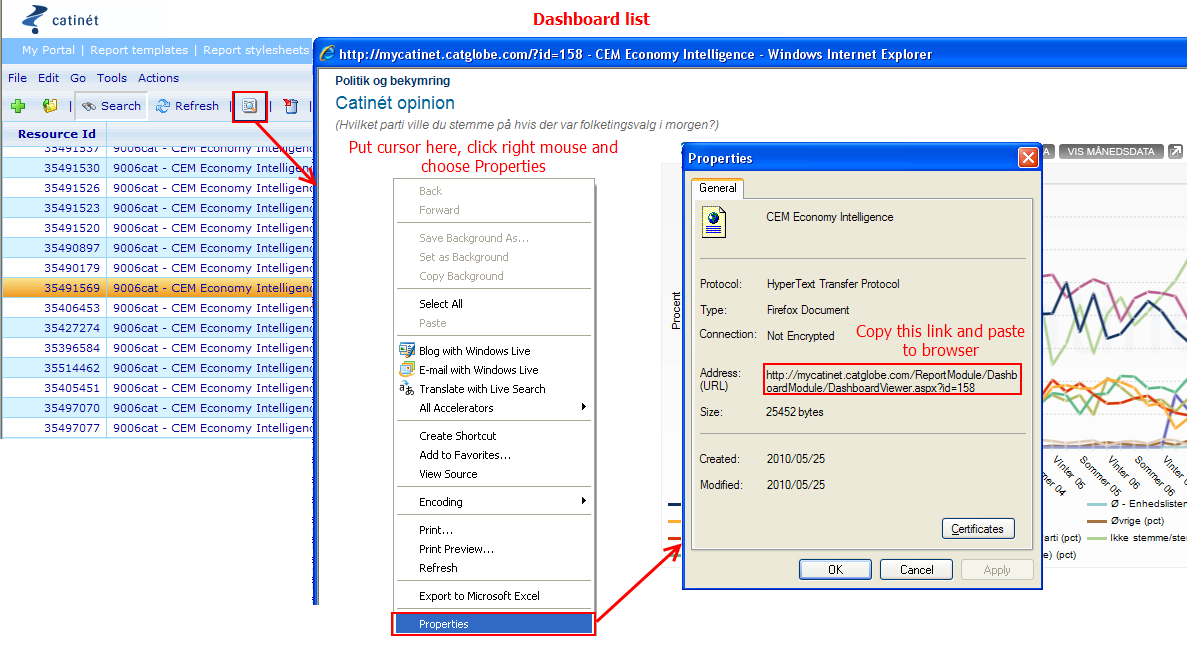
- How to test:
_ Go to Dashboard list
_ Highlight a Dashboard and click View button
1) Put cursor in Dashboard viewer, click right mouse and choose Properties
_ Copy URL and paste to browser
2) Copy URL on Address and paste to other browser
Results:
| GUI |
Ok but not good _ Some images look not good. (Details) _ Some controls are overlapped. (Details) _ Position of tab is changed. (Details) |
Ok | Ok |
Ok but not good _ Some controls are overflowed from frame. (Details) _ Texts are aligned to the center of drop down list. (Details |
Ok but not good _ Some controls are overflowed from frame.(Details) _ Texts are aligned to the center of drop down list.(Details) |
Ok but not good _ Some controls are overflowed from frame. (Details) _ Selected item is aligned to the center of drop down list. |
Ok |
Ok but not good _ Height of tables, frames are not good and there's no scroll bar. _ Some controls are overflowed from frame (the same FF 3.6). |
| Link |
Ok but not good Click on link but cannot open new Dashboard viewer. |
Ok but not good Click on link but cannot open new Dashboard viewer. (Details) |
Ok but not good Click on link but cannot open new Dashboard viewer. (Details) |
Ok | Ok | Ok | Ok | Ok |
| Java Script | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
Ok but not good _ Edit the first filter and cannot hide it |
| Diagrams | Ok | Ok | Ok | Ok | Ok |
Not Ok _ Cannot see Radial gauge charts and text area is too small. _ Some charts look not good. |
Not Ok _ Cannot see Radial gauge charts and text area is too small. _ Some charts look not good. |
Not Ok _ Cannot see Radial gauge charts. _ Some charts look not good (the same Chrome) (Details) |
| View dashboard that contains Cross diagram | Click here for more information | |||||||
| Performance |
Ok but not good Dashboard viewers are loaded very slowly. |
Ok but not good Dashboard viewers are loaded very slowly. |
Ok |
Ok |
Ok |
Ok |
Ok |
Ok |
| IE 7 |
_ Click on link but cannot open new Dashboard viewer (Details) _ Dashboard viewers are loaded very slowly. |
| IE 8 |
_ Click on link but cannot open new Dashboard viewer (Details) |
| FF 3.5 | |
| FF 3.6 |
_ Some texts are shaded since there’s no scroll bar. _ Some controls are overflowed from frame.(Details) _ Texts are aligned to the center of drop down list.(Details) |
| Chrome 4.1 |
_ Cannot see Radial gauge charts and text area is too small. (Details) _ Some charts look not good (Details) _ Some controls are overflowed from frame. (Details) _ Selected item is aligned to the center of drop down list. (Details) _ Cannot see any axis while viewing a Dashboard that contains cross diagram (Details) |
| Opera 9.80 |
_ Height of tables, frames are not good and there's no scroll bar (Details) _ Edit the first filter and cannot hide it (Details) _ Cannot see Radial gauge charts. (Details) _ Some charts look not good (the same Chrome) (Details) _ Some controls are overflowed from frame (the same FF 3.6). (Details) _ Cannot select any axis, cannot expand Advanced statistic data area while viewing a Dashboard that contains cross diagram and axes lists look not good. (Details) |
| Safari 4.0 |
_ Cannot see some Radial gauge charts and text area is too small. (Details) _ Some charts look not good (the same Chrome) (Details) _ Cannot see any axis, cannot add filter while viewing a Dashboard that contains cross diagram (Details) |
Module: Data
Webshop
- How to test:
1. Use quick link My webshop.
2. Use link http://heisenberg5801.catglobe.com/Catalogue/shop/ShoppingPage.aspx
3. Navigate Tools/Personal/My webshop after logging on to catglobe system.
| Catgory | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Products | Ok | Ok | Ok | Ok | Ok | Failed (not show products when a catgory is selected) | Failed (not show products when a catgory is selected) | Ok |
| Language | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Search | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Failed |
| Status | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Payment wizard | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
Payment site
- How to test:
1. Use link http://payment-vntest.catglobe.com/
| Partners | Create a partner | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Edit a partner | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Delete a partner | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| View sites of a partner | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Update currencies of a partner | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Sites | Payment wizard | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Create a site | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Edit a site | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Delete a site | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Recalculate a site | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Currency | Create a currency | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Edit a currency | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Delete a currency | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| OkInvoice | Create an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok |
| Search invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Edit an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Delete an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| View details of an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Recalculate an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Copy an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
| Inherite an invoice | Ok | Ok | Ok | Ok | Ok | Ok | Ok | Ok | |
Module: Core
My portal
- How to test:
- Users who are not transfered to Default start page and have the My portal navigation will be directed to My portal page after logging into the system.
- The portal element : Chart, User defined object, System can be added in My portal if log-in user have the resource access to them.
- The portal element : Chart, User defined object, System can be removed in My portal if log-in user have the resource access to them.
- JS script which is attached in the portal element works without showing any error in My portal.
- The attached links which are attached in the portal element work in My portal
- The smart links in the portal element work in My portal
| User is transfered to My portal after loging into the system | OK |
|||||||
| The portal element : Chart can be added in My portal | OK |
|||||||
| The portal element : User defined object can be added in My portal |
||||||||
| The portal element : System can be added in My portal |
||||||||
| The portal element : Chart can be removed in My portal |
||||||||
| The portal element : User defined object can be removed in My portal |
||||||||
| The portal element : System can be removed in My portal |
||||||||
| JS script which is attached in the portal element works in My portal |
OK |
|||||||
| The attached links which are attached in the portal element work in My portal |
OK |
|||||||
| The smart links in the portal element work in My portal |
||||||||