Property name: Rotate sub-questions: Difference between revisions
More actions
No edit summary |
Cg huutrung (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
<table width="1019" cellspacing="0" cellpadding="2" border="1" style="border-collapse: collapse;" class="tableintopic"> | |||
<tr valign="top" align="left"> | |||
<td width="1019" colspan="2"><p class="bodytext"><strong class="specialbold">Property name: Rotate sub-question</strong></p></td> | |||
Property name: Rotate sub-questions | </tr> | ||
[Val1 | <tr valign="top" align="left"> | ||
<td width="210"><p class="bodytext">Question types applied</p></td> | |||
<td width="809"><p class="bodytext">Single-Grid, Multi-Grid, Text-Grid, Scale-Grid question</p></td> | |||
Screen examples | </tr> | ||
<tr valign="top" align="left"> | |||
Text- | <td width="210"><p class="bodytext">Description</p></td> | ||
<td width="809"><p class="bodytext">This property will place sub questions into different orders. </p></td> | |||
[[Image:5112.png | </tr> | ||
<tr valign="top" align="left"> | |||
In the Questionnaire Viewer: | <td width="210"><p class="bodytext">Business logic</p></td> | ||
<td width="809"><p class="bodytext">All sub question indexes which are in this property value will be placed into different orders. Each order is produced by rotating the sub questions indexes. <br> | |||
- First time when entering the question. | When the respondent returns to or refreshes a question, its sub questions will be reordered. </p></td> | ||
</tr> | |||
[[Image:5113.png | <tr valign="top" align="left"> | ||
<td width="210"><p class="bodytext">Formatting</p></td> | |||
- Second time when refreshing the page | <td width="809"><p class="bodytext">Range values<br> | ||
Syntax: [Val1 – Val2] or [Val1, Val2…] or [Val1, Val2 – Val3, Val4…] where Valx is the index of a sub question.</p></td> | |||
[[Image:5114.png | </tr> | ||
<tr valign="top" align="left"> | |||
<td width="210"><p class="bodytext">Screen examples</p></td> | |||
<td width="809"><p class="bodytext">Text-Grid<br> | |||
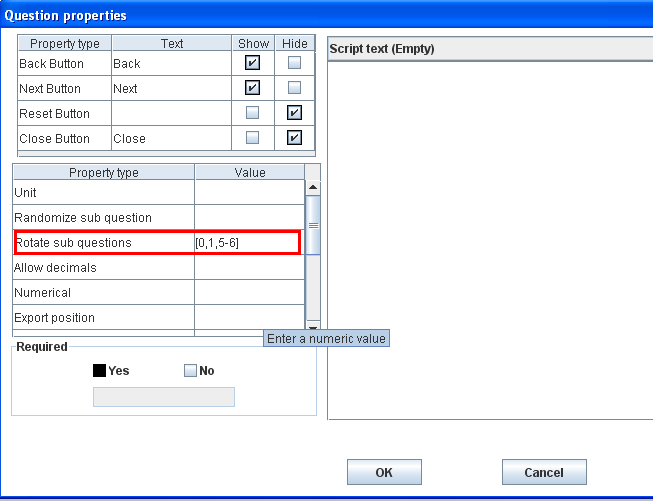
< | In the Question properties dialog:</p> | ||
<p class="bodytext">[[Image:5112.png]]</p> | |||
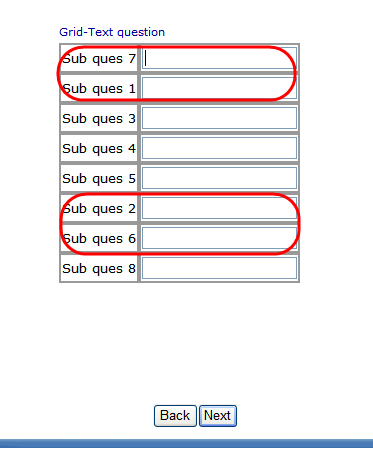
<p class="bodytext">In the Questionnaire Viewer:</p> | |||
<p class="bodytext">- First time when entering the question.</p> | |||
<p class="bodytext">[[Image:5113.png]]</p> | |||
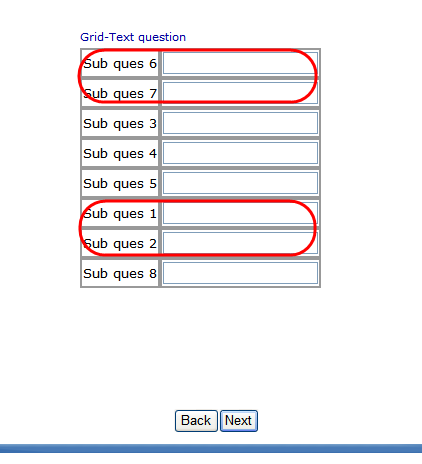
<p class="bodytext">- Second time when refreshing the page</p> | |||
<p class="bodytext">[[Image:5114.png]]</p></td> | |||
</tr> | |||
</table> | |||
Revision as of 10:04, 5 April 2011
Property name: Rotate sub-question |
|
Question types applied |
Single-Grid, Multi-Grid, Text-Grid, Scale-Grid question |
Description |
This property will place sub questions into different orders. |
Business logic |
All sub question indexes which are in this property value will be placed into different orders. Each order is produced by rotating the sub questions indexes. |
Formatting |
Range values |
Screen examples |
Text-Grid In the Questionnaire Viewer: - First time when entering the question. - Second time when refreshing the page |