Selecting language page solution: Difference between revisions
From Catglobe Wiki
More actions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.<br/> | If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.<br /> | ||
This solution will help you do that.<br/> | This solution will help you do that.<br /> | ||
Note: In this guide, I create for 4 languages.< | Note: In this guide, I create for 4 languages. | ||
==== 1. Preparing: ==== | |||
You need to have the flag of their countries (optional), the iso-code of their languages | |||
Examples: | |||
English(UK) has iso-code “en-GB” | |||
Danish has iso-code “da-DK” | |||
etc. | |||
==== 2. Creating single question for this: ==== | |||
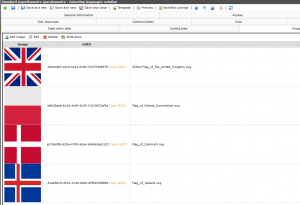
Let’s create a single question with options that has value, flag image and text. | |||
The value what you need to use for JS code. | |||
With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text. | |||
[[File:Adding-image.png|thumb]] | |||
==== 3. Creating the JS code: ==== | |||
When you finished completely the single question, you should prepare a code like below:<syntaxhighlight lang="js" line="1"> | |||
Question.bind('afterShowQuestion', function(ev, question, jqe) { | |||
$('.cg-ui-answer-option').addClass('multilang'); | |||
$('.multilang').click(function(){ | |||
var t= $(this).find('.cg-ui-text')[0]; | |||
var lang = $(t).text().trim(); | |||
var isoCode; | |||
var va; | |||
switch(lang) | |||
{ | |||
case 'United Kingdom': | |||
isoCode = "en-GB"; | |||
va = 1; | |||
break; | |||
case 'Danish': | |||
isoCode = "da-DK"; | |||
va = 2; | |||
break; | |||
case 'Icelandic': | |||
isoCode = "is-IS"; | |||
va = 3; | |||
break; | |||
case 'Polish': | |||
isoCode = "pl-PL"; | |||
va = 4; | |||
break; | |||
/* | |||
// there are codes that you should copy them for each languages | |||
case 'New language name': | |||
isoCode = "New language iso code"; | |||
va = <value of new language's answer option>; | |||
break; | |||
*/ | |||
default: | |||
break; | |||
} | |||
$('#questionnaire-viewer').controller().changeLanguage(isoCode); | |||
question.attr('answer',va); | |||
}); | |||
}); | |||
</syntaxhighlight> | |||
==== 4. Adding more languages for questionnaire: ==== | |||
==== 5. Testing ==== | |||
==== End of document. ==== | |||
Revision as of 04:04, 5 June 2017
If you want the respondents can select the language of questionnaire by a single question instead of language bar. And also, you can put the flag of those language.
This solution will help you do that.
Note: In this guide, I create for 4 languages.
1. Preparing:
You need to have the flag of their countries (optional), the iso-code of their languages
Examples:
English(UK) has iso-code “en-GB”
Danish has iso-code “da-DK”
etc.
2. Creating single question for this:
Let’s create a single question with options that has value, flag image and text.
The value what you need to use for JS code.
With the flag image, you must upload to image tab of questionnaire, then you get it’s link and insert to option text.

3. Creating the JS code:
When you finished completely the single question, you should prepare a code like below:
Question.bind('afterShowQuestion', function(ev, question, jqe) {
$('.cg-ui-answer-option').addClass('multilang');
$('.multilang').click(function(){
var t= $(this).find('.cg-ui-text')[0];
var lang = $(t).text().trim();
var isoCode;
var va;
switch(lang)
{
case 'United Kingdom':
isoCode = "en-GB";
va = 1;
break;
case 'Danish':
isoCode = "da-DK";
va = 2;
break;
case 'Icelandic':
isoCode = "is-IS";
va = 3;
break;
case 'Polish':
isoCode = "pl-PL";
va = 4;
break;
/*
// there are codes that you should copy them for each languages
case 'New language name':
isoCode = "New language iso code";
va = <value of new language's answer option>;
break;
*/
default:
break;
}
$('#questionnaire-viewer').controller().changeLanguage(isoCode);
question.attr('answer',va);
});
});
